vscode에서 글꼴 크기를 더 크게 만드는 방법
- (*-*)浩원래의
- 2019-12-11 14:31:5412272검색
vscode 개발 도구를 사용할 때 기본 글꼴 크기는 일반적으로 14px인데 글꼴 크기를 수정하는 방법은 무엇입니까? 설정에서 수정할 수 있습니다. D VSCode 개발 도구를 열고 왼쪽 상단에서 "파일" "파일"을 선택합니다. "" 기본 설정 "" "설정"
(권장 학습:VSCODE 소개 튜토리얼  )
)
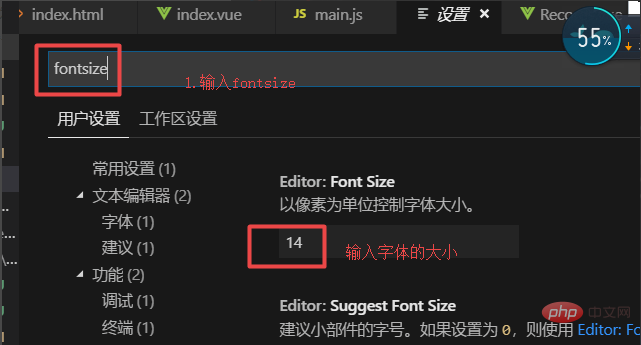
검색 상자에서 설정 페이지에서 글꼴 크기를 입력하고 편집기: 글꼴 크기 입력 상자에 설정할 글꼴 크기를 입력합니다.

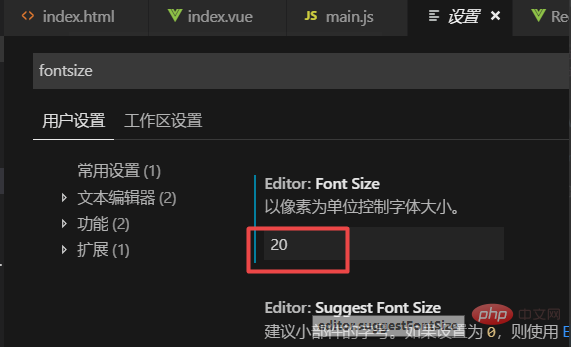
 글꼴 크기를 설정한 후 vue 파일 페이지로 돌아오면 설정한 글꼴 크기가 성공적으로 설정되었음을 확인할 수 있습니다
글꼴 크기를 설정한 후 vue 파일 페이지로 돌아오면 설정한 글꼴 크기가 성공적으로 설정되었음을 확인할 수 있습니다

위 내용은 vscode에서 글꼴 크기를 더 크게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode svn 사용법다음 기사:vscode svn 사용법

