레이아웃이란 무엇입니까?
- (*-*)浩원래의
- 2019-08-03 09:54:0312284검색
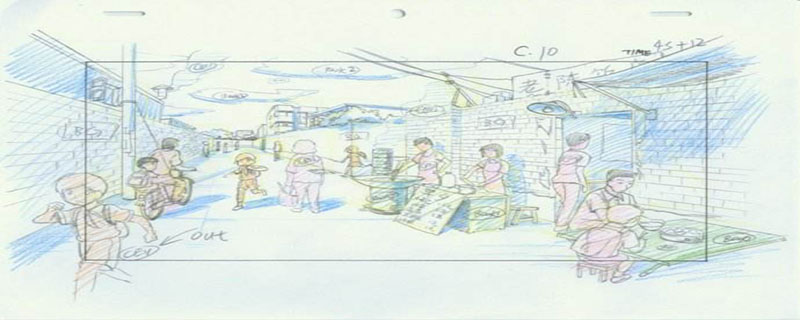
애니메이션의 특별한 명칭인 레이아웃은 감독(또는 다른 사람)이 그린 스토리보드를 기반으로 그린 "디자인 도면"입니다. 원본 그림은 레이아웃에 따라 그려야 합니다.

레이아웃은 스토리보드의 6가지 요소인 공간 관계, 카메라 움직임, 촬영 시간, 분해된 동작, 대사, 텍스트 설명을 통합합니다. 하지만 모든 요점은 더 깊고 구체적이어야 합니다.
주요 기능 (추천 학습: 웹 프론트 엔드 비디오 튜토리얼)
레이아웃을 그리는 사람들은 마음속에 카메라가 있다는 것을 알고 있어야 합니다. 카메라의 관점에서 장면에 있는 모든 식물과 나무를 관점에서 바라보고 세밀하게 그림을 그려보세요.
이 작업은 주로 그림을 잘 모르는 감독이 그린 스토리보드를 보충하고, 복잡하고 단순한 그림을 향후 원화, 애니메이션, 배경, 색상 사양 등의 기초로 세심하게 제시하는 것입니다.
전자 디자인 분야에서 레이아웃은 주로 PCB의 레이아웃 및 라우팅을 의미하며, 레이아웃의 품질은 소비자 전자 제품의 성능에 직접적인 영향을 미칩니다.
주요 애플리케이션
애니메이션 제작
Patlabor The Movie, Patlabor The Movie 2, Ghost in the Shell 등 오시이 마모루의 작품은 모두 레이아웃을 많이 사용한 예이며, 특징은 "2D 페인팅을 이용하면 3D 시각효과도 정확하게 표현할 수 있다"는 것입니다.
LAYOUT 제작 링크를 처음 소개한 작품은 '알프스 소녀 하이디' 였습니다. LAYOUT 제작 링크를 애니메이션 제작 분야에 도입한 것은 다카하타 이사오와 미야자키 하야오였습니다. 그 전에는 콘티를 그린 후 원화 그리기를 시작했습니다.
전자 디자인
전자 디자인 분야에서 휴대폰, MP4, MP3, 전자책, 노트북 및 기타 소비자 제품에는 내부에 마더보드가 있으며 자세히 보면 MB(마더 보드)라고 합니다. 그 위에 얇은 구리선과 구리판이 많이 있다는 것을 알게 될 것입니다. 이는 모두 레이아웃의 물리적 표현입니다.
원하는 목적을 달성하고 전자 제품의 안정성을 보장하기 위해 라우팅을 제한하기 때문에 레이아웃과 관련하여 전문적인 제약이 많습니다.
위 내용은 레이아웃이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

