vscode 테마를 투명하게 설정하는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-12-06 10:58:305747검색

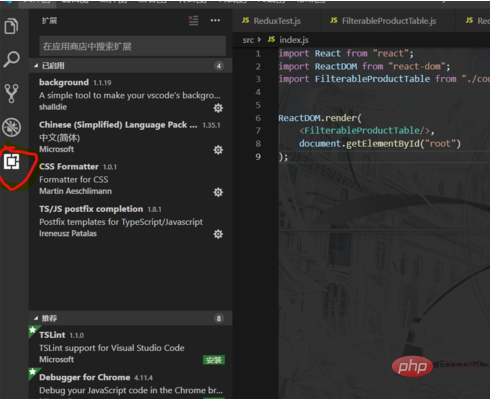
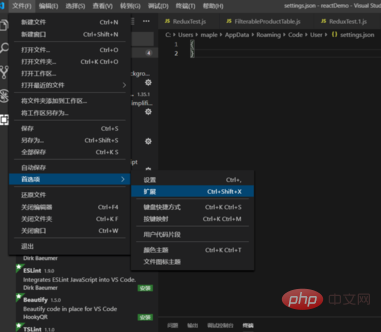
vscode를 열고 Ctrl+Shift+X를 사용하거나 왼쪽 아이콘 표시줄의 마지막 열을 클릭하여 플러그인 목록을 불러올 수 있습니다.

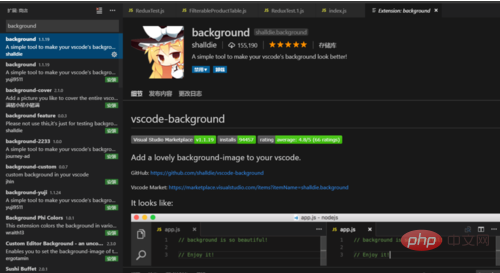
목록에서 배경을 검색하고 첫 번째 플러그인을 클릭하면 여기에서 이 플러그인의 소개를 볼 수 있습니다.

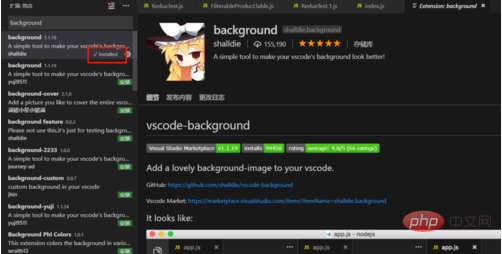
설치가 완료되면 플러그인 오른쪽 하단에 설치 프롬프트가 나타납니다.

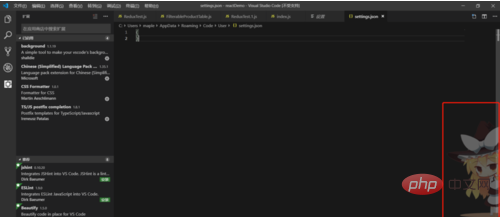
이때 오른쪽에 만화 캐릭터가 나타나는 것을 볼 수 있습니다.

vscode의 settings.json 파일에서 사진, 그림 및 기타 정보의 표시 모드를 변경할 수 있습니다. 플러그인 관련 구성을 찾으려면 파일 -> 기본 설정 -> 확장을 클릭하세요.


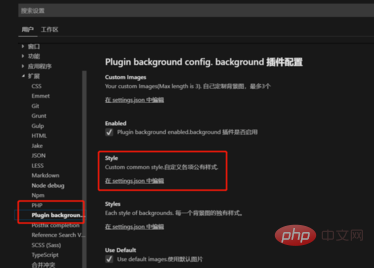
여기서 settings.json에서 편집을 클릭하고 플러그인 구성을 편집합니다.
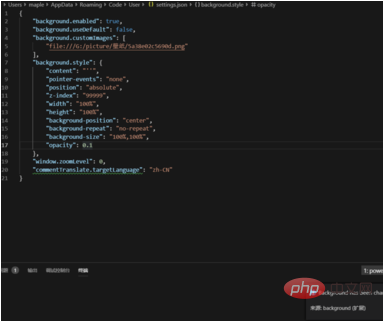
background.enabled 속성은 플러그인 활성화 여부를 구성합니다.
Background.useDefault 속성은 기본 이미지 사용 여부를 구성합니다.
Background.style 스타일 시트를 사용하여 이미지 표시 스타일을 구성합니다.
구성이 완료된 후 저장하면 오른쪽 하단에 vscode를 다시 시작하라는 메시지가 표시됩니다.

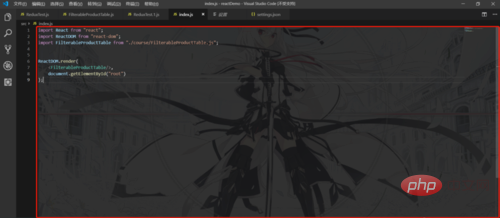
재시작이 완료되면 아이콘이 확대되어 코드 편집바에 표시됩니다.

PHP 중국어 웹사이트에는 무료 vscode 입문 튜토리얼이 많이 있습니다. 누구나 배울 수 있습니다.
위 내용은 vscode 테마를 투명하게 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 vue를 여는 방법다음 기사:vscode에서 vue를 여는 방법

