CSS의 상자 모델은 무엇입니까?
- 青灯夜游원래의
- 2019-05-17 10:39:542805검색

CSS 박스 모델은 웹 디자인에 자주 사용되는 CSS 기술이 사용하는 사고 모델입니다.
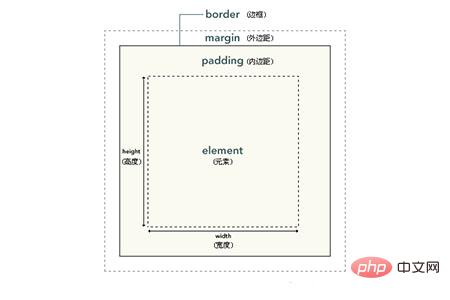
CSS 박스 모델은 박스 모델이라고도 불리며, 박스 모델을 구성하는 요소 내용(content), 내부 여백(padding), 테두리(border), 외부 여백(margin)을 포함합니다. 그림에 표시된 대로:

그림의 가장 안쪽 상자는 요소의 실제 내용입니다. 즉, 요소 상자 외부 옆에는 내부 여백 패딩이 있고 그 뒤에 테두리가 있습니다. , 그리고 가장 바깥쪽 레이어는 Margin(마진)이 전체 박스 모델을 구성합니다. 일반적으로 우리가 설정하는 배경 표시 영역은 콘텐츠 범위, 패딩 및 테두리입니다. 외부 여백은 투명하며 주변의 다른 요소를 가리지 않습니다.
그러면 요소 상자의 전체 너비 = 요소(요소)의 너비 + 패딩의 왼쪽 및 오른쪽 여백 값 + 여백의 왼쪽 및 오른쪽 여백 값 + 왼쪽 및 오른쪽 여백 값
요소 상자의 전체 높이 = 요소 높이 + 패딩의 위쪽 및 아래쪽 여백 값 + 위쪽 및 아래쪽 여백 값 + 위쪽 및 아래쪽 너비 국경.
우리가 일상에서 접하는 상자는 물건을 담을 수 있는 상자이고, 이런 속성을 갖고 있어서 상자무늬라고 합니다.
Features
상자에 여백, 테두리, 패딩, 내용의 네 가지 속성이 있다고 상상해 보세요.
이 상자를 살펴보면 위쪽, 아래쪽, 왼쪽 및 오른쪽 4개의 측면이 있으므로 각 속성에는 4개의 부분이 포함됩니다. 내용 외에도 위, 아래, 왼쪽, 오른쪽 이 네 부분은 동시에 설정할 수도 있고 별도로 설정할 수도 있습니다. 내부 여백은 상자 안의 내용과 테두리 사이의 거리로 이해될 수 있습니다. 두께와 색상에 따라 내용은 상자 중앙에 있는 내용이고 여백은 테두리 외부에 자동으로 남겨지는 공백입니다.
구조 편집
컨텐트(CONTENT)는 상자에 들어 있는 것입니다.
그리고 패딩(PADDING)은 상자 안에 있는 물건의 손상을 방지하기 위해 추가된 폼 또는 기타 내진 액세서리입니다(귀중품). (BORDER)은 상자 자체이고, 테두리(MARGIN)는 상자를 배치할 때 상자를 모두 쌓을 수 없으며 통풍을 유지하고 제거를 용이하게 하기 위해 일정한 간격을 두어야 함을 의미합니다. 웹 디자인에서 콘텐츠는 종종 텍스트, 그림 및 기타 요소를 참조하지만 작은 상자(DIV 중첩)일 수도 있습니다. 실제 상자와 달리 실제 사물은 일반적으로 상자보다 클 수 없습니다. 그렇지 않으면 상자가 늘어납니다. 깨지고 CSS 상자는 탄력적입니다. 내부의 물건은 상자 자체보다 크고 최대로 늘어나지만 손상되지는 않습니다.
Padding에는 너비 속성만 있으며, 각 HTML 태그는 상자로 볼 수 있습니다.
위 내용은 CSS의 상자 모델은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

