CSS padding-top 속성을 사용하는 방법
- silencement원래의
- 2019-05-26 15:15:333507검색

padding-top 속성 정의 및 사용법
CSS에서는 padding-top 속성을 사용하여 상단 패딩(top padding)을 설정합니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 동시에 설정해야 하는 경우 padding 속성을 사용하면 하나의 문에서 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 정의할 수 있습니다.
padding-top 유사 속성
padding-right 속성: 오른쪽 패딩
padding-left 속성: 왼쪽 패딩
padding-bottom 속성: 하단 패딩
padding-top 속성 구문 형식
css 구문 : padding-top:length/%/inherit
JavaScript 구문: object.style.paddingTop="2cm"
속성 값 설명
length: 특정 단위로 고정 길이를 지정합니다. 픽셀, 센티미터, 등. 기본값은 0px입니다.
%: 상위 요소의 너비를 기준으로 하단 패딩을 백분율로 정의합니다. 이 값은 모든 브라우저에서 예상대로 작동하지 않습니다.
inherit: 상위 요소
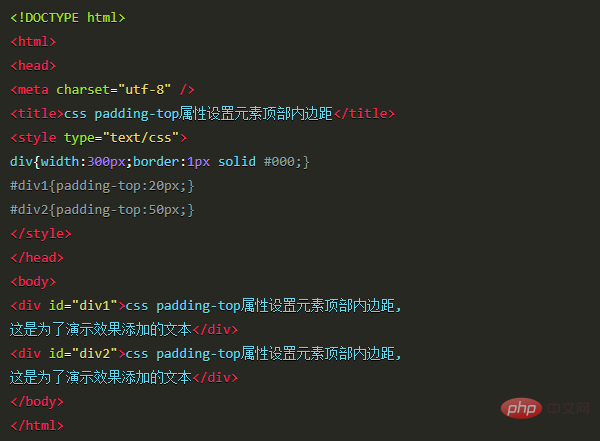
Instances

위 내용은 CSS padding-top 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 오버플로 속성을 사용하는 방법다음 기사:CSS 오버플로 속성을 사용하는 방법

