CSS를 부동으로 만드는 방법
- (*-*)浩원래의
- 2019-12-20 15:30:434135검색

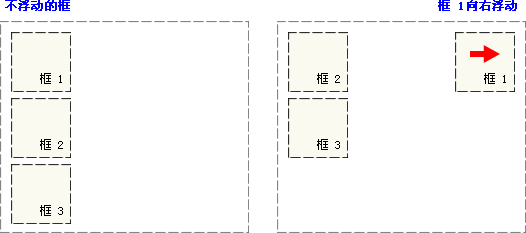
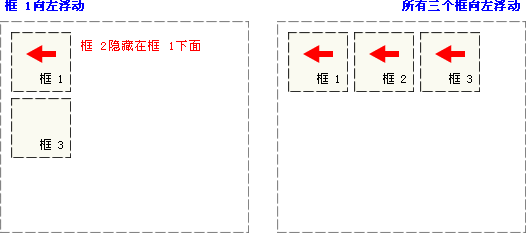
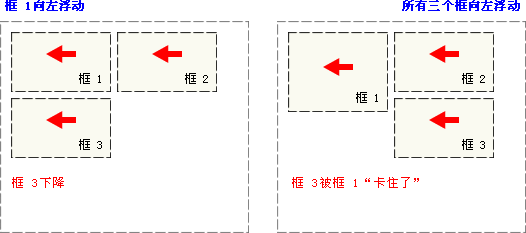
플로팅 상자는 바깥쪽 가장자리가 포함된 상자나 다른 플로팅 상자의 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다.
플로팅된 상자가 문서의 일반 흐름에 포함되지 않으므로 문서의 일반 흐름에 있는 블록 상자는 플로팅된 상자가 존재하지 않는 것처럼 동작합니다.
CSS 부동, CSS에서는 float 속성을 통해 요소의 부동을 구현합니다. ㅋㅋㅋ (권장 학습: CSS 튜토리얼 )
아래 그림을 참조하세요. 상자 1이 오른쪽으로 떠 있으면 문서 흐름에서 벗어나 오른쪽 가장자리가 포함된 오른쪽 가장자리에 닿을 때까지 오른쪽으로 이동합니다. box:


위 내용은 CSS를 부동으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 절대 위치 지정에 대한 자세한 설명다음 기사:CSS 절대 위치 지정에 대한 자세한 설명

