Three.js란 무엇인가요?
- 清浅원래의
- 2019-04-23 10:10:009181검색
Three.js는 WebGL을 더 쉽게 구현할 수 있게 해주는 JavaScript 라이브러리입니다. 이를 사용하여 3D 효과를 구현하면 코드의 복잡성이 단순화될 수 있습니다. 또한 WebGL을 지원하는 모든 제품은 이를 지원하고 로컬 환경에서 실행할 수 있습니다.
WebGL은 브라우저에서 3차원 효과를 구현하기 위한 사양 집합입니다. WebGL 오픈소스 프레임워크의 등장으로 특히 three.js의 구현이 쉬워졌습니다. 다음으로 three.js를 소개하겠습니다. 이 기사에서 관련 지식을 자세히 설명하여 모든 사람에게 도움이 되기를 바랍니다.

【추천 코스: JavaScript Tutorial】
Three.js란 무엇입니까
Three.js는 WebGL 구현을 더 쉽게 만들어주는 라이브러리입니다. 그리고 WebGL은 JavaScript를 사용하여 컴퓨터의 특수 그래픽 하드웨어에 액세스하고 출력을 일반 <캔버스> 요소의 웹 페이지로 렌더링할 수 있게 해주는 API입니다. WebGL 이전에는 이 특수 하드웨어에 데스크톱 소프트웨어를 통해서만 액세스할 수 있었습니다. 브라우저가 2D 효과에서 멈췄습니다(Adobe Flash와 같은 타사 플러그인 제외).
Three.js가 왜 필요한가요?
WebGL을 사용하여 3D 효과를 구현하려면 많은 코드를 실행해야 하기 때문입니다. 예를 들어 아래 그림에서 회전하는 큐브를 구현하려면 Three.js에서 구현하는 데 약 20~30줄이 소요됩니다. 기본 WebGL에는 200줄 이상이 필요합니다. 코드는 더 복잡하고 많은 상수와 변수를 포함하므로 WebGL 사양에 익숙해야 합니다. 하지만
Three.js는 내부적으로 WebGL 코드를 생성하고 더 간단한 API를 제공합니다. 또한 Three.js에는 처음부터 더 빠르게 사용할 수 있는 사전 구축된 구성 요소와 도우미 메서드도 있습니다.

Three.js 사용처
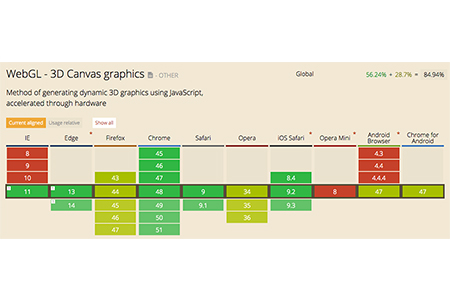
모든 최신 브라우저는 WebGL을 지원하므로 해당 기기가 WebGL을 지원하는 한 전체 화면 애니메이션 등 어떤 방식으로든 Three.js를 사용할 수 있습니다.

Three.js
Three.js를 웹 서버 없이 로컬에서 작동하는 단일 JavaScript 파일로 사용하는 방법입니다. JavaScript의 기본 프로세스는 Three.js 환경을 설정하고 여기에
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 Three.js란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

