Jquery를 어떻게 소개하나요?
- little bottle원래의
- 2019-05-29 13:44:5940283검색
jquery는 JavaScript 대신 프런트엔드 스크립팅 언어를 빠르게 작성하는 데 사용되는 라이브러리입니다. jquery는 복잡한 js 코드를 크게 단순화하여 개발자가 페이지 효과 달성에 집중할 수 있도록 해줍니다.

가져오기 방법
jquery를 가져오는 방법에는 두 가지가 있습니다. 하나는 로컬로 가져오는 것이고 다른 하나는 하이퍼링크에서 가져오는 것입니다.
관련 주제 추천: "jQuery Tutorial"
방법 1: 로컬 가져오기
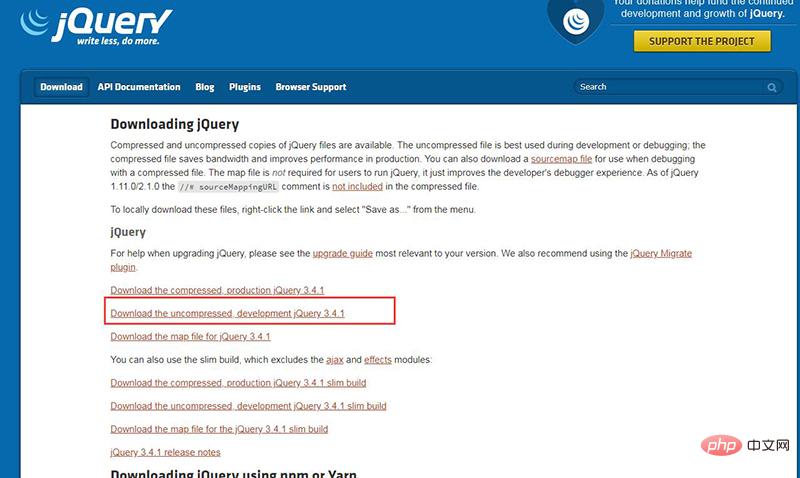
Baidu에서 jquery를 검색하고 jquery 공식 웹사이트를 찾을 수 있습니다:
https://jquery.com/
From 여기에서 최신 버전의 jquery를 다운로드할 수 있습니다. 다운로드 아이콘을 클릭하면 다운로드 세부정보 페이지로 이동할 수 있습니다.

링크를 클릭하시면 아래와 같이 jquery의 소스코드를 보실 수 있습니다.

직접 Ctrl+A를 누르고 모두 선택하고 새 txt 파일을 만든 다음 소스 코드를 복사한 다음 접미사를 .js로 변경합니다.
다음으로 jquery를 사용하려는 페이지에 이 .js 파일을 삽입합니다. 코드는 다음과 같습니다.
<script src="你的.js文件路径"></script> <script> //在此书写你的jquery代码 </script>
Attention
Attention! 가져온 스크립트를 먼저 작성한 다음 페이지 로드 순서가 위에서 아래로 이루어지므로 브라우저는 jquery 코드를 먼저 로드한 다음 jquery 라이브러리를 로드하므로 jquery 코드는 오류가 발생했습니다. 쓰기 형식으로 효과를 얻을 수 없습니다.
방법 2: 온라인 jquery 가져오기
스크립트의 src 속성에 URL을 작성하여 온라인 jquery 코드를 가져올 수 있습니다.
사실 지금은 jquery를 사용하는 웹사이트가 너무 많습니다. 이전에 jquery를 사용했던 웹사이트를 로드할 때 브라우저가 jquery를 미리 다운로드하므로 jquery 버전이 새 버전이더라도 다시 다운로드할 필요가 없습니다. one 브라우저에서 로드되지 않은 버전의 경우 jquery 코드가 매우 빠르게 다운로드됩니다. 그러나 여전히 로딩 속도에 영향을 미칠까 걱정된다면 jquery 파일을 로컬로 가져오는 것이 실제로 가장 좋은 방법입니다.
온라인 jquery 가져오기:
<script src="http://code.jquery.com/jquery-latest.js"></script> <script> //在此书写你的jquery代码 </script>
위 내용은 Jquery를 어떻게 소개하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

