부유물을 제거하는 방법은 무엇입니까?
- 清浅원래의
- 2018-12-13 15:21:5360087검색
플로트를 지우는 방법에는 ClearBoth 방법, ClearFix 방법 설정, 오버플로 방법 및 이중 의사 요소를 상위 요소로 설정하는 방법이 포함됩니다.
작성할 때 코딩할 때 , 때로는 플로트 요소 사용으로 인해 페이지의 일부 요소가 올바르게 표시되지 않을 수 있습니다. 다음 기사에서는 특정 참조 값이 있는 플로트를 지우는 여러 가지 방법을 자세히 소개하겠습니다. .
【추천 강좌: CSS 강좌】
 #🎜🎜 #
#🎜🎜 #
플로팅의 결과:
(1) 플로팅 요소가 문서 흐름에서 벗어났기 때문에 상위 요소의 높이 는 확장될 수 없습니다. 상위 요소와 동일한 수준의 요소에 영향을 미칩니다. (2) 부동 요소와 동일한 수준의 부동 요소가 뒤따릅니다. 부동 요소는 문서 흐름을 떠나 문서 흐름을 차지하지 않기 때문입니다. 원래 위치
(3) 이 부동 요소가 첫 번째 부동 요소가 아니므로 이 요소 앞의 요소도 부동해야 합니다. 그렇지 않으면 페이지의 구조적 표시에 쉽게 영향을 미칩니다. # 🎜🎜#
<style>
.box{border:1px solid #ccc;background:pink;}
.red{width:100px;height:100px;background: red;}
.green{width:100px;height:100px;background:green;}
.blue{width:100px;height:100px;background: blue;}
</style>
<body>
<div class="box">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
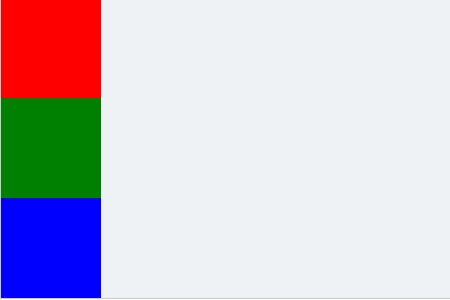
</div>렌더링: float:left를 추가한 후 상위 요소를 지원할 수 없습니다. 열기
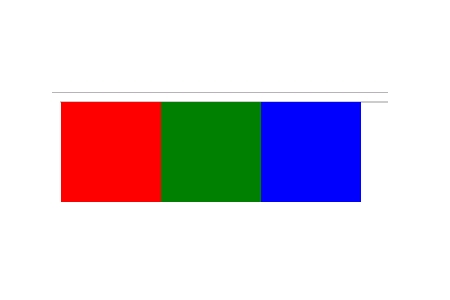
#🎜🎜 #

(1) 클리어 사용 : 모두 클리어 플로팅 # 🎜🎜#
코드에 빈 div 태그를 넣은 다음 이 태그에clear:both를 설정하여 페이지 플로팅의 영향을 지웁니다. 단순성, 편리성, 좋은 호환성이 장점이지만 구조적 혼란을 야기하고 추후 유지 관리에 도움이 되지 않으므로 일반적으로 이 방법을 사용하지 않는 것이 좋습니다.<div style="clear: both"></div>(2) 사용 의사 요소 클리어픽스로 플로트 지우기
부모 요소에 :after 의사 요소 추가 의사 요소의 플로트를 지워서 높이를 지원하는 목적을 달성합니다. 상위 요소
.clearfix:after{
content:"";
display:block;
visibility:hidden;
clear:both;
}#🎜 🎜#(3) 오버플로 방법 사용
오버플로 스타일을 상위 요소로 설정한 경우 오버플로 여부 :hidden 또는 Overflow:auto, 부동 소수점은 값이 표시되지 않는 한 지워질 수 있습니다. 그 본질은 BFC를 구성하여 상위 요소의 높이를 지원하는 효과를 얻는 것입니다..box{border:1px solid #ccc;background:#eff2f4;overflow: auto}
(4) 이중 의사 요소 방법 사용# 🎜🎜#
이중 의사 요소 설정으로 플로트 지우기 효과 달성 elements to the parent element .clearfix:before,.clearfix:after {
content: "";
display: block;
clear: both;
}요약: 위 내용은 이 글의 전체 내용입니다. 이 글을 통해 모든 분들이 float 클리어 방법을 이해하실 수 있기를 바랍니다# 🎜🎜#
위 내용은 부유물을 제거하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 장점과 단점은 무엇입니까?다음 기사:CSS의 장점과 단점은 무엇입니까?

