리덕스 아키텍처란 무엇인가
- 清浅원래의
- 2019-04-25 10:19:353545검색
redux 아키텍처는 Flux 프레임워크와 유사한 애플리케이션 데이터 흐름 프레임워크입니다. Redux 아키텍처는 종속성이 없으며 다른 프레임워크 또는 라이브러리와 함께 사용할 수 있습니다. Redux 아키텍처의 가장 중요한 세 가지 부분은 Actions, Store 및 Reducer입니다.

【추천 튜토리얼: redux 튜토리얼】
Redux 아키텍처의 의미
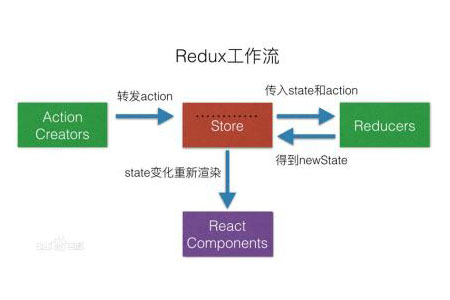
Redux 아키텍처는 애플리케이션 데이터 흐름 프레임워크로, React에 대한 데이터 상태 처리를 제공하는 데 국한되지 않습니다. 종속성이 없습니다. 예, 다른 프레임워크나 클래스 라이브러리와 함께 사용할 수 있습니다. 두 뷰 구성 요소(React)가 작업을 전달한다는 점에서 Flux 아키텍처와 유사합니다. 그러나 시스템의 다른 부분이 부트스트랩 논리와 마찬가지로 동일한 작업을 보내는 경우 이 작업은 중앙 허브로 전송되지 않고 Store로 직접 전송됩니다. 이것이 Flux와 Redux의 주요 차이점입니다.
데이터가 리듀서 순수 함수에 어떻게 존재하는지 결정합니다. Store가 작업을 수신하면 현재 상태와 지정된 작업을 전송하여 리듀서에 새 버전의 상태를 요청합니다. 그런 다음 불변 방식으로 리듀서는 새로운 상태를 반환합니다. Store는 거기에서 계속해서 내부 상태를 업데이트한 다음 Store에 연결하고 React 구성 요소가 다시 렌더링됩니다.

Redux의 3개 코어
Actions
Action은 애플리케이션 상태를 업데이트해야 하는 모든 이벤트를 설명하는 데 사용되는 JavaScript 개체입니다. 이러한 객체에는 발생한 특정 유형의 작업을 구별하기 위해 유형 속성이 있어야 합니다. 예:
const CHANGE_VISIBILITY = 'CHANGE_VISIBILITY';
const action = {
type: CHANGE_VISIBILITY,
visible: false}위 코드의 visible 속성은 Redux와 관련이 없는 메타데이터를 표현합니다. 응용 프로그램의 맥락 내에서 의미.
메소드를 전달하고 싶을 때마다 그러한 객체를 사용해야 합니다. 하지만 쓰고 또 호출을 반복하다 보니 코드가 너무 번거로워져서 액션 창작자라는 개념이 등장하게 되었습니다. 액션 생성자는 객체를 반환하는 함수이며 액션 속성과 직접 관련된 매개변수를 받을 수도 있고 받지 않을 수도 있습니다. 아래와 같이:
const changeVisibility = visible => ({
type: CHANGE_VISIBILITY,
visible});
changeVisibility(false);
// { type: CHANGE_VISIBILITY, visible: false }코드에서 매개변수 값으로 visible을 전달하며 정확한 작업 유형을 기억(또는 가져올) 필요가 없습니다. 이것의 장점은 코드를 간결하고 읽기 쉽게 만드는 것입니다
Store
Redux는 Store를 생성하기 위해 createStore를 제공하며, 코드는 다음과 같습니다:
import { createStore } from 'redux';createStore([reducer], [initial state], [enhancer]);첫 번째 매개변수 리듀서는 현재 상태를 받아들이는 함수입니다.
두 번째 매개변수는 Store의 초기 상태로, 기존 데이터를 사용하여 애플리케이션을 초기화합니다. 세 번째 매개변수 인핸서는 Redux 및 타사 미들웨어를 확장하고 일부 기능을 삽입하기 위한 API를 제공합니다. 내장되지 않은 기능reducer
Reducer 기능은 Redux에서 가장 중요한 부분입니다. 리듀서에는 매우 중요한 두 가지 속성이 있습니다 (1) 순수한 함수여야 합니다. 즉, 함수는 동일한 입력이 주어졌을 때 정확히 동일한 출력을 반환해야 함을 의미합니다. (2) 리듀서는 순수하게 유지되어야 하고, 부작용도 없고, API 요청도 없고, 변수 수정도 없고, 단순히 계산만 수행해야 합니다.이것은 간단한 리듀서입니다:const counterReducer = function (state, action) {
if (action.type === ADD) {
return { value: state.value + 1 };
} else if (action.type === SUBTRACT) {
return { value: state.value - 1 };
}
return { value: 0 };};요약: 위 내용은 이 내용의 전체 내용입니다. 기사가 모든 사람에게 도움이 되기를 바랍니다. 위 내용은 리덕스 아키텍처란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

