수레를 지우는 CSS 방법은 무엇입니까?
- 步履不停원래의
- 2019-06-13 11:34:486924검색

이 기사에서는 CSS float 및 Clear float의 예제 코드를 그림과 텍스트 형식으로 소개합니다. 매우 훌륭하고 도움이 필요한 친구들이 참고할 수 있습니다.
1. float ( float)
float 속성은 요소가 부동하는 방향을 정의합니다.
float:left 요소가 왼쪽으로 부동합니다.
float:right 요소가 오른쪽으로 부동합니다.
float:none 기본값입니다. 요소는 부동되지 않으며 텍스트에 나타나는 위치에 나타납니다.
float:inherit는 float 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
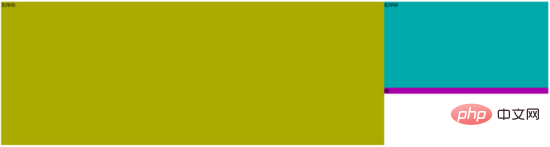
간단한 코드를 보세요:
<div class="child1">左浮动</div>
<div class="child2">右浮动</div>
<div class="child3">喵</div>
.child1 {
float: left;
height: 500px;
width: 70%;
background: #aa0;//黄
}
.child2 {
float: right;
height: 300px;
width: 30%;
background: #0aa;//青
}
.child3 {
background: #a0a;//紫
}
2. 명확한 것
clear 속성은 단락의 왼쪽이나 오른쪽에 부동 요소가 허용되지 않음을 지정합니다.
clear:left는 왼쪽에 부동 요소를 허용하지 않습니다.
clear:right는 오른쪽에 떠 있는 요소를 허용하지 않습니다.
clear:both는 왼쪽과 오른쪽 모두에 부동 요소를 허용하지 않습니다.
clear:none 기본값입니다. 부동 요소가 양쪽에 표시되도록 허용합니다.
clear:inherit는 Clear 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
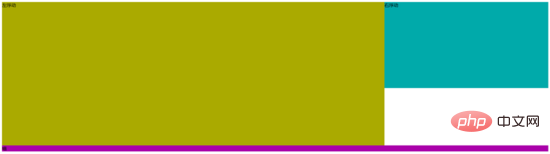
예를 들어 위의 예에서는 float를 지우기 위해 child3에clear:both;를 추가합니다. (child3의 왼쪽과 오른쪽에는 플로팅 요소가 허용되지 않으므로 자연스럽게 더 이상 두 플로팅 요소 뒤에 있지 않게 됩니다~)

그렇다면 한쪽에만 플로팅 요소를 허용하지 않는다는 것은 무엇을 의미합니까?
원래는 보라색이었습니다:
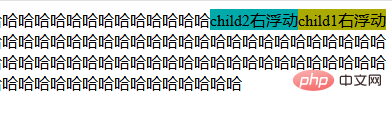
那么,只在一侧不允许浮动是怎样的呢?
本来是酱紫的:
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈...
.child1 {
float: right;
background: #aa0;//黄
}
.child2 {
float: right;
background: #0aa;//青
}
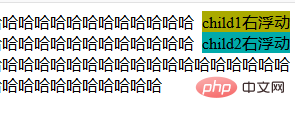
그런 다음 child2의 오른쪽에는 부동 요소가 허용되지 않으므로 child2는 다음 줄로 부동합니다.

왜 child1에 clear: left;를 추가하면 작동하지 않나요? 여기에 작은 이스터 에그를 남겨주세요. 누구나 토론을 위해 메시지를 남길 수 있습니다~
3. 플로팅의 영향
플로팅의 가장 큰 영향은 상위 요소에 플로팅 하위 요소만 포함될 때 높이가 상위 요소는 축소됩니다(높이는 0이 됩니다).
像酱紫:(parent高度为0,无法显示粉色背景)
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.parent {
background: #FBC;//粉
}
플로트를 지우는 네 가지 방법
1. 상위 요소 끝에 빈 div를 추가하세요.
div
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
<div style="clear: both;"></div>
</div>
.child1 {
float: right;
background: #aa0;
}
.child2 {
float: right;
background: #0aa;
}
빈 div에 높이가 0이고 상위 상자에 위치합니다. 하단의 상위 상자는 적절한 높이를 회복합니다.
왜 마지막에 추가하나요? 중간에 추가하면 효과는 보라색이 됩니다.

빈 div의 왼쪽과 오른쪽에는 부동 요소가 허용되지 않으므로 새 섹션이 시작되어 상자 효과가 발생합니다. 오른쪽의 플로트를 지우는 child2와 같은 위치, child2는 child1 아래에서 실행되었습니다.
2. 상위 요소에 오버플로 속성을 설정합니다.
• 원리: 오버플로:숨김 또는 오버플로:자동을 설정하면 브라우저가 자동으로 부동 영역의 높이를 확인합니다(부모 상자의 콘텐츠가 오버플로됨)
• 장점: 브라우저 좋은 지원
• 단점: 하위 요소가 상위 요소의 크기를 초과하면 숨겨지거나 상위 요소에 스크롤 막대가 나타납니다.
<div class="parent" style="overflow:hidden;"> <div class="child1">child1右浮动</div> <div class="child2" style="position:relative;top:10px;">child2右浮动</div> </div>

Overflow:auto일 때 ;가 설정되면 상위 요소에 스크롤 막대가 나타납니다.

3 .의사 요소
• 원리: 명확한 속성 설정과 유사
• 장점: 우수한 브라우저 지원, 범용
<div class="parent clearfix">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.clearfix{
zoom: 1; //zoom(IE专有属性)可解决ie6,ie7浮动问题
display: block;
}
.clearfix:after {
content: "."; //content: "";也可
visibility: hidden;
display: block;
height: 0;
clear: both;
}更多CSS问题的相关技术文章,请访问CSS问题教程栏目进行学习!
위 내용은 수레를 지우는 CSS 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

