JSON.parse() 및 JSON.stringify() 성능 테스트(예)
- 不言앞으로
- 2019-03-14 11:40:342932검색
이 기사는 JSON.parse() 및 JSON.stringify()의 성능 테스트(예제)를 제공합니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.
JSON.parse(JSON.stringify(obj)) 우리는 일반적으로 깊은 복사를 사용합니다. 직설적으로 말하면 프로세스는 JSON.stringify를 사용하여 js 개체(JSON 문자열)를 직렬화한 다음 JSON.parse를 사용하여 역직렬화하는 것입니다( 복원)js 객체입니다. 이 코드 라인이 딥 카피를 달성할 수 있는 이유와 제한 사항 등에 대해서는 이 기사에서 소개하지 않습니다. 이 기사에서 탐구하고 싶은 것은 이 코드 줄의 실행이 얼마나 효율적인가입니다. 무심코 사용하면 문제가 생기나요?
먼저 js 성능 테스트를 위한 두 가지 종속성 함수부터 시작하겠습니다
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}
/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}
일부 초기 데이터 정의
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];
시나리오 1: 실제 환경에서 차트 데이터의 실시간 업데이트 시뮬레이션
데이터 처리 함수
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
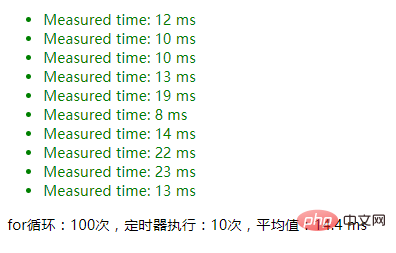
for (let i = 0; i <h4>maxCount=100 </h4><p>먼저 실행해 보세요. maxCount=100, for loop 100회</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
intervalTest(jsonTest, {maxCount: 100});1. JSON.parse(JSON.stringify())를 사용한 딥 카피 결과:

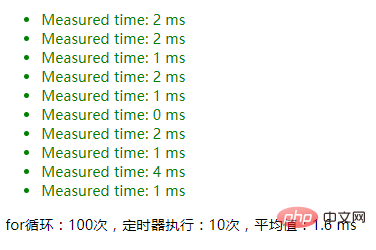
2. JSON 직렬화 사용:
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
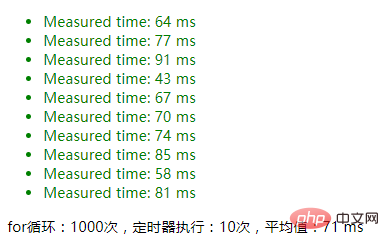
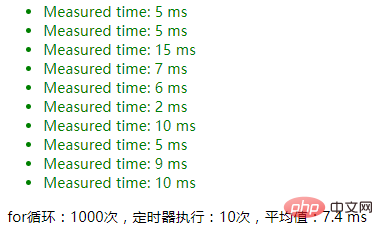
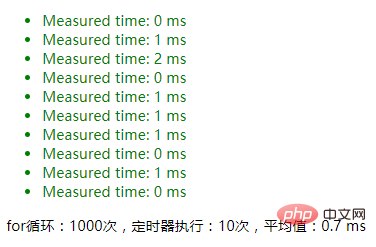
maxCount=1000
intervalTest(jsonTest, {maxCount: 1000});1. JSON.parse(JSON.stringify())를 사용한 전체 복사 결과:

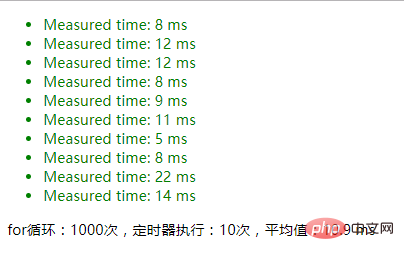
2. JSON 직렬화:

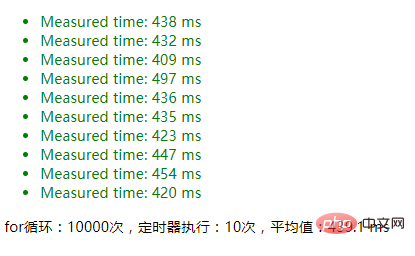
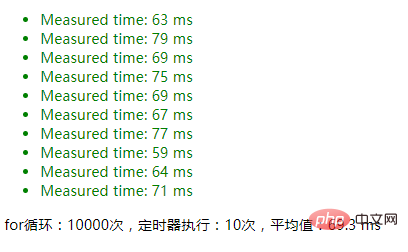
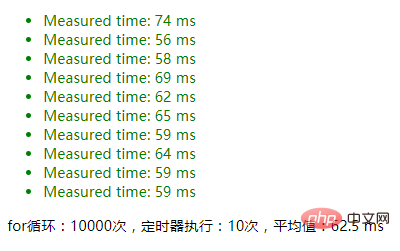
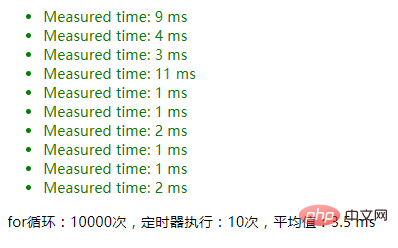
maxCount=10000
intervalTest(jsonTest, {maxCount: 10000});1. JSON.parse(JSON.stringify())를 사용한 전체 복사 결과:

2. :

시나리오 2: 객체가 빈 객체인지 확인
// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};판단 조건만 살펴보세요. if
maxCount=1000
1 내부에는 실행 코드가 없습니다. JSON.stringify()를 사용하세요. 객체가 빈 객체인지 확인하려면:
intervalTest(isEmptyObject1, {maxCount: 1000});
2. 객체가 빈 객체인지 확인하려면 Object.keys().length를 사용하세요. 결과:
intervalTest(isEmptyObject2, {maxCount: 1000});
maxCount=10000
1. 객체가 비어 있는지 확인하려면 JSON.stringify()를 사용하세요. 
2. 객체가 비어 있는지 확인하려면 Object.keys().length를 사용하세요. 빈 객체. 결과:

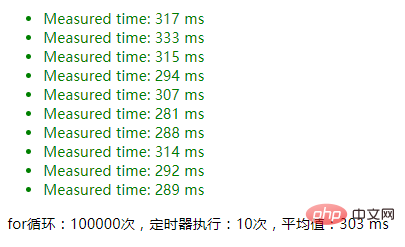
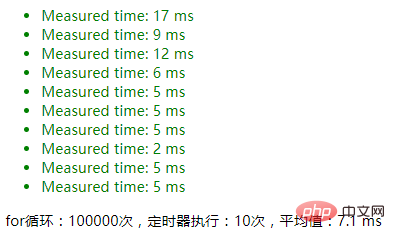
maxCount=100000
1. JSON.stringify() 사용 객체가 빈 객체인지 판단한 결과:

2. 객체가 빈 객체인지 판단하는 ().length:

JSON.parse() 및 JSON.stringify 정보 () 테스트는 여기에서 끝납니다. 매개 변수를 변경하고 실행된 코드 블록을 변경하면 결과가 달라질 수 있습니다. 위 결과는 참고용입니다.
간단한 결론: 가능하다면 JSON.parse() 및 JSON.stringify()를 사용하지 마세요. 더 나은 성능을 제공하는 대안을 사용하세요. 추신: 특히 여러 번 실행해야 하는 코드 블록, 특히 JSON 데이터가 상대적으로 큰 경우
모든 사람이 파헤치기를 기다리는 JSON.parse() 및 JSON.stringify()에 대한 더 많은 지식이 있습니다. 누구나 환영합니다. 교환하고 배워보세요~
JSON.parse(JSON.stringify(obj)) 정보: JSON.parse(JSON.stringify(obj)) 딥 카피 구현 시 주의해야 할 함정 정보
딥 카피 정보: 딥카피의 궁극적인 탐구(99% 아무도 모른다)
위 내용은 JSON.parse() 및 JSON.stringify() 성능 테스트(예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

