JavaScript 개발자를 위한 10가지 필수 VSCode 확장
- 青灯夜游앞으로
- 2019-11-16 09:30:563330검색
오늘날 Visual Studio Code는 의심할 여지 없이 가장 인기 있는 경량 코드 편집기입니다. 다른 코드 편집기, 특히 Sublime 및 Atom에서 많은 것을 차용했습니다. 그러나 성공의 열쇠는 더 나은 성능과 안정적인 성능을 제공하는 능력입니다.

또한 코드 스마트 프롬프트와 같이 개발자에게 매우 필요한 기능도 제공합니다. 이러한 기능은 한때 Eclipse 또는 Visual Studio 2017과 같은 완전한 통합 개발 환경(IDE)에서만 사용할 수 있었습니다.
VS Code의 힘은 의심할 여지 없이 플러그인 시장에서 나옵니다. 오픈 소스 커뮤니티 덕분에 VS Code는 이제 거의 모든 프로그래밍 언어, 프레임워크 및 개발 기술을 지원합니다. 주로 코드 조각, 구문 강조, Emmet 및 특정 기술에 대한 스마트 프롬프트 기능 제공을 포함하여 이러한 지원을 제공하는 다양한 방법이 있습니다.
VS Code 플러그인 종류
이 글에서는 주로 JavaScript 전용 VS를 소개합니다. 개발자 코드 플러그인. 이 조건을 만족하는 VS Code 플러그인은 많이 있으며, 물론 모두 소개하지는 않겠습니다. 대신, 꽤 유명해졌고 JavaScript 개발자에게 필수적인 VS Code 플러그인에 중점을 두겠습니다. 편의상 10가지 카테고리로 나누었습니다.
이미 알고 사용하고 있는 플러그인도 있을 수 있지만, 들어봤지만 한 번도 사용해본 적이 없는 플러그인도 있을 것입니다. 이 글을 통해 간략하게 소개할 수 있기를 바랍니다. . 이 플러그인을 소개하겠습니다.
1. 코드 조각 플러그인
VS Code를 처음 설치하면 일부 JavaScript 및 TypeScript 코드 조각이 함께 제공됩니다. 최신 JavaScript를 시작하기 전에 ES6/ES7 코드를 빠르게 작성하는 데 도움이 되는 몇 가지 추가 코드 조각이 필요합니다.
VS Code JavaScript(ES6 ) 스니펫: 현재 가장 인기 있는 작품으로 120만 회 이상 다운로드되었습니다. 이 플러그인은 JavaScript, TypeScript, HTML, React 및 Vue에 대한 ES6 구문 지원을 제공합니다.
StandardJS 스타일의 JavaScript(ES6) 코드 조각: 이것은 기본적으로 이전 확장의 포크이지만 세미콜론이 없습니다.
Atom JavaScript Snippet: Atom에서 이식된 JavaScript 플러그인입니다.
JavaScript Snippets: ES6 코드 조각 모음을 제공합니다. 여기에는 Mocha 및 Jasmine과 같은 다른 BBD(행동 중심 개발) 테스트 프레임워크에 대한 지원이 포함됩니다.
2. 구문 강조 플러그인
최신 버전의 VS Code는 현재 변수 및 함수를 지원합니다. 참고 색칠. 이제 Atom.io 편집기 구문과 더 유사하게 작동하므로 JavaScript Atom Grammar과 같은 확장이 더 이상 필요하지 않습니다.
그러나 일부 프로젝트에서 유용할 수 있는 몇 가지 구문 강조 확장 기능이 여전히 있습니다. 다음은 몇 가지입니다:
Babel JavaScript: ES201X, React, FlowType 및 GraphQL에 대한 구문 강조를 지원합니다.
DotENV: .env 파일 구문 강조를 지원합니다. 이는 Node.js를 사용할 때 매우 유용합니다.
3. 코드 감지 플러그인
JavaScript 코드를 최소한의 번거로움으로 효율적으로 작성하려면 코드 감지가 필요합니다. 플러그인(린터) 도구. 이는 팀의 모든 구성원이 특정 코딩 규칙을 따르도록 강제합니다. ESLint는 가장 널리 사용되며 표준, Google 및 Airbnb의 JavaScript 코딩 사양을 포함한 다양한 코딩 스타일을 지원합니다. 가장 인기 있는 VS Code 코드 검사 플러그인은 다음과 같습니다.
ESLint: 이 플러그인은 ESLint을 통합합니다. VS 코드로. 670만 회 이상 다운로드된 가장 인기 있는 코드 감지 플러그인입니다. 해당 규칙은 .eslintrc.json에 구성됩니다.
JSHint: JSHint 기반 코드 감지 플러그인. 프로젝트 및 디렉터리의 .jshintrc 파일을 구성으로 사용합니다.
JavaScript 표준 스타일: 제로 구성 및 엄격한 규칙 코드 감지, StandardJS 규칙 강제 사용.
다양한 코드 감지 도구의 장단점에 대한 리뷰를 보려면 코드 감지 도구 비교를 살펴보세요.
4. 노드 플러그인
어려운 작업을 좋아하는 사람이 아닌 이상 모든 JavaScript 프로젝트에는 하나 이상의 노드 패키지가 필요합니다. 다음은 Node 모듈을 보다 쉽게 작업하는 데 도움이 되는 몇 가지 VS Code 플러그인입니다.
npm: package.json을 사용하여 설치된 npm 패키지를 확인하고, 설치된 패키지의 버전이 올바른지 확인하고, package.json 파일이 없는 패키지 또는 설치되지 않은 패키지를 강조 표시합니다.
-
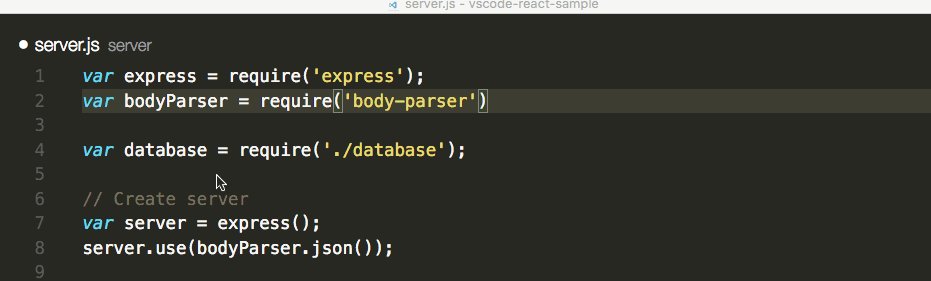
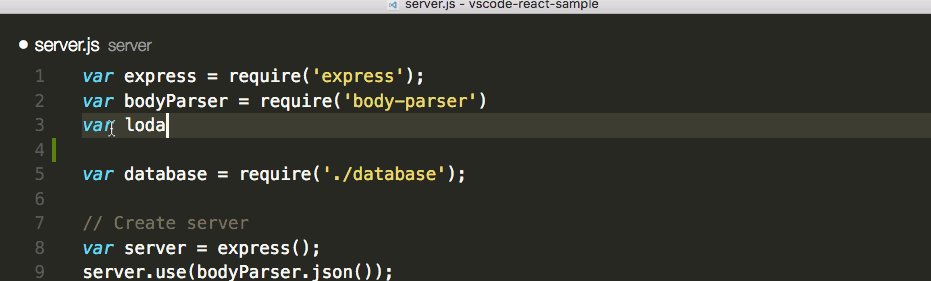
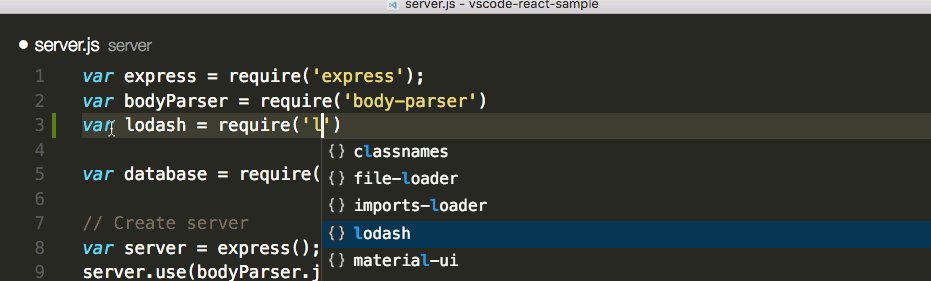
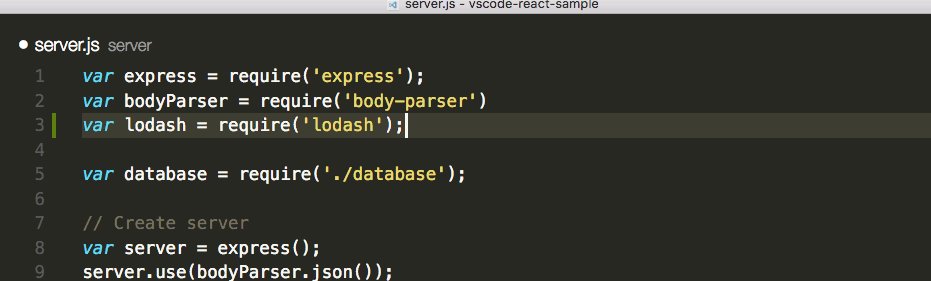
npm Intellisense: import 문에서 npm 모듈을 자동 완성합니다.

Path IntelliSense: 실제로는 Node와 관련이 없지만 로컬 파일에 대한 스마트 프롬프트가 반드시 필요합니다. 이 플러그인은 파일 이름을 자동으로 완성합니다.
Node exec: Node를 사용하여 현재 파일이나 선택한 코드를 실행할 수 있습니다.
노드 패키지 보기: 이 플러그인을 사용하면 Node 패키지의 소스 코드를 빠르게 볼 수 있으므로 VS Code에서 직접 Node 패키지의 코드 라이브러리나 문서를 열 수 있습니다.
Node Readme: npm 패키지 문서를 빠르게 엽니다.
-
node_modules 검색: 일반적으로 node_modules 폴더는 기본 검색 범위에 포함되지 않지만, 이 플러그인을 사용하면 검색할 수 있습니다. 소스 코드: vscode-search-node-modules.

-
Import Cost: 가져온 패키지의 크기를 표시합니다. 소스 코드: 수입 비용.

5. 코드 포맷팅 플러그인
때로는 이전에 작성한 포맷 코드가 이상적이지 않은 스타일을 발견할 때가 있습니다. 시간을 절약하려면 다음 VS Code 플러그인 중 하나를 설치하여 기존 코드의 형식을 빠르게 지정하고 리팩터링할 수 있습니다.
Beatufy: JavaScript, JSON, CSS 및 HTML을 지원하는 jsBeautifier 플러그인입니다. .jsbeautifyrc 파일을 통해 사용자 정의할 수 있습니다. 현재 230만 다운로드를 기록하는 가장 인기 있는 서식 도구입니다.
Prettier Code Formatter: JavaScript, TypeScript 및 CSS를 지원하고 현재 150만 회 이상 다운로드된 Prettier 플러그인을 활용하세요.
JS Refactor: 변수 및 메서드 추출, 화살표 함수 및 템플릿 문자열을 사용하여 기존 코드를 동등한 형식으로 변환, 함수 내보내기 등 JavaScript 코드를 재구성하기 위한 다양한 실용적인 메서드 및 작업을 제공합니다.
-
JavaScript Booster: 놀라운 코드 리팩토링 도구입니다. var를 const 또는 let으로 변환, 중복된 else 문 제거, 선언 및 초기화 병합과 같은 코드 작업이 필요합니다. 많은 영감은 WebStorm에서 나옵니다. 소스 코드: vscode-javascript-booster.

6. 브라우저 플러그인
JavaScript로 콘솔 프로그램을 작성하지 않는 한 브라우저에서 JavaScript 코드를 실행할 가능성이 높습니다. 즉, 각 코드 업데이트의 효과를 확인하기 위해 브라우저를 자주 새로 고치게 된다는 의미입니다. 다음은 개발할 때 매번 브라우저를 수동으로 새로 고치는 대신 이러한 반복적인 프로세스를 크게 줄일 수 있는 몇 가지 도구입니다.
Chrome용 디버거: 편집기의 중단점을 사용하여 Chrome에서 JavaScript를 쉽게 디버깅할 수 있습니다. 소스 코드: vscode-chrome-debug.

-
Live Server: 로컬 개발 서버를 켜서 정적 및 동적 페이지에 실시간 새로 고침 기능을 제공하세요. 소스 코드: vscode-chrome-debugvscode-live-server.

웹 서버 미리보기: 웹 서버 및 실시간 미리보기 기능을 제공합니다.
PHP Server: 클라이언트 측에서만 실행할 수 있는 JavaScript 코드를 테스트하는 데 유용합니다.
Rest Client: REST API 엔드포인트를 테스트하기 위해 브라우저나 CURL 프로그램을 사용하는 대신 이 도구를 설치하고 편집기에서 직접 서로에게 HTTP 요청을 보낼 수 있습니다.
7. 프레임워크 플러그인
대부분의 프로젝트에서는 개발 시간을 줄이기 위해 적절한 프레임워크를 사용하여 코드를 빌드합니다. VS Code는 플러그인을 통해 대부분의 주류 프레임워크를 지원합니다. 그러나 아직 완전히 지원되지 않는 일부 특정 프레임워크가 있습니다. 다음은 강력한 기능을 제공하는 일부 VS Code 플러그인입니다.
Angular 7 스니펫: Angular 2, 4, 5, 6, 7 및 8 베타용 스니펫. Typescript, HTML, Angular Material ngRx, RxJS, PWA 및 Flex 레이아웃을 지원합니다. 지금까지 237개의 앵글 클립이 포함되어 있습니다.
Angular v7 스니펫: TypeScript, RxJS, HTML 및 Docker 파일용 코드 스니펫을 제공합니다. 현재 다운로드 수는 270만 건이 넘습니다.
ES7 React/Redux/GraphQL/React-Native 스니펫: Babel 플러그인 기능을 사용하여 ES7 구문으로 React/Redux 스니펫을 제공하세요. JavaScript 및 TypeScript용 코드 조각이 포함되어 있습니다.
React Native Tools: React Native 프레임워크를 위한 코드 인텔리전스 팁, 명령줄 도구 및 디버깅 기능을 제공합니다.
es6/es7용 React-Native/React/Redux 스니펫: ES6/ES7 구문의 React, React Native, Redux 및 스토리북용 ES6/ES7 구문 스니펫을 제공합니다.
Vetur: Vue 프레임워크에 대한 구문 강조, 코드 조각, Emmet, 코드 감지, 스마트 팁 및 디버깅 지원을 제공합니다. GitBook에 게시된 훌륭한 문서와 함께 제공됩니다.
Ember: Ember에 대한 명령줄 지원 및 스마트 프롬프트를 제공합니다. 설치 후 모든 ember cli 명령은 VS Code의 자체 명령줄 목록에서 직접 사용할 수 있습니다.
Cordava 도구: Cordava 플러그인 및 Ionic 프레임워크를 지원하여 Cordova 기반 프로젝트의 스마트 프롬프트, 디버깅 및 기타 기능을 지원합니다.
jQuery 코드 조각: jq 접두어로 활성화된 130개 이상의 jQuery 코드 조각을 제공합니다.
8. 테스트 플러그인
테스트는 소프트웨어 개발, 특히 생산 단계의 프로젝트에서 중요한 부분입니다. JavaScript 테스트에 대한 모든 내용을 알아보고 JavaScript 테스트: 단위 대 기능 대 통합 테스트 가이드에서 실행할 수 있는 다양한 테스트에 대해 자세히 알아보세요. 다음은 테스트용 VS Code 플러그인입니다.
Mocha 사이드바: Mocha 라이브러리를 활용하여 프로젝트에 단위 테스트를 제공합니다. 이 프레임워크는 코드에서 직접 테스트를 실행하고 데코레이터 형식으로 오류 메시지를 표시하는 데 도움이 됩니다.
ES Mocha Snippets: ES6 구문으로 Mocha 코드 조각을 제공합니다. 이 플러그인의 초점은 화살표 기능을 사용하여 중괄호 사용을 최대한 줄이고 코드를 간결하게 유지하는 것입니다. 설정을 통해 세미콜론을 허용할 수 있습니다.
Jasmine 코드 조각: Jasmine 테스트 프레임워크용 코드 조각.
Protractor 조각: Protractor 엔드투엔드 테스트 프레임워크용 코드 조각입니다. JavaScript와 TypeScript를 지원합니다.
-
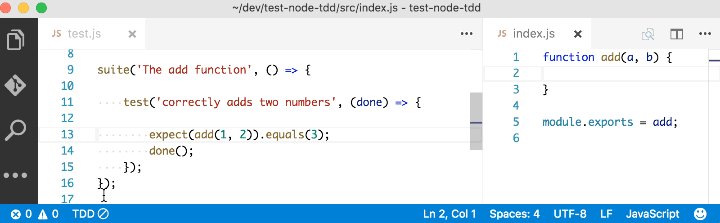
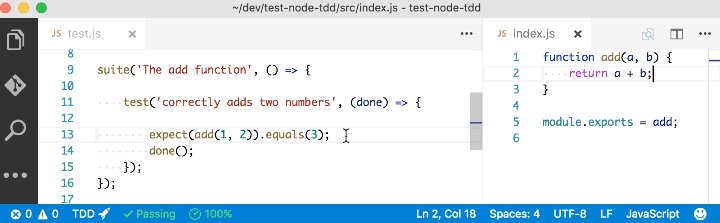
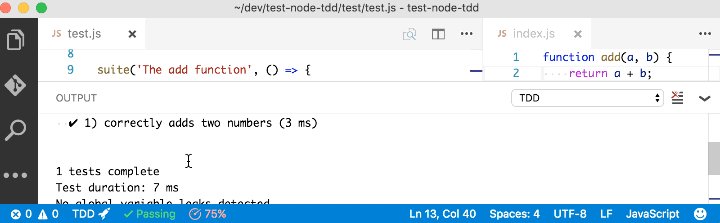
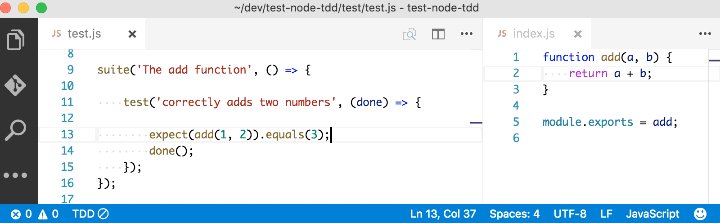
Node TDD: Node 및 JavaScript 프로젝트에 대한 테스트 중심 개발을 지원합니다. 자동화된 테스트 빌드는 소스 코드가 업데이트된 후 즉시 트리거될 수 있습니다. 소스 코드: node-tdd

9. 기타 훌륭한 플러그인
이 때문에 다음 VS Code 플러그인을 "멋진" 범주에 넣습니다. 자리에.
Quokka.js: JavaScript용 프로토타입을 빠르게 구축하기 위한 교육 기반을 제공하고 매우 좋은 문서와 함께 제공되는 매우 강력한 디버깅 도구입니다.
-
JSON으로 붙여넣기: JSON 데이터를 JavaScript 코드로 빠르게 변환합니다. 소스 코드: quick-type.

-
Code Metrics: 이것은 JavaScript 및 TypeScript 코드의 복잡성을 계산하는 또 다른 훌륭한 플러그인입니다. 소스 코드: codemetrics.



10. 플러그인 패키지
이제 마지막 카테고리에 이르렀으니 VS Code 시장에는 플러그인 카테고리가 있다는 것을 알아두시기 바랍니다. 패키지로. 본질적으로 관련VS Code 플러그인의 모음이며, 쉽게 설치할 수 있도록 하나의 패키지로 번들로 제공됩니다. 다음은 더 나은 것들입니다:
Nodejs Extension Pack: 이 패키지에는 ESLint, npm, JavaScript(ES6) 스니펫, Search node_modules가 포함되어 있습니다. NPM IntelliSense 및 경로 IntelliSense.
NPM IntelliSense, ESLint, Chrome용 디버거, 코드 메트릭, Docker 및 Node.js용 VS 코드 - 개발 팩이 포함됩니다. 수입 비용.
Vue.js 확장 팩: 일부 Vue 및 JavaScript 플러그인 모음입니다. 현재 여기에는 12개의 VS Code 플러그인이 포함되어 있으며 그 중 auto-rename-tag 및 auto-close-tag과 같이 이전에 언급하지 않은 플러그인도 있습니다.
Ionic Extesion Pack: 이 패키지에는 Ionic, Angular, RxJS, Cordova 및 HTML용으로 개발된 플러그인이 포함되어 있습니다.
Summary
VS Code에는 수많은 고품질 플러그인이 있습니다. JavaScript 개발자들 사이에서 인기가 높습니다. 중국에서 매우 인기가 있습니다. JavaScript 코드 작성이 그 어느 때보다 쉬워졌습니다. ● ESLint와 같은 플러그인은 코드의 일반적인 오류를 방지하는 데 도움이 됩니다. ● Chrome용 디버거는 코드를 더 쉽게 디버깅하는 데 도움이 됩니다. ● 스마트 프롬프트가 포함된 Node.js 플러그인은 모듈을 올바르게 참조하는 데 도움이 됩니다. ● Live Server 및 REST 클라이언트와 같은 사용 가능한 도구를 사용하면 작업을 완료할 때 외부 도구의 필요성을 줄일 수 있습니다. 🎜🎜#● 또 다른 예는 온라인 Excel을 애플리케이션에 포함시킬 수 있는 SpreadJS 순수 프런트 엔드 테이블 컨트롤입니다.
이 모든 도구는 반복 프로세스 속도를 크게 높여줍니다.
이 목록이 여러분에게 새로운 VS Code 플러그인을 소개하고 작업 흐름에 도움이 되기를 바랍니다.
추천 튜토리얼:
vscode 튜토리얼위 내용은 JavaScript 개발자를 위한 10가지 필수 VSCode 확장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!