vscode가 사이드바 크기 조정 및 코드 적응형 화면을 구현하는 방법
- 王林원래의
- 2019-12-31 14:11:285493검색

Sidebar Zoom
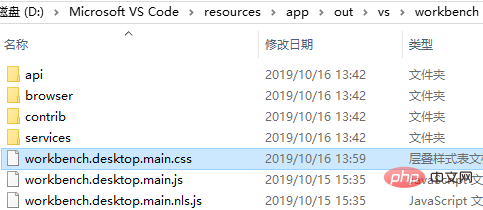
vscode 디렉토리에 들어가서 workbench.desktop.main.css 파일을 엽니다. 아래 그림과 같이:

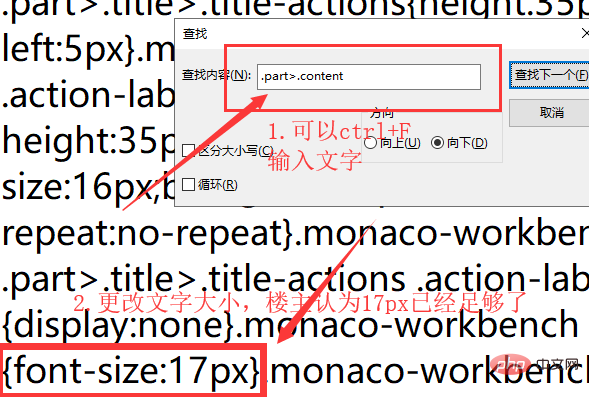
아래 그림과 같이 메모장이 열린 후:
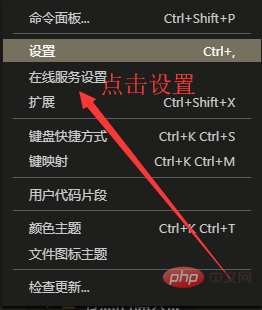
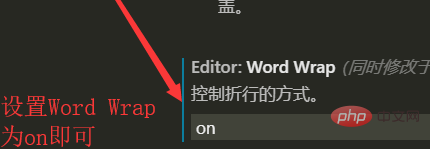
#🎜 🎜##🎜🎜 # vscode를 다시 시작하세요.
vscode를 다시 시작하세요.
# 🎜🎜 #

추천 관련 기사 튜토리얼:  vscode tutorial
vscode tutorial
위 내용은 vscode가 사이드바 크기 조정 및 코드 적응형 화면을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

