vscode에서 js 파일을 만드는 방법
- 藏色散人원래의
- 2019-11-12 11:19:1213034검색

vscode로 js를 만드는 방법은 무엇인가요?
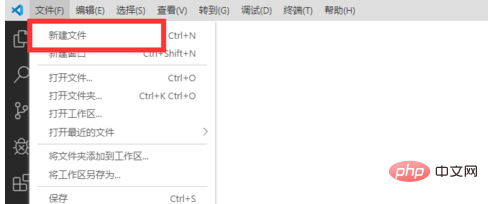
먼저 파일 아래의 새 파일을 클릭하세요.
권장: "vscode tutorial"
#🎜🎜 ## 🎜🎜#
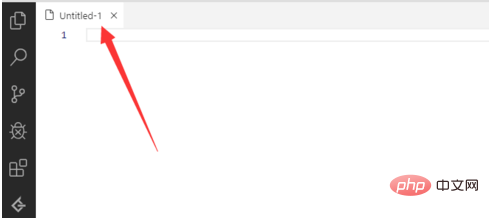
 그러면 아래 그림과 같이 임시 파일이 생성됩니다
그러면 아래 그림과 같이 임시 파일이 생성됩니다
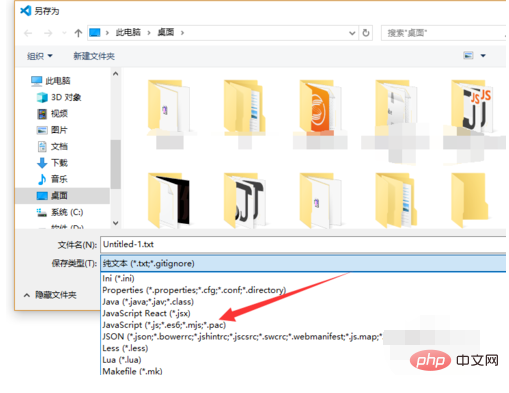
#🎜🎜 #파일 선택 아래 그림과 같이 유형은 js입니다
아래 그림과 같이 하단의 일반 텍스트를 클릭해도 됩니다. 아래 사진

그런 다음 아래 그림과 같이 파일에 Js 문을 작성하세요

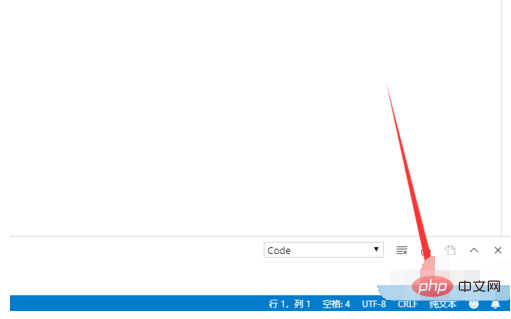
오른쪽 상단에 있는 삼각형 버튼을 클릭하고, 아래 그림과 같이
 #🎜 🎜#
#🎜 🎜#
#🎜🎜 #
위 내용은 vscode에서 js 파일을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에 중국어 패키지를 설치하는 방법다음 기사:vscode에 중국어 패키지를 설치하는 방법

