효과적인 개발자는 VS Code 플러그인 및 구성을 어떻게 개인화합니까?
- 青灯夜游앞으로
- 2019-11-20 09:49:422650검색
2년 전 저는 Sublime Text를 포기하고 코드 편집기로 Visual Studio Code를 선택했습니다.
저는 매일 VS Code에 최대 5~6시간을 소비하므로 필요에 따라 VS Code 구성을 최적화하는 것이 매우 필요합니다. 지난 2년 동안 다양한 플러그인과 구성을 시도해 보았는데 이제 모든 것이 완벽하다고 느꼈습니다. 이제 저의 사용 기술을 여러분과 공유할 차례입니다!

플러그인
VS Code에는 매우 다양한 플러그인 세트가 있습니다. 여기에서는 제가 가장 좋아하는 VS Code 플러그인 몇 가지를 추천합니다.
Prettier Code Formatter
다운로드: 167만
저는 Prettier를 사용하여 코드 스타일을 통일하고 HTML/CSS/JavaScript 파일을 저장하면 코드 형식이 자동으로 조정됩니다. 이렇게 하면 코드 형식에 대해 걱정할 필요가 없습니다. 프리티어 자체는 개인화할 수 없기 때문에 때로는 불편함을 느낄 수도 있지만, 적어도 팀원들이 코딩 스타일을 쉽게 통일할 수 있도록 해줍니다.

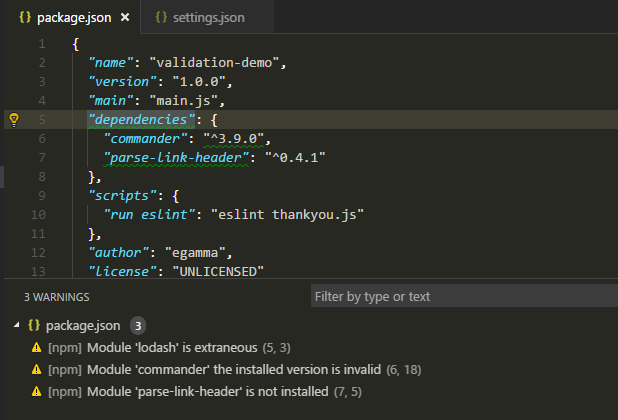
npm
다운로드: 119만
npm 플러그인은 package.json에 정의된 npm 모듈이 실제로 설치된 npm 모듈과 일치하는지 확인할 수 있습니다.
package.json 정의됨 에 있지만 실제로 설치되지는 않음
- package.json에 정의되지 않았지만 실제로 설치됨
package.json에 정의된 버전이 실제로 설치된 버전과 일치하지 않음

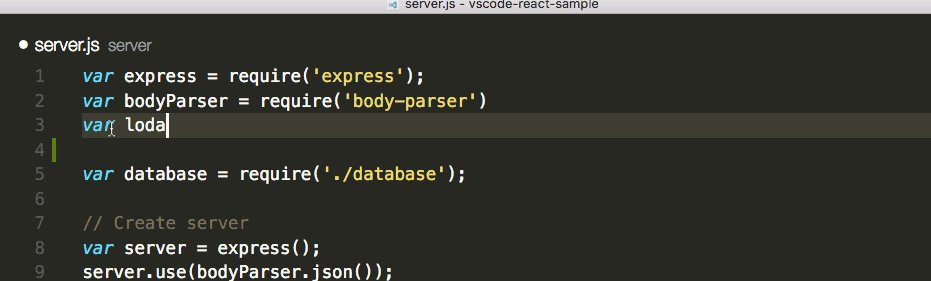
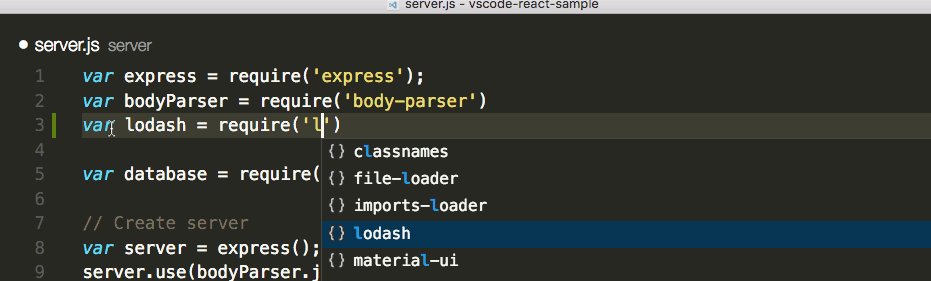
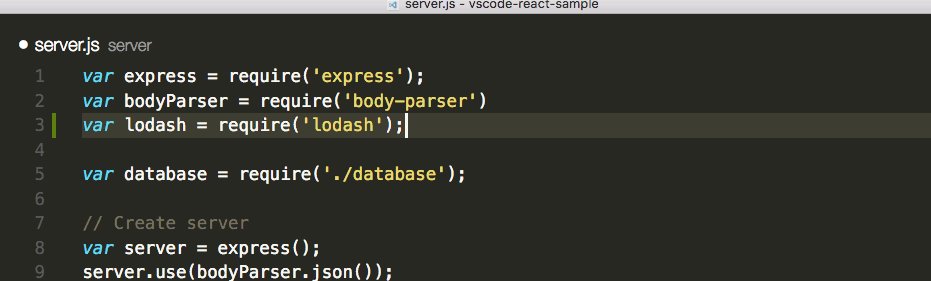
npm Intellisense
다운로드 수: 105만 건
npm Intellisense 플러그인은 특정 모듈이 필요할 때 자동으로 완료될 수 있도록 package.json을 색인화합니다.

Bracket 쌍 Colorizer
다운로드 수: 950,000
Bracket 쌍 Colorizer는 코드에서 일치하는 괄호를 자동으로 색상 지정하여 서로 다른 색상으로 구분하므로 쉽게 식별할 수 있습니다. 시작과 끝 코드 블록 중 하나입니다.

자동 닫기 태그
다운로드: 117만
자동 닫기 태그 플러그인의 기능은 매우 간단하며 HTML/XML의 닫기 태그를 자동으로 완성할 수 있습니다.

GitLens
다운로드 수: 164만
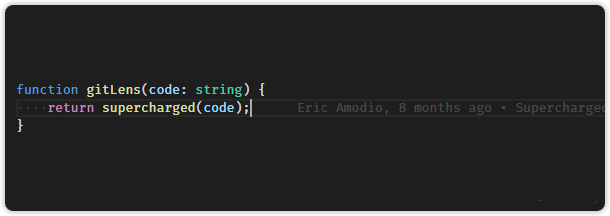
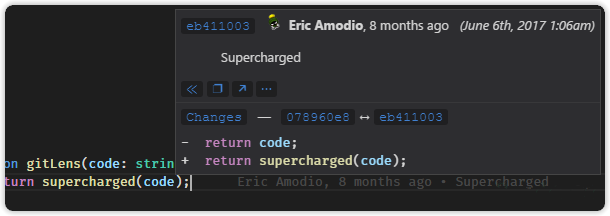
코드 수정 내역을 빠르게 이해할 수 있는 Gitlens를 매우 좋아합니다.
Current Line Blame: 현재 코드 줄의 끝을 보고 최신 커밋의 이름, 시간, 정보를 봅니다.

Current Line Hovers: 플로팅 상자에서 자세한 최신 커밋 정보를 봅니다. 현재 코드 줄의 .

Markdown All in One
다운로드: 450,000
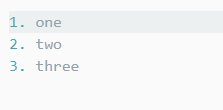
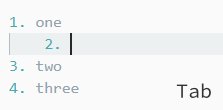
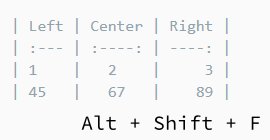
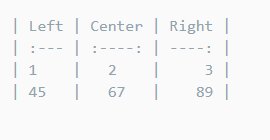
Markdown All in One 플러그인을 사용하면 README 및 기타 MarkDown 파일을 작성할 수 있습니다. 특히 목록과 테이블을 처리하는 방식이 마음에 듭니다.
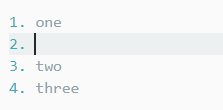
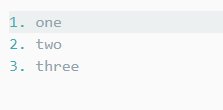
목록의 숫자 순서 자동 조정

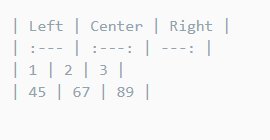
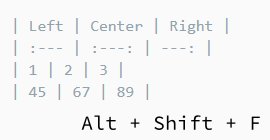
테이블 서식 자동 지정

사용자 구성
다양한 플러그인을 설치하는 것 외에도 VS Code의 사용자 설정을 구성하여 VS Code를 개인화할 수도 있습니다.
글꼴 설정
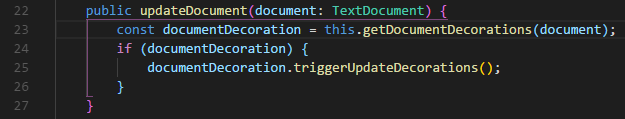
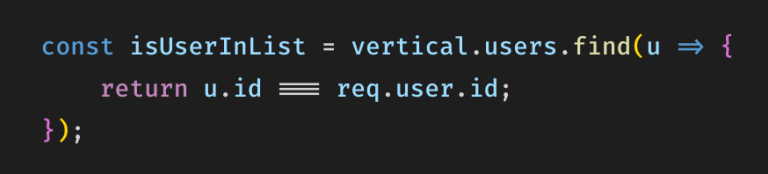
저는 합자(합자, 합자, 하이픈 또는 결합 문자)가 있는 글꼴을 정말 좋아합니다. 합자는 두 개 이상의 문자를 하나의 문자 모양으로 결합합니다. 프로그래밍할 때 주로 사용하는 폰트는 아래 그림과 같이 Fira Code 입니다. =>与===

"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro',
Menlo, Monaco, monospace",
"editor.fontLigatures": true 들여쓰기에 대해서는 이렇게 구성했습니다. "editor.detectIndentation": true, "editor.renderIndentGuides": false,import 경로가 이동되거나 이름이 바뀌면 자동으로 업데이트됩니다:
"javascript.updateImportsOnFileMove.enabled": "always",user-settings.json다음은 내 VS Code 구성 파일입니다
user-settings.json:
{
"workbench.colorCustomizations": {
"activityBar.background": "#111111",
"activityBarBadge.background": "#FFA000",
"list.activeSelectionForeground": "#FFA000",
"list.inactiveSelectionForeground": "#FFA000",
"list.highlightForeground": "#FFA000",
"scrollbarSlider.activeBackground": "#FFA00050",
"editorSuggestWidget.highlightForeground": "#FFA000",
"textLink.foreground": "#FFA000",
"progressBar.background": "#FFA000",
"pickerGroup.foreground": "#FFA000",
"tab.activeBorder": "#FFA000",
"notificationLink.foreground": "#FFA000",
"editorWidget.resizeBorder": "#FFA000",
"editorWidget.border": "#FFA000",
"settings.modifiedItemIndicator": "#FFA000",
"settings.headerForeground": "#FFA000",
"panelTitle.activeBorder": "#FFA000",
"breadcrumb.activeSelectionForeground": "#FFA000",
"menu.selectionForeground": "#FFA000",
"menubar.selectionForeground": "#FFA000"
},
"editor.fontSize": 14,
"editor.lineHeight": 24,
// These are for subliminal, check them out.
"editor.hideCursorInOverviewRuler": true,
"editor.lineNumbers": "on",
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.quickSuggestions": true,
// end subliminal changes
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace',
'Source Code Pro', Menlo, Monaco, monospace",
"vsicons.projectDetection.autoReload": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.fontLigatures": true,
"prettier.tabWidth": 4,
"editor.wordWrap": "on",
"editor.detectIndentation": true,
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"prettier.parser": "flow",
"workbench.editor.enablePreview": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"workbench.editor.showIcons": false,
"editor.multiCursorModifier": "ctrlCmd",
"explorer.confirmDelete": false,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"materialTheme.accent": "Yellow",
"editor.cursorBlinking": "smooth",
"editor.fontWeight": "500"
}VS Code 사용에 대해 더 알고 싶다면 팁을 보려면 VSCode Can Do That을 확인하세요.
원본 주소: http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/이 글은 무료 번역이며, 저작권은 원저자에게 있습니다 추천 튜토리얼:위 내용은 효과적인 개발자는 VS Code 플러그인 및 구성을 어떻게 개인화합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

