CSS 상자 방향 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-29 13:59:472885검색
CSS box-direction 속성은 box 요소의 하위 요소가 정렬되는 방향을 정의하는 데 사용됩니다. 해당 구문은 box-direction: Normal|reverse|inherit입니다.

CSS 상자 방향 속성을 어떻게 사용하나요?
기능: 상자 요소의 하위 요소가 배열되는 방향을 정의합니다.
구문:
box-direction: normal|reverse|inherit;
설명:
normal은 하위 요소를 기본 방향으로 표시합니다. reverse는 하위 요소를 반대 방향으로 표시합니다. 상속은 하위 요소에서 상자 방향 속성 값을 상속해야 합니다
참고:
현재 상자 방향 속성을 지원하는 브라우저는 없습니다. Firefox는 대체 -moz-box-direction 속성을 지원합니다. Safari, Opera 및 Chrome은 대체 -webkit-box-direction 속성을 지원합니다.
css 상자 방향 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
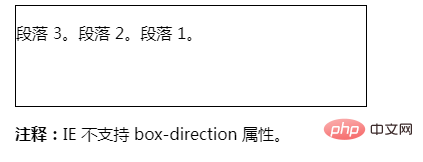
</html>효과 출력:

위 내용은 CSS 상자 방향 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 하단 속성을 사용하는 방법다음 기사:CSS 하단 속성을 사용하는 방법

