Vue.js에서 v-for 목록 렌더링 지침 사용(코드 예)
- 藏色散人원래의
- 2019-03-30 09:58:093394검색
이 기사에서는 vuejs에서 배열을 반복하고 항목 목록을 렌더링하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다! vuejs渲染项目列表,希望对需要的朋友有所帮助!

<strong>v-for</strong>指令
Vuejs为我们提供了一个v-for指令,用于将项目列表渲染到dom中。
<strong>v-for</strong>指令的语法
v-for="user in users" <!-- user variable is iterator --> <!--users is data array-->
示例
<template>
<ul>
<!-- list rendering starts -->
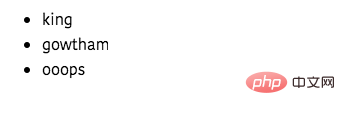
<li v-for="user in users">{{user.name}}</li>
</ul>
</template>
<script>
export default{
data:function(){
return{
users:[
{id:1,name:"king"},
{id:2,name:"gowtham"},
{id:3,name:"ooops"},
]
}
}
}
</script>在上面的代码中,我们使用v-for指令循环遍历users数组,这样在每次循环中user变量都指向数组中出现的不同对象。

<strong>key</strong>属性
当使用v-for指令时,我们需要向该元素添加一个key属性,因为vuejs需要根据提供的key跟踪列表项。
注意:密钥应该是唯一的
让我们将key属性添加到模板中。
<template>
<ul>
<li v-for="user in users" :key="user.id">
{{user.name}}
</li>
</ul>
</template>
<script>
export default{
data:function(){
return{
users:[
{id:1,name:"king"},
{id:2,name:"gowtham"},
{id:3,name:"ooops"},
]
}
}
}
</script>在users数组中,id属性对每个对象都是唯一的,因此我们将它传递给key属性。
我们还可以访问数组中每个项的索引。
<template>
<ul>
<li v-for="(user,index) in users" :key="user.id">
{{user.name}} {{index}}
</li>
</ul>
</template>遍历对象
我们还可以通过使用v-for指令循环JavaScript对象。
<template>
<ul>
<!-- accessing `value and key` present in person object -->
<li v-for="(value, key) in person" :key="key">
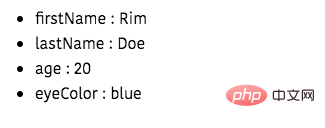
{{key}} : {{ value }}
</li>
</ul>
</template>
<script>
export default {
data: function() {
return {
person: {
firstName: "Rim",
lastName: "Doe",
age: 20,
eyeColor: "blue"
}
};
}
};
</script>
注意:在对象中,我们需要先提取value,然后是key

<strong>v-for</strong>지시문
Vuejs는 Used를 사용하여 v-for 지시문을 제공합니다. 항목 목록을 dom으로 렌더링합니다. 🎜🎜<strong>v-for 구문</strong> 지시문🎜rrreee🎜예🎜rrreee🎜위 코드에서는
v-for 명령어는 users 배열을 반복하여 각 루프에서 user 변수가 배열에 나타나는 다른 객체를 가리키도록 합니다. 🎜🎜 🎜🎜<strong>key</strong>속성🎜🎜
🎜🎜<strong>key</strong>속성🎜🎜v-for 지시문을 사용할 때 키를 요소 속성, vuejs는 제공된 key를 기반으로 목록 항목을 추적해야 하기 때문입니다. 🎜🎜 참고: 키는 고유해야 합니다. 🎜🎜 템플릿에 키 속성을 추가해 보겠습니다. 🎜rrreee🎜 users 배열에서 id 속성은 각 객체마다 고유하므로 이를 key 속성에 전달합니다. 🎜🎜배열에 있는 각 항목의 인덱스에 액세스할 수도 있습니다. 🎜rrreee🎜객체 반복🎜🎜 v-for 지시문을 사용하여 JavaScript 객체를 반복할 수도 있습니다. 🎜rrreee🎜 🎜🎜 참고: 개체에서
🎜🎜 참고: 개체에서 값을 먼저 추출한 다음 키를 추출해야 합니다. 🎜🎜이 기사는 Vue.js의 v-for 목록 렌더링 지침 사용에 관한 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다! 🎜위 내용은 Vue.js에서 v-for 목록 렌더링 지침 사용(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:ES6의 Generator 함수 사용법 소개다음 기사:ES6의 Generator 함수 사용법 소개

