Props 속성을 설정하는 방법
- 清浅원래의
- 2019-04-22 15:50:214630검색

Props(속성)
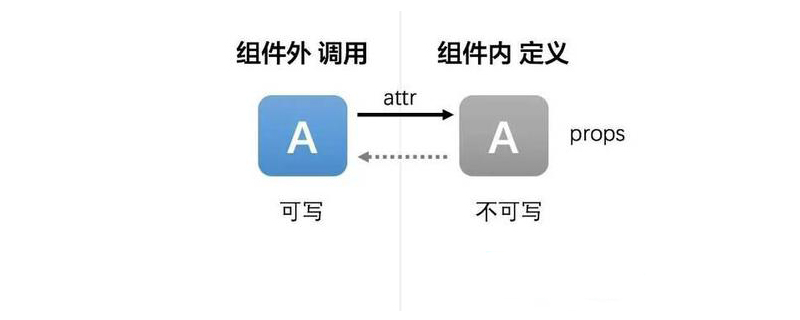
props에 포함된 속성은 컴포넌트 속성과 일대일로 대응됩니다. 정보 전송을 담당합니다
1. 상위 구성 요소는 하위 구성 요소에 데이터를 전송합니다
//定义webName组件,负责输出名字
var webName = React.createClass({
render : function() {
return <h1>{this.props.webname} </h1>;
}
})
//定义webLink组件,负责跳转链接
var webLink = React.createClass({
render : function() {
return <a href={this.props.weblink}>{this.props.weblink}</a>
}
})
var webShow = React.createClass({
render : function(){
<div>
<webName webname={this.props.webname}/>
<webLink weblink={this.props.weblink}/>
</div>
}
})
//渲染
ReactDom.render{
return function() {
<webShow webname = "hellp" weblink = "www.baidu.com" />,
document.getElementById("container")
}
}2. 기본 속성 설정
정적 defaultProps = {}
export default class MyView extends Component {
static defaultProps = {
age: 12,
sex: '男'
}
render() {
return <Text
style={{backgroundColor: 'cyan'}}>
你好{this.props.name}{'\n'}年龄{this.props.age}{'\n'}性别{this.props.sex}
</Text>
}
}의 고정 형식을 통해 구성 요소에 기본 속성을 추가합니다. . 속성 확인
정적 propTypes = {}의 고정 형식을 통해 속성의 형식을 설정합니다. 예를 들어 age를 숫자 유형으로 설정합니다.
var title = React.createClass({
propTypes={
//title类型必须是字符串
title : React.PropTypes.string.isRequired
},
render : function() {
return <h1>{this.props.title}</h1>
}
})확장 연산자...는 ES6 구문의 새로운 기능입니다. ...this.porps, 상위 구성 요소의 모든 속성을 하위 구성 요소에 복사하는 구문
2 상위 구성 요소는 호출 함수를 하위 구성 요소에 전달하여 상위 구성 요소에 메시지를 알립니다.
3은 하위 컴포넌트의 논리적 판단, 렌더링 스타일 등을 나타내는 표식으로 사용됩니다.
4개의 자식은 컴포넌트에 해당하는 속성이 아닌 컴포넌트의 모든 자식 노드를 나타냅니다.
//定义webName组件,负责输出名字
var listCompont = React.createClass({
render : function() {
return
<ul>
{
/**
* 列表项内容不固定,需要在创建模版时确定。利用this.props.children传递显示内容
* 获取到内容后,需要遍历children,逐项设置。利用React.Children.map方法
**/
React.Children.map(this.props.children,function(child) {
//child是遍历得到父组件子节点
return <li>{child}</li>;
})
}
</ul>;
}
})
//渲染
ReactDom.render{
{
<listCompont>
<h1>hello</h1>
<a href="link">"www.baidu.com"</a>
</listCompont>
},
document.getElementById("container")
}요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다
위 내용은 Props 속성을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

