JS에서 주소 표시줄의 매개변수를 가져오는 방법(코드)
- 不言원래의
- 2018-09-15 15:51:173054검색
이 글의 내용은 자바스크립트에서 주소 표시줄의 매개변수(코드)를 얻는 방법에 관한 것입니다. 특정 참고 값이 있으므로 도움이 필요한 친구에게 도움이 되길 바랍니다.
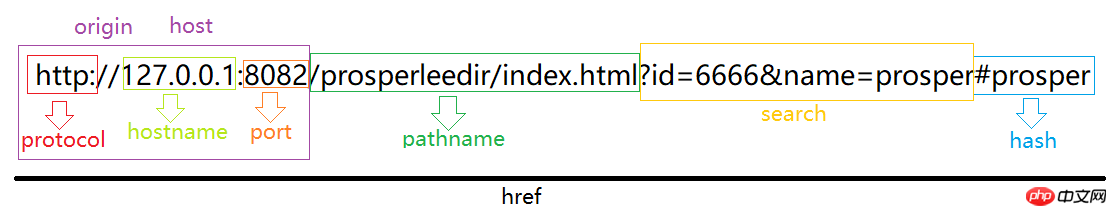
주소: http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper
Location{
assign:ƒ (), // 加载新的文档。
hash:"#prosper", // 设置或返回从井号 (#) 开始的 URL(锚)。
host:"127.0.0.1:8082", // 设置或返回主机名和当前 URL 的端口号。
hostname:"127.0.0.1", // 设置或返回当前 URL 的主机名。
href:"http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper", // 设置或返回完整的 URL。
origin:"http://127.0.0.1:8082", // 返回当前 URL 的协议和主机名和当前 URL 的端口号。
pathname:"/prosperleedir/index.html", // 设置或返回当前 URL 的路径部分。
port:"8082", // 设置或返回当前 URL 的端口号。
protocol:"http:", // 设置或返回当前 URL 的协议。
reload:ƒ reload(), // 重新加载当前文档。
replace:ƒ (), // 用新的文档替换当前文档。
search:"?id=6666&name=prosper", // 设置或返回从问号 (?) 开始的 URL(查询部分)。
toString:ƒ toString(), // 返回完整的 URL。
}새 문서를 로드합니다.
window.location.assign("http://www.baidu.com");현재 문서를 새 문서로 교체하세요.
window.location.replace("http://www.baidu.com");현재 문서를 다시 로드하세요.
메소드가 매개변수를 지정하지 않거나 매개변수가 false인 경우 HTTP 헤더 If-Modified-Since를 사용하여 서버의 문서가 변경되었는지 감지합니다. 문서가 변경된 경우 reload()는 문서를 다시 다운로드합니다. 문서가 변경되지 않은 경우 이 메서드는 캐시에서 문서를 로드합니다. 이는 사용자가 브라우저의 새로 고침 버튼을 클릭한 것과 동일한 효과를 갖습니다.
이 메서드의 매개변수가 true로 설정되면 문서의 마지막 수정 날짜에 관계없이 캐시를 우회하고 서버에서 문서를 다시 다운로드합니다. 이는 사용자가 Shift 키를 누른 채 브라우저의 새로 고침 버튼을 클릭하는 것과 똑같은 효과를 냅니다.
window.location.reload(true); window.location.reload(false);
전체 URL을 반환하세요.
console.log(window.location.toString());

/**
* [getUrlParam 获取地址栏传参]
* @param {[String]} paramname [参数名]
* @return {[String]} [参数值]
*/
function getUrlParam(paramname) {
var reg = new RegExp("(^|&)" + paramname + "=([^&]*)(&|$)");
// 查询匹配 substr(1)删除? match()匹配
var s = window.location.search.substr(1).match(reg);
if (s != null) {
return unescape(s[2]); // unescape() 函数可对通过 escape() 编码的字符串进行解码。
}
return null;
}
// ?id=6666&name=prosper
getUrlParam('id'); // s的输出为["id=6666&","","6666","&"]
getUrlParam('name'); // s的输出为["name=prosper","&","prosper",""]관련 추천:
자바스크립트를 사용하여 주소 표시줄 매개변수_javascript 기술 얻기
위 내용은 JS에서 주소 표시줄의 매개변수를 가져오는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

