CSS 코드 란 무엇입니까?
- (*-*)浩원래의
- 2019-05-18 11:18:3111005검색
CSS 코드는 CSS 속성과 속성 값을 나타내는 의미 있고 일반적인 영어 문자입니다. CSS 코드는 HTML 스타일을 배치하는 데 사용됩니다. CSS 코드와 HTML 코드는 완전한 정적 웹 페이지를 레이아웃할 수 있습니다.

CSS는 Cascading Style Sheets의 약자로 중국어로 "Cascading Style Sheets"로 번역됩니다. 줄여서 CSS 스타일 시트는 우리가 CSS 스타일이라고도 부릅니다. 웹페이지의 스타일을 총칭합니다.
우선, CSS는 CSS 스타일 시트를 말하며, 코드는 특정 규칙을 가진 단어의 구성을 의미합니다.
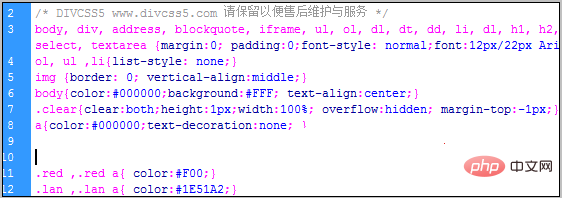
Css 코드는 아래와 같이 CSS 속성 영어와 값 구성을 포함한 몇 가지 의미 있는 영어 단어로 구성됩니다.

CSS 코드 조각 스크린샷
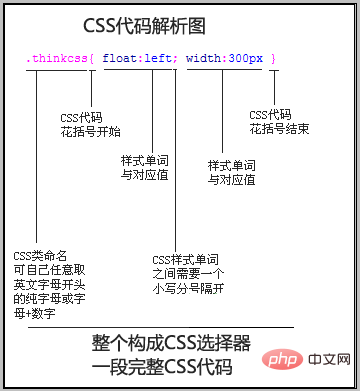
위 그림 분석: CSS 코드는 CSS 이름과 함께, "{"와 CSS 속성, 속성 값을 추가하고 마지막으로 "}"로 끝나서 CSS 속성 선택기를 형성합니다.
Css 코드는 웹페이지의 표시 스타일을 제어합니다.
우리가 매일 참조하는 CSS 코드에는 완전한 CSS 선택기가 포함되어 있습니다.

CSS 코드 분석 다이어그램,
이 CSS 코드는 HTML 응용 프로그램에 해당하는 thinkcss라는 클래스 응용 프로그램입니다. 즉, class="thinkcss", 이 유형의 CSS를 왼쪽으로 부동(float:left)으로 설정합니다. ), CSS 너비(너비:300px)는 300px
csS 코드 요약 정보:
CSS 코드는 일반 CSS 코드 규칙 구문을 사용하는 코드를 말합니다. 이 코드에는 HTML 스타일을 배치하는 기능이 있습니다. CSS 코드와 HTML 코드의 연결 CSS 코드와 HTML 코드는 완전한 HTML 웹 페이지로 개발되고, 최종적으로 HTML(적어도 CSS 코드 파일과 HTML 코드 파일 포함) 삽입 프로그램을 사용하여 완전한 웹 사이트가 만들어집니다.
위 내용은 CSS 코드 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

