CSS 글꼴 변형 속성을 사용하는 방법
- silencement원래의
- 2019-05-27 16:38:484538검색

css 글꼴 변형 속성 소개
글꼴 변형 속성 사용에는 하나의 역할만 있습니다: 텍스트를 소문자 대문자로 설정합니다. 이는 영어에도 적용됩니다. 중국어에서는 대문자와 소문자의 구분이 없기 때문입니다.
문법:
font-variant: Normal/small-caps;
지침:
font-variant 속성 값은 다음과 같습니다:
1.font-variant 속성 값: 일반 기본값, 일반 효과
#🎜 🎜# 2.font-variant 속성 값: 작은 대문자, 소문자 글꼴Example
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
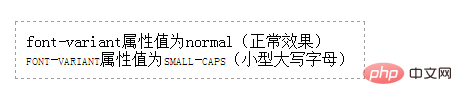
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>
실행 결과

위 내용은 CSS 글꼴 변형 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 높이 속성을 사용하는 방법다음 기사:CSS 높이 속성을 사용하는 방법

