그리드 레이아웃 열의 최소 너비를 설정하는 방법
- 不言원래의
- 2018-11-29 14:00:2112102검색
그리드 레이아웃 열의 최소 너비를 설정하는 방법은 무엇입니까? 그리드의 최소 열 너비를 설정할 때, 그리드의 열 너비 설정 부분에서 minmax() 함수를 사용하여 구체적인 내용을 살펴보겠습니다.

먼저 minmax() 함수의 형식을 살펴보겠습니다
minmax(最小宽度,最大宽度)
코드 예
아래 코드에서 그리드의 두 번째 행의 너비는 최대 너비 1fr과 a로 지정됩니다. 최소 너비는 320픽셀입니다.
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
다음과 같은 CSS, HTML 파일을 생성합니다.
CSS 코드:
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}HTML 코드:
grid-column-minimum-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>설명:
그리드 열의 너비는 다음에 의해 결정됩니다. 설정할 CSS 파일 클래스 Grid-template-columns의 컨테이너입니다.
4개의 값이 설명되어 있으므로 그리드는 4개의 열로 구성됩니다. 왼쪽부터 다음과 같은 값이 있습니다.
160px
minmax (160px, 1fr)
160px
160px
두 번째 열을 제외하고 고정된 값인 160픽셀, 즉 고정 너비가 설정됩니다. 두 번째 열은 minmax(160px, 1fr)이고, 최대 열 너비는 1fr, 최소 열 너비는 160픽셀입니다. 1 fr이 지정되었으므로 대기열 너비가 프레임 너비로 확장됩니다.
다음 설정에 따라 그리드 상자가 창 너비로 표시됩니다. 1, 3, 4열은 160픽셀 너비로 표시되고 두 번째 열은 축소될 수 있습니다.
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
결과 표시
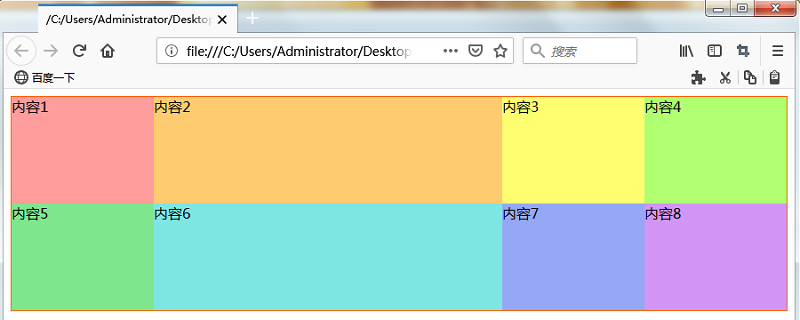
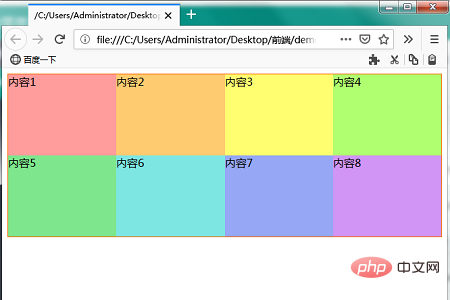
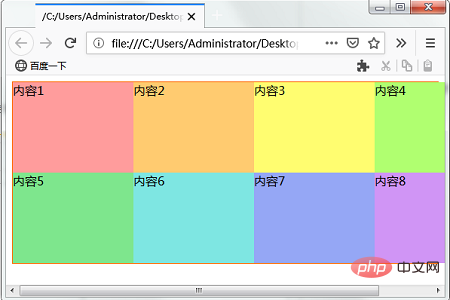
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 효과가 표시됩니다.

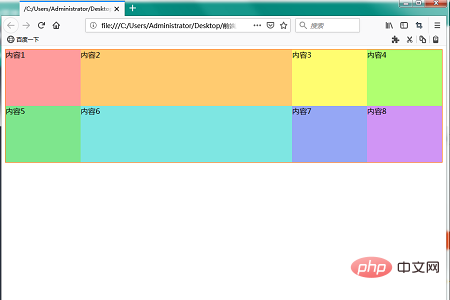
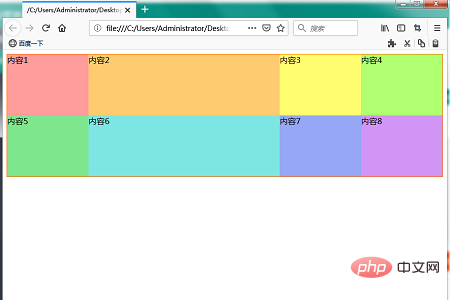
창 너비를 줄입니다. 아래 그림과 같이 2열 외부의 너비는 고정되고, 2열의 너비는 줄어듭니다.

두 번째 행의 최소 너비인 160픽셀로 너비가 줄어듭니다.

또한 창 너비를 줄이면 더 이상 너비를 줄일 수 없으므로 왼쪽 및 오른쪽 스크롤 막대가 표시됩니다.

위 내용은 그리드 레이아웃 열의 최소 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

