Vue 구성 요소는 루트 인스턴스의 데이터 메서드를 수정합니다(코드 포함).
- 不言앞으로
- 2019-04-02 10:06:442458검색
이 글의 내용은 Vue 컴포넌트의 루트 인스턴스(코드 포함)를 수정하는 데이터 방법에 관한 것입니다. 특정 참조 값이 있으므로 도움이 필요한 친구에게 도움이 되길 바랍니다.
아이디어:
1 구성 요소 내부의 이벤트를 수신하고 이벤트를 발생시킵니다.
2 구성 요소에서 발생 이벤트를 수신합니다.
3 이벤트가 발생하면 해당 함수를 실행하여 루트 인스턴스의 데이터를 수정합니다.
구현:
1 내부 입력 상자의 입력 이벤트를 수신하고 입력 이벤트를 바인딩합니다.
TriggerInput 함수
2 입력 상자에 콘텐츠를 입력할 때 TriggerInput 함수를 트리거합니다.
TriggerInput 함수는 편집 이벤트와 입력 상자의 값을 출력합니다. 외부
3 구성 요소에서 이 편집 이벤트를 수신하고 TriggerEdit 함수를 편집 이벤트에 바인딩합니다
4 이때 TriggerEdit 함수가 트리거되고 TriggerEdit 함수는 루트 인스턴스의 데이터를 수정할 수 있습니다
참고:
1 TriggerEdit 함수의 첫 번째 매개변수는 수정된 루트 인스턴스 데이터의 키입니다.
2 두 번째 매개변수 $event는 루틴입니다. 이 매개변수를 사용하면 컴포넌트 내부에서 방출되는 입력 상자의 값을
얻을 수 있습니다. TriggerEdit 함수에서
3 TriggerEdit 함수 이벤트에서 구성 요소 내부에서 발생한 일을 로그아웃할 수 있습니다
nbsp;html>
<meta>
<title></title>
<script></script>
<div>
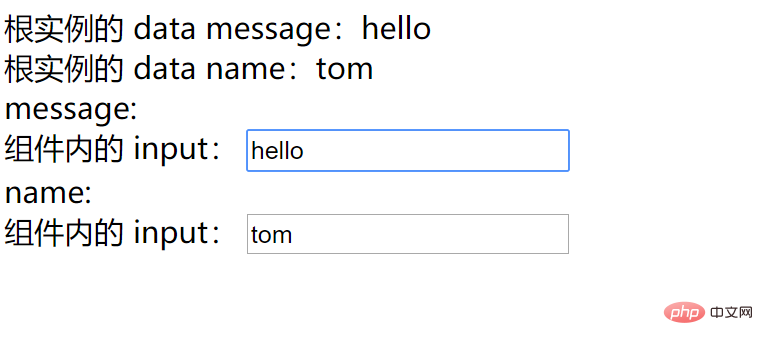
根实例的 data message:{{message}}
<br>
根实例的 data name:{{name}}
<br>
message:
<component-demo1></component-demo1>
name:
<component-demo1></component-demo1>
</div>
<script>
Vue.component('component-demo1', {
template: `
<div>
组件内的 input:
<input
v-on:input='triggerInput'
>
`,
methods: {
triggerInput: function (e) {
this.$emit('edit', e.target.value)
},
},
})
var app = new Vue({
el: '#app',
data: {
message: 'hello vue',
name: 'gua',
},
methods: {
triggerEdit: function (key, value) {
this[key] = value
console.log(event)
}
}
})
</script>

【관련 권장 사항:JavaScript 비디오 튜토리얼】
위 내용은 Vue 구성 요소는 루트 인스턴스의 데이터 메서드를 수정합니다(코드 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

