CSS 개요란 무엇입니까?
- (*-*)浩원래의
- 2019-12-25 15:18:224766검색

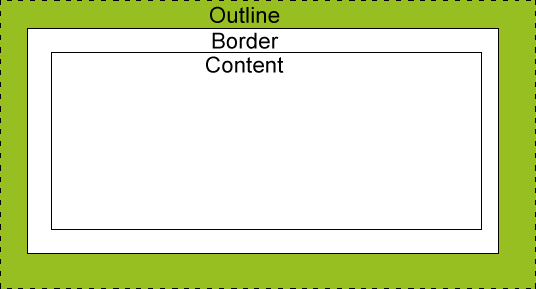
윤곽선은 요소 주위에 그려지는 선으로, 테두리 가장자리 외부에 위치하며 요소를 강조할 수 있습니다.
윤곽선 속성은 요소 윤곽선의 스타일, 색상 및 너비를 지정합니다. (추천 학습: sCSS 튜토리얼 )
개요
개요는 테두리의 가장자리 주변에 위치한 요소 주위에 그려진 선으로 눈에 띄는 요소의 역할을 할 수 있습니다. CSS 개요 속성은 요소 개요의 스타일, 색상 및 너비를 지정합니다.
이 예에서는 개요 속성을 사용하여 요소 주위에 선을 그리는 방법을 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个 !DOCTYP E指定 IE8 支持 outline 属性。</p>
</body>
</html>위 내용은 CSS 개요란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS를 부동으로 만드는 방법다음 기사:CSS를 부동으로 만드는 방법

