웹페이지에서 원을 그리는 JavaScript의 arc 기능을 활용하는 방법_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:32:331636검색
1. arc에 필요한 매개변수 설정
코드 복사 코드는 다음과 같습니다.
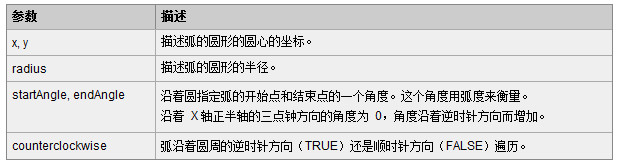
arc(x, y, radius, startAngle, endAngle, 반시계 방향);

x, y, radius는 모두 이해하기 쉽기 때문에 startAngle, endAngle 및 반시계 방향의 세 가지 매개변수에 집중하겠습니다!
2. 아크 매개변수 상세 설명
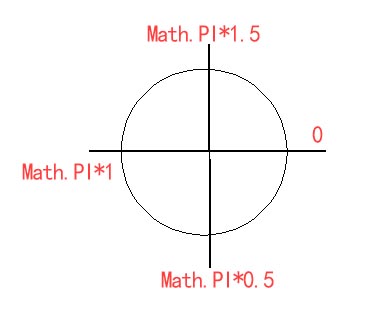
1. startAngle과 endAngle은 각각 원의 시작 각도와 끝 각도를 나타냅니다. 설명서에는 시작 각도가 0이고 끝 각도가 Math.PI*2라고 나와 있으므로 원을 정확하게 그릴 수 있습니다. 🎜>

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

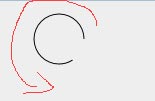
위에서 보면 첫 번째 그림의 끝점이 두 번째 그림의 시작점임을 알 수 있습니다. 즉, 원에는 시작 각도와 끝 각도만 설정하면 두 지점을 연결할 수 있다는 뜻입니다. 호 모양으로 연결하세요! 시작점과 끝점의 차이는 그래프에 있는 두 점의 길이입니다! 시작점과 끝점의 차이가 두 점이 일치하면 원이 만들어집니다! 이것을 알면 역동적인 원을 만들 수 있습니다
보시다시피 시작점을 0으로 설정하고 끝점을 1로 설정하고 시계 방향을 선택했습니다
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

