Layui의 파일 업로드 기능에서 파일 이름을 얻는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-07-11 10:17:0911315검색

첫 번째 단계는 아래와 같이 컴퓨터에서 소프트웨어를 열고, 새 HTML 페이지를 만들고,layui 플러그인의 CSS, js 파일 및 jquery.js 파일을 추가하는 것입니다.

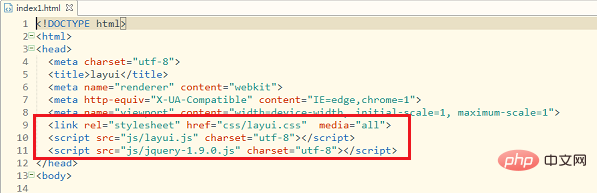
두 번째 단계는 새로 생성된 index1.html 파일에 아래 그림과 같이 먼저layui.css,layui.js,jquery-1.9.0.js 세 파일을 소개합니다.

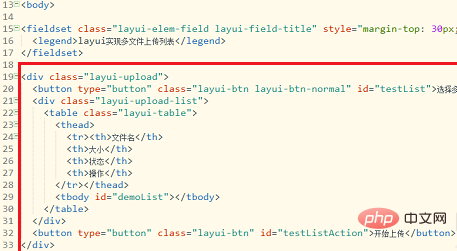
세 번째 단계 index1.html 본문에 하나 추가하는 것입니다. 양식, 파일 선택 및 파일 업로드 버튼을 사용하면 파일을 서버에 업로드하고 인터페이스에 양식 형태로 표시할 수 있으며 파일 이름, 파일 크기,

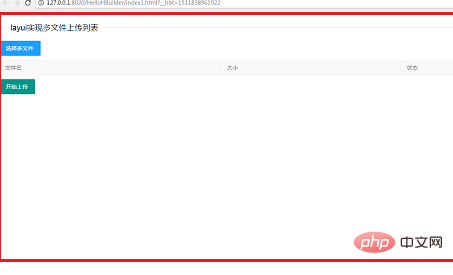
네 번째 단계는 탐색입니다. 브라우저에서 페이지를 열면 아래와 같이 파일 업로드 목록의 인터페이스 효과를 볼 수 있습니다.

관련 권장 사항 : "layui Framework tutorial"
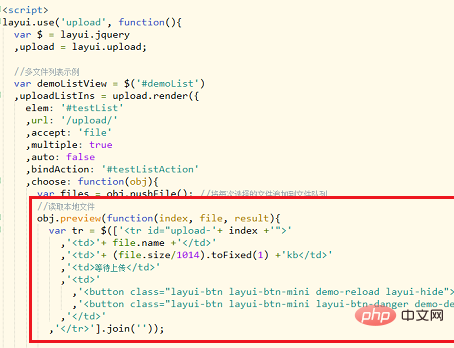
다섯 번째 단계에서는 파일 선택 버튼과 업로드 버튼 이벤트 추가를 시작하고, 업로드된 파일 정보를 테이블로 반환하고, obj.preview를 통해 선택한 로컬 파일 정보를 읽습니다. (function(index, file, result){}); 메서드, file.name은 파일 이름을 가져옵니다. (file.size/1014).toFixed(1) 아래 그림과 같이 파일 크기를 가져옵니다.

6번째 단계는 파일 업로드 버튼을 클릭하여 선택한 파일을 업로드하는 것입니다. 업로드가 성공한 후 var tr=demoListView.find('tr #upload-'+ index),tds =tr.children(); 코드는 아래 그림과 같이 파일 이름, 파일 크기 등을 포함한 파일 업로드 정보를 가져와 테이블에 삽입합니다.

7번째 단계에서 다음 위치에서 index1.html 파일을 엽니다. 브라우저에서 다중 파일 업로드를 위한 인터페이스 스타일을 볼 수 있습니다. 아래 그림과 같이 여러 파일을 선택하려면 클릭하세요.

8번째 단계는 업로드할 로컬 파일을 선택하고 클릭하여 여는 것입니다. 아래 그림에 표시됩니다. 표시:

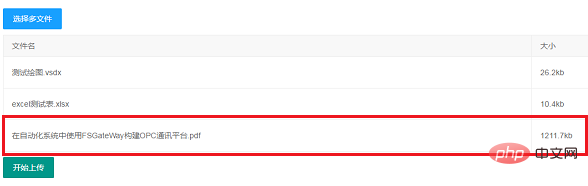
아홉 번째 단계에서는 파일이 서버에 성공적으로 업로드되었으며 파일 이름과 파일 크기가 얻어져 테이블에 표시되는 것을 볼 수 있습니다. 아래 그림:

위 내용은 Layui의 파일 업로드 기능에서 파일 이름을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

