CSS 상자 정렬 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-29 09:37:033462검색
CSS box-align 속성은 상자의 하위 요소 정렬을 지정하는 데 사용됩니다. 예를 들어 box-align:start가 설정된 경우 상자의 일반 방향에 대해 각 하위 요소가 위쪽으로 정렬됩니다. 역방향 상자의 경우 각 하위 요소는 아래쪽에 정렬됩니다. 현재 상자 정렬 속성을 지원하는 브라우저는 없지만 IE, Firefox, Safari 및 Chrome은 모두 비공개 속성을 통해 이를 지원합니다.

CSS 상자 정렬 속성을 사용하는 방법은 무엇입니까?
box-align 속성은 상자의 하위 요소가 정렬되는 방식을 지정합니다.
구문:
box-align: start|end|center|baseline|stretch;
속성 값:
start: 일반 방향 상자의 경우 각 하위 요소의 위쪽 가장자리가 상자의 위쪽 가장자리를 따라 배치됩니다. 역방향 상자의 경우 각 하위 요소의 아래쪽 가장자리가 상자의 아래쪽 가장자리를 따라 배치됩니다.
end: 일반적인 방향의 상자의 경우 각 하위 요소의 아래쪽 가장자리가 상자의 아래쪽 가장자리를 따라 배치됩니다. 역방향 상자의 경우 각 하위 요소의 위쪽 가장자리는 상자의 위쪽 가장자리를 따라 배치됩니다.
center: 초과 공간을 균등하게 나누어 절반은 하위 요소 위에, 나머지 절반은 하위 요소 아래에 배치합니다.
baseline: box-orient가 인라인 단일 축 또는 가로인 경우 모든 하위 요소는 기준선에 정렬됩니다.
stretch: 하위 요소를 늘려 포함 블록을 채웁니다.
참고:
현재 상자 정렬 속성을 지원하는 브라우저는 없습니다. Internet Explorer 10은 개인 속성 -ms-flex-align을 통해 이를 지원합니다. Firefox는 개인 속성인 MOZ-box-align을 통해 이를 지원합니다. Safari와 Chrome은 개인 속성 -WebKit-box-align을 통해 이를 지원합니다.
css 상자 정렬 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Internet Explorer 10 */
display:-ms-flexbox;
-ms-flex-pack:center;
-ms-flex-align:center;
/* Firefox */
display:-moz-box;
-moz-box-pack:center;
-moz-box-align:center;
/* Safari, Chrome, and Opera */
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
/* W3C */
display:box;
box-pack:center;
box-align:center;
}
</style>
</head>
<body>
<div>
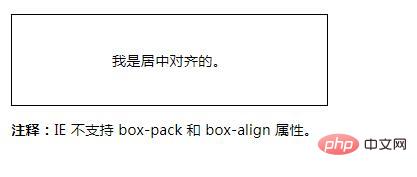
<p>我是居中对齐的。</p>
</div>
<p><b>注释:</b>IE 不支持 box-pack 和 box-align 属性。</p>
</body>
</html>렌더링:

위 내용은 CSS 상자 정렬 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

