자바스크립트는 무엇을 할 수 있나요?
- 清浅원래의
- 2019-05-05 11:56:5912976검색
JavaScript의 용도는 다음과 같습니다. 1. 멋진 슬라이드쇼 만들기 3. 모바일 애플리케이션 개발 4. 3D 모양으로 특수 공간 만들기

【추천 과정: JavaScript 튜토리얼】
JavaScript의 기초
JavaScript를 정의하면 가벼운 클라이언트 측 스크립팅 언어라는 것을 알 수 있습니다. JS 코드는 HTML 페이지에 삽입될 수 있으며 모든 최신 웹 브라우저에서 이를 실행할 수 있습니다. 계산, 양식 확인, 특수 효과 추가, 대화형 게임 작성, 비밀번호 생성 등을 통해 웹 페이지의 상호 작용성을 향상시킵니다. JavaScript를 사용하여 만들 수 있는 멋진 것들의 목록은 프로그래머의 상상력과 독창성만큼 무한합니다.
JavaScript는 다단계 언어이므로 사용하기 전에 언어에 대한 모든 것을 알 필요가 없습니다. 기본부터 시작하여 사용자는 JS를 단계별로 마스터할 수 있습니다. 초보자는 일부 기본 기능을 수행하고 전문가는 복잡한 응용 프로그램을 만드는 데 사용할 수 있습니다.
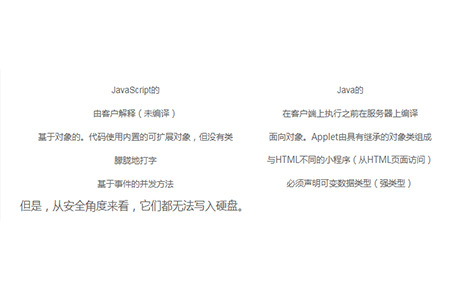
많은 사람들이 JavaScript가 Java의 확장일 뿐이라고 믿고 있지만 사실은 그렇지 않습니다. 이 두 언어에는 많은 차이점이 있습니다. 이것이 가장 분명합니다.

그러나 보안 관점에서 볼 때 이들 중 어느 것도 하드 드라이브에 쓸 수 없습니다.
JavaScript로 무엇을 할 수 있나요?
(1) Reveal JS 라이브러리, 기본 HTML 및 CSS를 사용하여 시연할 수 있습니다. JavaScript를 사용하여 새롭고 독특하며 흥미로운 슬라이드쇼를 만들 수 있습니다.
(2) 게임을 개발하다 보면 요즘은 브라우저 게임이 중요합니다. 인상적인 그래픽과 강력한 엔진을 갖추고 있어 복잡합니다. JS로도 제작되었습니다. 고급 전략, 슈팅 게임, 레이싱... 우리가 직접 만들 수 있습니다.
(3) 모바일 앱, 휴대폰이 현대 사회의 중요한 부분이 되면서 모바일 앱 제작이 중요해졌습니다. 그리고 개발자는 컴퓨터에 있는 모든 애플리케이션의 복사본을 만드는 대신 크로스 플랫폼 공간에 대한 현명한 아이디어를 생각해 냈습니다. 간단히 말하면, 웹과 모바일 반응형 애플리케이션을 동시에 제작하는 것이 가능합니다. React Native 프레임워크를 마스터하면 Facebook, Uber 또는 Skype와 같은 멋진 JavaScript 프로젝트를 만들 수 있습니다.
(4) 쿼드콥터 제어. 최신 드론 중 일부는 Node.js 설치를 허용하는 운영 체제를 기반으로 합니다. 이는 JavaScript를 사용하여 비행 경로, 속도, 고도 변동 및 기타 여러 매개변수를 프로그래밍할 수 있음을 의미합니다.
(5) 디지털 아트, 새로운 HTML5에는 브라우저에서 직접 3D 모양을 만들 수 있는 특별한 공간이 포함되어 있습니다. 따라서 새로운 예술적 캔버스가 등장했습니다. 이는 현대 미술의 중요한 부분이 될 가능성이 있는 유망한 프로젝트입니다.
(6) PC에서 3D 게임을 플레이하면 많은 플레이어가 좋아하는 게임을 플레이할 때 컴퓨터에 묶여 있는 것을 싫어합니다. 다행스럽게도 JS(Gamepad API)는 키보드를 컨트롤러로 대체하고 소파에 편안하게 앉아 동일한 게임을 즐길 수 있는 기회를 제공합니다. 모든 게임을 게임패드로 제어할 수 있는 것은 아니지만 숙련된 프로그래머가 작업하고 있습니다.
(7) Kinect 실행 얼마 전까지만 해도 센서로 활성화되는 컨트롤러는 Xbox 360에서만 사용할 수 있었습니다. 이제 Kinect JS 라이브러리를 사용하여 브라우저를 통해 사용할 수 있습니다. 사실 이 분야는 아직 완전히 밝혀지지 않았고 많은 한계가 존재합니다. 그러나 첫 번째 단계가 달성되었습니다. 이는 야심찬 프로그래머가 포기하지 않을 것임을 의미합니다.
위 내용은 자바스크립트는 무엇을 할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

