vscode에서 div 태그를 빠르게 완성하는 방법
- 王林원래의
- 2019-12-31 13:24:555532검색

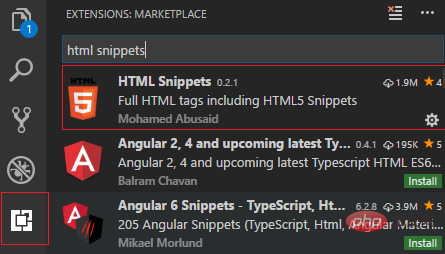
1. 먼저 플러그인을 설치하세요

 을 열면 다음과 같습니다.
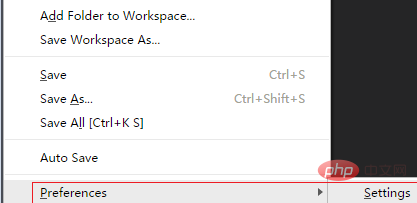
을 열면 다음과 같습니다.
 이 발견되었습니다. Comm Used 목록에서
이 발견되었습니다. Comm Used 목록에서
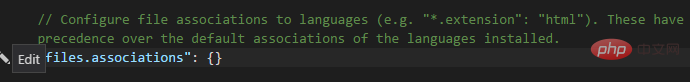
"files.associations": {}
 왼쪽의 편집 버튼을 클릭하고 오른쪽의 편집 상자에서 편집하면 결과는 다음과 같습니다. 아래에 표시됩니다.
왼쪽의 편집 버튼을 클릭하고 오른쪽의 편집 상자에서 편집하면 결과는 다음과 같습니다. 아래에 표시됩니다.
# 🎜🎜#
마찬가지로 아래와 같이 작업 공간 설정을 변경합니다. 
#🎜🎜 #
저장 후 돌아가기 js 파일로 이동하여 태그를 누르고 자동 완성되면 코드가 적용됩니다.
 팁: 완성하려는 파일이 js 파일이 아니라 .vue 파일과 같은 다른 접미사인 경우 파일 접미사를 목록 끝에 추가하기만 하면 됩니다.
팁: 완성하려는 파일이 js 파일이 아니라 .vue 파일과 같은 다른 접미사인 경우 파일 접미사를 목록 끝에 추가하기만 하면 됩니다.
예:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}추천 관련 기사 튜토리얼:
vscode tutorial위 내용은 vscode에서 div 태그를 빠르게 완성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 터미널을 수정하는 방법다음 기사:vscode에서 터미널을 수정하는 방법

