Layui에서 아이콘폰트 사용법 소개
- 尚앞으로
- 2019-12-26 16:46:134213검색

layui의 아이콘은 Alibaba의 벡터 아이콘 라이브러리 Iconfont에서 가져왔습니다. 마찬가지로 이 튜토리얼도 Iconfont를 기반으로 확장되었습니다.
첫 번째 단계는 브라우저를 통해 http://iconfont.cn/을 열고 Alibaba 벡터 아이콘 라이브러리에 액세스하는 것입니다.
두 번째 단계는 오른쪽 상단에 있는 사용자 아이콘을 통해 계정 로그인을 승인하는 것입니다. 여기서는 로그인 계정으로 Github를 사용하도록 선택합니다.
3단계, 로그인이 완료된 후 기본적인 동작에 대해 조금 알아볼까요?
Iconfont는 공식 아이콘 리소스 및 일부 타사 자료를 포함하여 다양한 아이콘 라이브러리를 제공합니다. 선택할 수 있는 방법은 다양하며 몇 가지 다채로운 아이콘을 프로젝트에 통합할 수 있습니다. 여기서는 "다채로운 아이콘 라이브러리"에서 "다색 금융 비즈니스 아이콘"을 선택합니다.
패널 조작을 통해 다양한 아이콘을 쉽게 수집/다운로드할 수 있으며, 이러한 아이콘을 "장바구니에 담기"와 같은 프로젝트에 추가할 수도 있습니다.
찾은 아이콘을 모두 장바구니에 담고 아이템을 생성해 보세요.
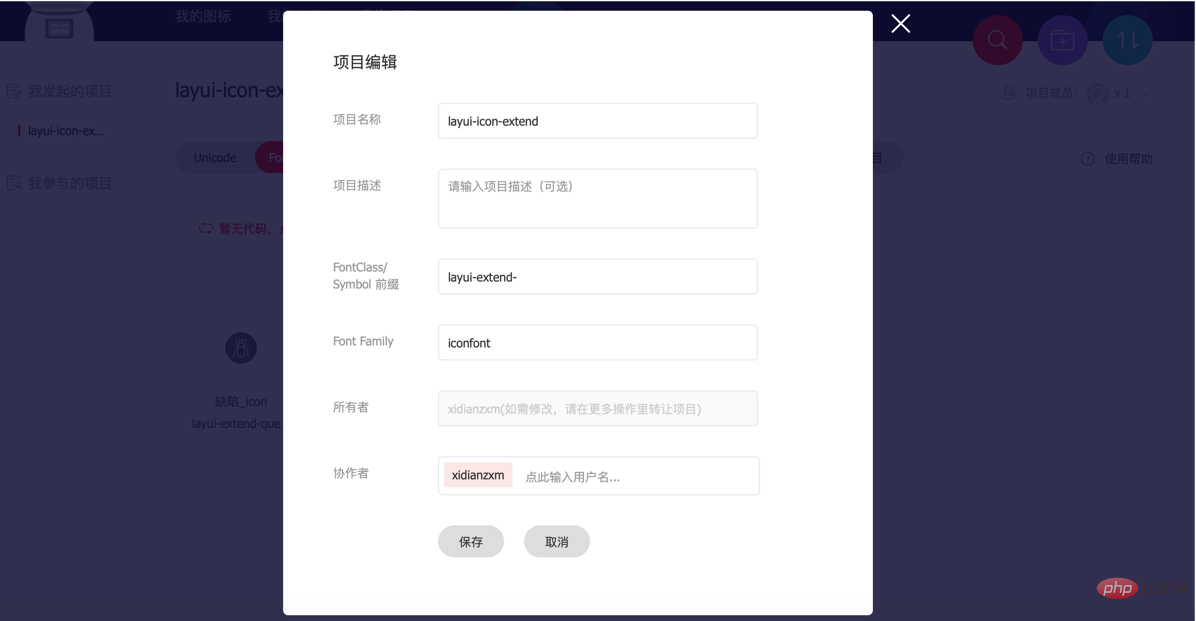
네 번째 단계는 프로젝트 추가 후 프로젝트의 관리 및 운영에 대해 알아보겠습니다.
프로젝트 정보를 설정하고 아이콘의 FontClass 접두사를 " layui-extend-》
수정하고 저장한 후의 렌더링입니다.

다섯 번째 단계는 통합 방법을 선택하는 것입니다.
Iconfont는 두 가지 통합 방법을 제공합니다. 하나는 온라인 CDN 리소스를 생성하여 통합하는 것입니다. 유지 관리가 매우 편리하다는 것이 장점입니다. 프로젝트는 변경되지 않고 유지되는 고유 주소를 갖게 되며, 창고가 업데이트된 후 이를 직접 참조할 수 있으며 업데이트 문제는 무시됩니다. 또 다른 방법은 로컬 통합으로 다운로드하는 것인데, 이는 전체 프로젝트의 무결성을 보장하고 다양한 버전을 유지할 수 있다는 장점이 있습니다.
로컬로 다운로드 버튼을 클릭한 후 ZIP 패키지를 받았습니다. layui 공식 홈페이지에서 최신 버전의 프레임워크를 다운로드하여 압축을 푼 후 동일한 디렉토리에 넣어주세요. 디렉토리 구조는 다음과 같습니다.
여섯 번째 단계는layui 디렉터리의 css/modules 하위에layui-icon-extend라는 새 디렉터리를 만들고 글꼴 디렉터리에서 iconfont로 시작하는 파일을 여기에 복사하는 것입니다.
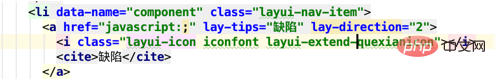
7단계, 코드 작성 시작! ! !
페이지 참조에서layui-icon-extend 아래의 iconfont.css 파일을 인용한 다음 "iconfontlayui-extend-xxxx"를 사용하여 아이콘을 참조할 수 있습니다.

@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1553749761811'); /* IE9 */
src: url('iconfont.eot?t=1553749761811#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPcAAsAAAAACAAAAAOPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqEBINEATYCJAMICwYABCAFhG0HNRvvBhEVnOnIfhS4sRt8yq+yZN7K03rKOQgeeDvr/UHwJ1pMFmJ1lMvkoIUumZNUihXZXcUECIhbnPNI6jrqciRnTx5926UDzjISRlzIC/n/OWa6FM8PNJfsoL0BjlsH2HEdwncgB+b3GBto93MeApAkKyQ6dOoxAAcaxjQBiBlTJ4/FkZKj1aQKHAhsJWs1RD06DmWNcgeo839ffKM8ByjoKkZGn0kdJ9Dmo25GqIH/ASNcBIzxtAC3CVSgEGggBpTqe6GG/kIqUvFrpGNdqQI+6v//u/TV/uOBAGHDSHYBkIj0c2LYzFMtUADQOPf+s8DTXt8JutvlWuaZXJVliY1X116ODZj7BhtVVjAs5dp1gdDwJ08GPH068Pnzwc+ejVx70D+o24YkQk8GRPvT82JEMKHLgHX7ZTi4L2awZR0gwn4ZPiisqg2mUWWKYIxsrRHhvcELVB2AkGlsytkbH9wUkx+2zJZGaysUnRvawPrMPXGGNdB+h4xQYHc0gf1ShsAyDGtTlZnKiJbrohkYMq2cPYFhe++ksm4td/CLnff+HUmv2hblmthsoitqW5WcWyzvRN2RbkZqyhXt92/tiklBqsOO90g46U13m0c37xetszOm9IpNTbUp/jWzW6ef32wedad768020n9Gbzcgz+esH/Gg3CPNaJhja6u48j3edM8w2cbcDgjvvbfH7iwotLtv7/nn/1x4IPPAwpeD/+257bYXFuyM3S6HeYeh4RxPvktpaxtRH21KT/kDyHL6BuS10/1n8MHvPMdv5beOSRzQxmzjTxxots6/RRsA/t9Ur6pt/uff4Jobc2y0t8Uvh6EB8OLmEkGs/29qtDOC464NAv4eo2WdprIMhaLJjNKwwln0t1IikcB/qDnSy75GE7FW4OAZCAp2kkDFQSZSwxaCjkEl2HDQGiQFOm82iDIPFaE5gXwrAAQ+x0DBwzVQ8RF8kRPsD6aO/jBzaAwrn6L2XDsVrtoTCkYPZA+hyjNtqXgVpD7QrxNBSZaP+yBVoQtsw8qG7pghjbGganyHWYOmPIUbXAyTJIeC8ggVGwFz4ZqmLnsjQ+XpYOWMIIEhD5B6IKTkMtptzla5n39AvlpCoJqaCvkHIpVwcGAzWC2Qd37WquZaHlJp+ByMaUAjuRS4gRYlpj8HivJREaQwQ9DDW3CZpJFuyzfmF6ZPtwWQDImSOURlfY1dKLKjlw0GAA==') format('woff2'),
url('iconfont.woff?t=1553749761811') format('woff'),
url('iconfont.ttf?t=1553749761811') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1553749761811#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.layui-extend-quexianicon:before {
content: "\e605";
}
위 스타일에서 iconfont는 iconfont.css에 있는 스타일 이름을 나타냅니다.
충돌을 피하기 위해 수정은 일반적으로 권장되지 않습니다. 물론, iconfont에 대한 더 많은 프로젝트를 참조한다면 수정할 수도 있습니다.
참고:layui-icon으로 변경하지 마세요.layui에 포함된 아이콘과 충돌하게 됩니다! !
layui에 대한 더 많은 지식은 layui 사용법 튜토리얼 컬럼을 주목해주세요.
위 내용은 Layui에서 아이콘폰트 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

