CSS의 border-left-width 속성을 사용하는 방법
- silencement원래의
- 2019-05-29 10:02:342335검색

css border-left-width 定义及用法
1. CSS에서 border-left-width 속성은 요소의 왼쪽 테두리 너비를 설정하는 데 사용됩니다. 유사한 속성에는 border-top-width 속성, border-bottom-width 속성 및 border-right-width 속성이 포함됩니다. 사용법은 border-left-width 속성과 동일합니다.
2. border-left-width 속성을 설정하기 전에 먼저 테두리 스타일(border-style 또는 border-left-style)을 설정해야 효과가 적용됩니다. 그렇지 않으면 테두리 스타일이 없음이고 테두리 너비가 적용됩니다. 0으로 재설정됩니다. 이렇게 이해하면 됩니다. 테두리 너비가 있기 전에 테두리가 있어야 합니다.
3. border-left-width 속성 값은 음수 길이 값이 될 수 없습니다.
css border-left-width属性值
thin: 왼쪽 테두리가 얇습니다.
medium: 중간 왼쪽 테두리(기본값).
두꺼움: 왼쪽 테두리가 두꺼워집니다.
길이: 왼쪽 테두리의 너비를 맞춤설정합니다.
inherit: 상위 요소의 테두리 너비를 상속받습니다.
문법 형식
border-left-width:thin / medium / length / inherit;
예
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-left-width属性笔记</title>
<style>
p{border-style:solid;}
#blw1 {border-left-width:thin;}
#blw2 {border-left-width:medium;}
#blw3 {border-left-width:thick;}
#blw4 {border-left-width:10px;}
</style>
<head/>
<body>
<p id="blw1">细的左边框</p>
<p id="blw2">中等的左边框(默认)</p>
<p id="blw3">粗的左边框</p>
<p id="blw4">自定义左边框的宽度</p>
</body>
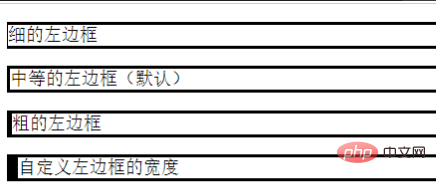
</html>실행 결과

위 내용은 CSS의 border-left-width 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

