CSS 개요 오프셋 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-29 13:16:283473검색
css 외곽선 오프셋 속성은 테두리 가장자리 외부의 외곽선 프레임 오프셋, 즉 외곽선과 테두리 가장자리 사이의 거리를 설정하는 데 사용됩니다. 기본 구문: 개요-오프셋:길이, 길이 단위는 절대 단위(예: px) 또는 상대 단위(예: %)일 수 있습니다.

CSS 개요 오프셋 속성을 사용하는 방법은 무엇입니까?
outline-offset 속성은 윤곽선을 오프셋하고 테두리 가장자리에 그립니다.
참고: 윤곽선은 두 가지 측면에서 테두리와 다릅니다. 윤곽선은 공간을 차지하지 않으며 윤곽선은 직사각형이 아닐 수 있습니다.
구문:
outline-offset: length|inherit;
속성 값:
●length: 윤곽선과 테두리 가장자리 사이의 거리입니다.
● Inherit: 외곽선 오프셋 속성의 값이 상위 요소에서 상속되도록 지정합니다.
참고: Internet Explorer를 제외한 모든 주요 브라우저는 개요 오프셋 속성을 지원합니다.
css 개요 오프셋 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
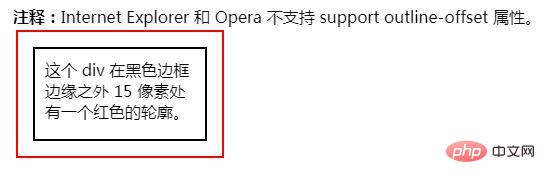
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在黑色边框边缘之外 15 像素处有一个红色的轮廓。</div>
</body>
</html>렌더링:

위 내용은 CSS 개요 오프셋 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

