Layui 프레임워크에서 측면 탐색 모음 클릭 이벤트를 비활성화하는 방법
- yulia원래의
- 2018-09-15 15:41:502850검색
우리는 작업에 프레임워크를 자주 사용합니다. 완벽하게 기능하고 사용하기 쉬운 프레임워크는 실제로 작업 효율성을 향상시킬 수 있습니다. layui는 뛰어난 프런트 엔드 모듈식 CSS 프레임워크이며 jquery를 기반으로 하며 시작하기 쉽습니다. 이 글에서는 주로 layui를 사용하여 사이드 내비게이션 바 클릭 이벤트를 비활성화하는 방법을 소개하며, 필요한 친구들이 참고할 수 있습니다.
layui는 뛰어난 프런트엔드 모듈형 CSS 프레임워크입니다. 나는layui를 사용하여 두 개의 완전한 프로젝트를 수행했는데 그녀에 대한 인상은 그것이 백엔드 관리 인터페이스에 매우 적합하고 jquery를 기반으로 하며 사용하기 쉽다는 것입니다. 물론 그녀의 가장 큰 장점은 requirejs나 seajs와 같은 번거로운 구성에 비해 더 단순하고 투박한 모듈식 접근 방식이라고 생각합니다. 그러한 프론트엔드 프레임워크를 찾고 있다면 그녀를 추천합니다.
쓸데없는 얘기를 많이 한 뒤 핵심을 이야기해보겠습니다.

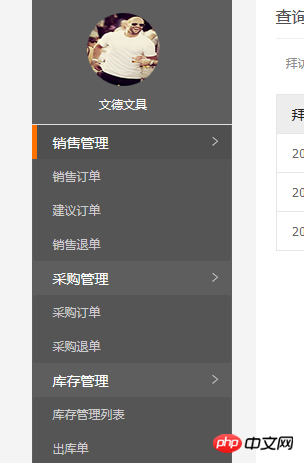
위 그림에 해당하는 html 코드는 이렇습니다
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码먼저 이 코드를 간단히 분석해 보겠습니다.
layui-nav는 탐색 컨테이너를 나타내고,layui-nav-tree는 사이드인 경우 트리 탐색을 나타냅니다. 바 내비게이션을 사용하는 경우에는 이 클래스를 추가해야 합니다. 상단 내비게이션이라면 필요하지 않습니다.lay-filter="nav"에 대해서는 공식 홈페이지에서 "이벤트 필터"라고 설명하고 있습니다. 여러 곳에서 사용되며 일반적으로 특정 사용자 정의 이벤트를 수신하는 데 사용됩니다. ID 선택기라고 생각하시면 됩니다."
각 li 아래의 첫 번째 a 태그는 첫 번째 수준 탐색이고 dl 패키지는 두 번째 수준입니다. 항해. 기본적으로layui의 내장 모듈 element.js가 페이지에 도입되는 한 첫 번째 수준 탐색을 클릭하면 두 번째 수준 메뉴가 축소되거나 확장됩니다. 하지만 내 프로젝트에서는 이 기능이 필요하지 않으므로 비활성화해야 합니다. 그러나 문서를 읽은 후layui가 이 이벤트를 비활성화할 수 있는 속성을 제공하지 않는다는 것을 발견했습니다. 소스코드를 볼 수밖에 없네요. 다행히layui의 소스코드 구조가 아주 명확하고 주석도 아주 자세하게 나와있는 곳에서 금방 찾을 수 있습니다.

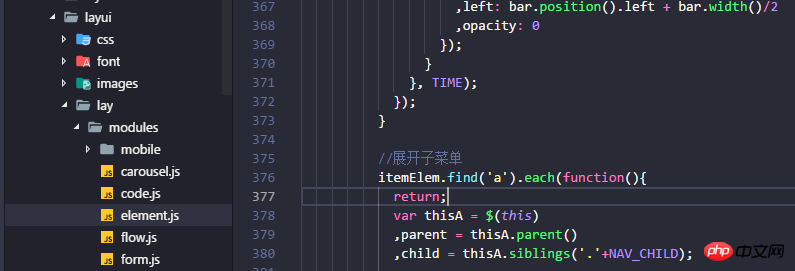
코드가 더 이상 실행되지 않도록 element.js의 377번째 줄에 return을 추가하면 문제가 해결됩니다.
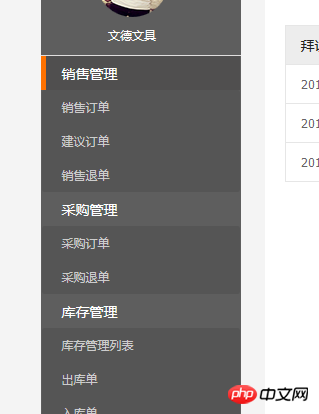
접이식 버튼도 사라집니다
 요약
요약
요약: 위에서 언급한 측면 네비게이션 바를 비활성화하는 레이유의 클릭 이벤트 처리 방법이 도움이 되셨으면 좋겠습니다. 질문이 있으시면 메시지를 남겨주세요. 편집자가 제 시간에 모든 사람에게 답변해 드릴 것입니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
위 내용은 Layui 프레임워크에서 측면 탐색 모음 클릭 이벤트를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

