JavaScript의 가비지 수집 및 메모리 누수
- 藏色散人앞으로
- 2019-05-06 09:33:292503검색
머리말
프로그램을 실행하려면 메모리가 필요합니다. 프로그램이 요청할 때마다 운영 체제나 런타임에서 메모리를 제공해야 합니다. 소위 메모리 누수는 단순히 더 이상 사용되지 않고 제때 해제되지 않는 메모리입니다. 메모리 누수를 더 잘 방지하기 위해 먼저 Javascript 가비지 수집 메커니즘을 도입합니다.
C, C++ 등의 언어에서는 개발자가 메모리 적용 및 재활용을 직접 제어할 수 있습니다. 그러나 Java, C# 및 JavaScript 언어에서는 변수에 대한 메모리 공간의 적용 및 해제가 프로그램 자체에서 처리되므로 개발자는 신경 쓸 필요가 없습니다. 즉, Javascript에는 자동 가비지 수집 메커니즘(Garbage Collection)이 있습니다.
1. 가비지 수집의 필요성
다음 구절은 "The Definitive Guide to JavaScript (Fourth Edition)"에서 인용되었습니다.
문자열, 객체 및 배열은 고정된 크기를 가지지 않으므로 크기를 알면 , 동적으로 스토리지를 할당하기 위해서입니다. JavaScript 프로그램이 문자열, 배열 또는 객체를 생성할 때마다 인터프리터는 해당 엔터티를 저장하기 위해 메모리를 할당해야 합니다. 이와 같이 동적으로 메모리를 할당할 때마다 다시 사용할 수 있도록 메모리를 해제해야 합니다. 그렇지 않으면 JavaScript 인터프리터가 시스템에서 사용 가능한 모든 메모리를 소비하여 시스템이 중단됩니다.

이 구절에서는 시스템에 가비지 수집이 필요한 이유를 설명합니다. JavaScript는 자체 가비지 수집 메커니즘을 가지고 있습니다.
JavaScript 가비지 수집 메커니즘은 매우 간단합니다. 더 이상 사용되지 않는 변수를 찾은 다음 해당 변수가 차지하는 메모리를 해제합니다. 그러나 이 프로세스는 상대적으로 비용이 많이 들기 때문에 시간이 많이 걸리지 않으므로 가비지 수집기가 순환합니다. 정해진 시간 간격으로 성적 처형.
var a = "浪里行舟"; var b = "前端工匠"; var a = b; //重写a
이 코드가 실행된 후 문자열 "Wanglizhou"는 참조를 잃습니다(이전에는 a에서 참조했음). 시스템이 이 사실을 감지한 후 해당 공간을 재사용할 수 있도록 문자열의 저장 공간을 해제합니다. .
2. 가비지 수집 메커니즘
가비지 수집 메커니즘은 어떤 메모리가 더 이상 필요하지 않은지 어떻게 알 수 있나요?
가비지 수집에는 마크 지우기와 참조 카운팅의 두 가지 방법이 있습니다. 참조 카운팅은 덜 일반적으로 사용되며 표시 및 스윕이 더 일반적으로 사용됩니다.
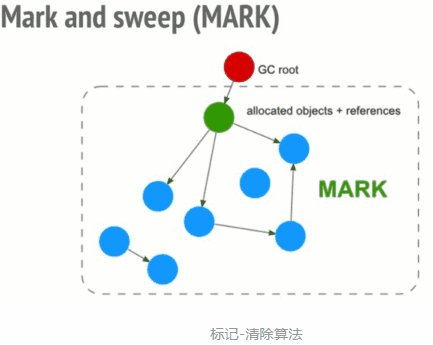
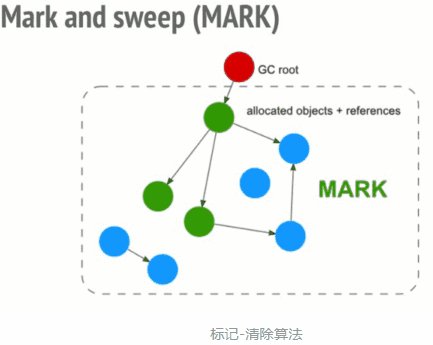
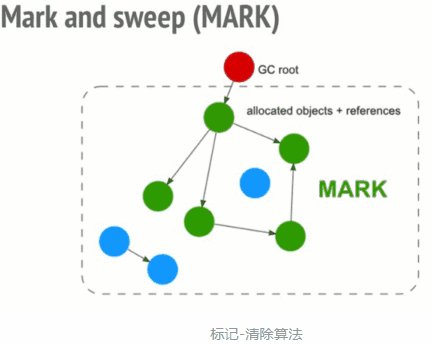
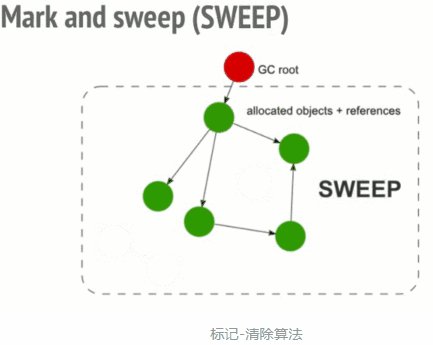
1. 마크 클리어
자바스크립트에서 가장 많이 사용되는 가비지 컬렉션 방식입니다. 변수가 실행 환경에 진입하면 해당 변수를 "환경에 진입 중"으로 표시합니다. 논리적으로 환경에 들어가는 변수가 차지하는 메모리는 실행 흐름이 해당 환경에 들어가는 한 사용될 수 있기 때문에 절대 해제될 수 없습니다. 변수가 환경을 떠나면 "환경을 떠나는 것"으로 표시됩니다.
가비지 수집기는 실행 시 메모리에 저장된 모든 변수를 표시합니다. 그런 다음 환경의 변수와 환경의 변수가 참조하는 태그를 제거합니다. 이후에 표시된 변수는 환경 내의 변수가 더 이상 해당 변수에 접근할 수 없으므로 삭제할 변수로 간주됩니다. 마침내. 가비지 수집기는 메모리 정리 작업을 완료하고, 표시된 값을 삭제하고, 해당 값이 차지하는 메모리 공간을 회수합니다.

이 방법을 설명하기 위해 예를 들어보겠습니다.
var m = 0,n = 19 // 把 m,n,add() 标记为进入环境。
add(m, n) // 把 a, b, c标记为进入环境。
console.log(n) // a,b,c标记为离开环境,等待垃圾回收。
function add(a, b) {
a++
var c = a + b
return c
}2. 참조 계산
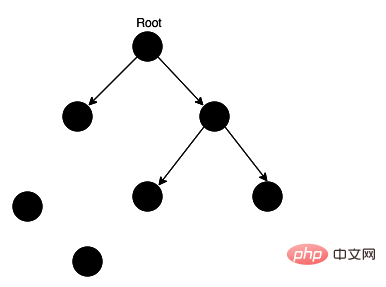
소위 "참조 계산"은 언어 엔진에 모든 리소스를 저장하는 "참조 테이블"이 있음을 의미합니다. 기억(보통 다양한 값에 대한 인용 횟수). 값의 참조 횟수가 0이면 해당 값이 더 이상 사용되지 않으므로 메모리를 해제할 수 있다는 의미입니다.

위 사진에서 왼쪽 하단의 두 값은 참조가 없어 공개가 가능합니다.
값이 더 이상 필요하지 않지만 참조 번호가 0이 아닌 경우 가비지 수집 메커니즘이 이 메모리를 해제할 수 없어 메모리 누수가 발생합니다.
var arr = [1, 2, 3, 4]; arr = [2, 4, 5] console.log('浪里行舟');
위 코드에서 배열 [1, 2, 3, 4]는 값이며 메모리를 차지합니다. arr 변수는 이 값에 대한 유일한 참조이므로 참조 수는 1입니다. 다음 코드에서는 arr이 사용되지 않지만 계속해서 메모리를 차지합니다. 메모리를 해제하는 방법은 아래에서 소개하겠습니다.
코드의 세 번째 줄에서는 배열 [1, 2, 3, 4]가 참조하는 변수 arr이 다른 값을 얻었으므로 배열 [1, 2, 3, 4]에 대한 참조 수가 다음과 같이 줄어듭니다. 1. 이때, 참조수가 0이 되면 이 값에 더 이상 접근할 수 없다는 뜻이므로, 차지하는 메모리 공간을 복구할 수 있다.
하지만 참조 카운팅의 가장 큰 문제는 순환 참조
function func() {
let obj1 = {};
let obj2 = {};
obj1.a = obj2; // obj1 引用 obj2
obj2.a = obj1; // obj2 引用 obj1
}함수 func가 끝나면 반환 값이 정의되지 않으므로 전체 함수와 내부 변수를 재활용해야 하는데 참조 카운팅 방법에 따르면 obj1과 obj2는 참조 수가 0이 아니므로 재활용되지 않습니다.
순환 참조 문제를 해결하려면 사용하지 않을 때 수동으로 비워 두는 것이 가장 좋습니다. 위의 예는 다음과 같이 수행할 수 있습니다.
obj1 = null; obj2 = null;
3. 어떤 상황에서 메모리 누수가 발생할 수 있나요?
虽然JavaScript会自动垃圾收集,但是如果我们的代码写法不当,会让变量一直处于“进入环境”的状态,无法被回收。下面列一下内存泄漏常见的几种情况:
1. 意外的全局变量
function foo(arg) {
bar = "this is a hidden global variable";
}bar没被声明,会变成一个全局变量,在页面关闭之前不会被释放。
另一种意外的全局变量可能由 this 创建:
function foo() {
this.variable = "potential accidental global";
}
// foo 调用自己,this 指向了全局对象(window)
foo();在 JavaScript 文件头部加上 'use strict',可以避免此类错误发生。启用严格模式解析 JavaScript ,避免意外的全局变量。
2. 被遗忘的计时器或回调函数
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 处理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);这样的代码很常见,如果id为Node的元素从DOM中移除,该定时器仍会存在,同时,因为回调函数中包含对someResource的引用,定时器外面的someResource也不会被释放。
3. 闭包
function bindEvent(){
var obj=document.createElement('xxx')
obj.onclick=function(){
// Even if it is a empty function
}
}闭包可以维持函数内局部变量,使其得不到释放。上例定义事件回调时,由于是函数内定义函数,并且内部函数--事件回调引用外部函数,形成了闭包。
// 将事件处理函数定义在外面
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = onclickHandler
}
// 或者在定义事件处理函数的外部函数中,删除对dom的引用
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = function() {
// Even if it is a empty function
}
obj = null
}解决之道,将事件处理函数定义在外部,解除闭包,或者在定义事件处理函数的外部函数中,删除对dom的引用。
4. 没有清理的DOM元素引用
有时,保存 DOM 节点内部数据结构很有用。假如你想快速更新表格的几行内容,把每一行 DOM 存成字典(JSON 键值对)或者数组很有意义。此时,同样的 DOM 元素存在两个引用:一个在 DOM 树中,另一个在字典中。将来你决定删除这些行时,需要把两个引用都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
}
function removeButton() {
document.body.removeChild(document.getElementById('button'));
// 此时,仍旧存在一个全局的 #button 的引用
// elements 字典。button 元素仍旧在内存中,不能被 GC 回收。
}虽然我们用removeChild移除了button,但是还在elements对象里保存着#button的引用,换言之,DOM元素还在内存里面。
四、内存泄漏的识别方法
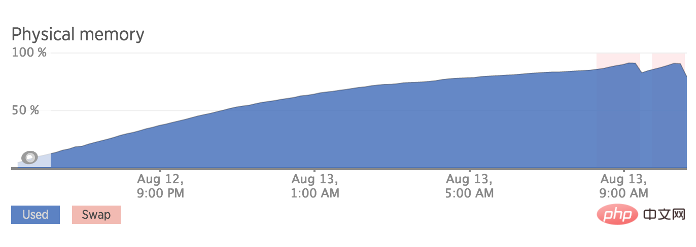
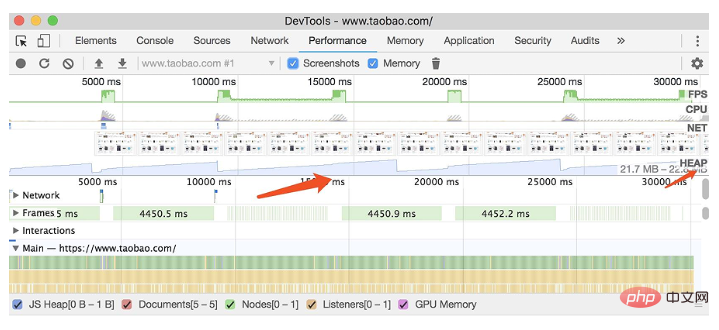
新版本的chrome在 performance 中查看:


步骤:
● 打开开发者工具 Performance
● 勾选 Screenshots 和 memory
● 左上角小圆点开始录制(record)
● 停止录制
图中 Heap 对应的部分就可以看到内存在周期性的回落也可以看到垃圾回收的周期,如果垃圾回收之后的最低值(我们称为min),min在不断上涨,那么肯定是有较为严重的内存泄漏问题。
避免内存泄漏的一些方式:
减少不必要的全局变量,或者生命周期较长的对象,及时对无用的数据进行垃圾回收
注意程序逻辑,避免“死循环”之类的
避免创建过多的对象
总而言之需要遵循一条原则:不用了的东西要及时归还
五、垃圾回收的使用场景优化
1. 数组array优化
将[]赋值给一个数组对象,是清空数组的捷径(例如: arr = [];),但是需要注意的是,这种方式又创建了一个新的空对象,并且将原来的数组对象变成了一小片内存垃圾!实际上,将数组长度赋值为0(arr.length = 0)也能达到清空数组的目的,并且同时能实现数组重用,减少内存垃圾的产生。
const arr = [1, 2, 3, 4]; console.log('浪里行舟'); arr.length = 0 // 可以直接让数字清空,而且数组类型不变。 // arr = []; 虽然让a变量成一个空数组,但是在堆上重新申请了一个空数组对象。
2. 对象尽量复用
对象尽量复用,尤其是在循环等地方出现创建新对象,能复用就复用。不用的对象,尽可能设置为null,尽快被垃圾回收掉。
var t = {} // 每次循环都会创建一个新对象。
for (var i = 0; i < 10; i++) {
// var t = {};// 每次循环都会创建一个新对象。
t.age = 19
t.name = '123'
t.index = i
console.log(t)
}
t = null //对象如果已经不用了,那就立即设置为null;等待垃圾回收。3. 在循环中的函数表达式,能复用最好放到循环外面。
// 在循环中最好也别使用函数表达式。
for (var k = 0; k < 10; k++) {
var t = function(a) {
// 创建了10次 函数对象。
console.log(a)
}
t(k)
}
// 推荐用法
function t(a) {
console.log(a)
}
for (var k = 0; k < 10; k++) {
t(k)
}
t = null위 내용은 JavaScript의 가비지 수집 및 메모리 누수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

