jquery-ui를 사용하는 방법
- (*-*)浩원래의
- 2019-05-30 10:07:231856검색
jQuery UI를 사용하는 경우 jQuery UI를 다운로드하면 다음 파일이 포함된 zip 아카이브를 받게 됩니다.
/css/ /development-bundle/ /js/ index.html

웹에서 jQuery UI 사용
텍스트 편집기에서 열기 index.html , 테마, jQuery, jQuery UI 등 몇 가지 외부 파일이 참조되는 것을 볼 수 있습니다. 일반적으로 jQuery UI의 위젯과 대화형 부분을 사용하려면 페이지에서 다음 세 가지 파일을 참조해야 합니다.
<link> <script></script> <script></script>
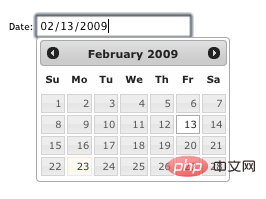
이러한 필수 파일을 참조한 후에는 일부 jQuery를 페이지 위젯에 추가할 수 있습니다. 예를 들어 날짜 선택기 위젯을 만들려면 페이지에 텍스트 입력 상자를 추가한 다음 다음과 같이 .datepicker()를 호출해야 합니다.
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

위 내용은 jquery-ui를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:popper.js를 다운로드하는 방법다음 기사:popper.js를 다운로드하는 방법

