CSS의 테두리 오른쪽 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-29 13:27:383438검색
css border-right 속성은 오른쪽 테두리의 모든 속성을 하나의 명령문으로 설정하는 데 사용됩니다. border-right-width, border-right-style, border-right-color 속성을 순서대로 설정할 수 있습니다.

css border-right 속성을 어떻게 사용하나요?
기능: 오른쪽 테두리의 모든 속성을 하나의 명령문으로 설정합니다.
설명: border-right-width, border-right-style, border-right-color 속성을 순서대로 설정할 수 있습니다. 값 중 하나를 설정하지 않으면 문제가 없습니다. 예를 들어 border-right:solid #ff0000;도 허용됩니다.
참고: IE7 및 이전 브라우저는 "상속" 값을 지원하지 않습니다. IE8에는 !DOCTYPE이 필요합니다. IE9는 "상속"을 지원합니다.
css border-right 속성 사용 예시
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-right:thick double #ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
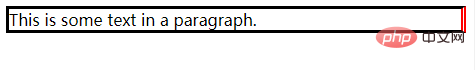
</html>효과 출력:

위 내용은 CSS의 테두리 오른쪽 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 테두리 반경 속성을 사용하는 방법다음 기사:CSS의 테두리 반경 속성을 사용하는 방법

