HTML에서 줄 간격을 변경하는 방법
- 清浅원래의
- 2019-03-11 14:02:1024940검색
HTML에서는 CSS의 line-height 속성을 설정하여 줄 간격을 변경할 수 있습니다. line-height에 설정할 수 있는 값은 숫자, 픽셀 크기 또는 백분율일 수 있지만 음수 값으로 설정할 수는 없습니다.
웹사이트 html 페이지 작성 시 텍스트 내용의 줄 간격은 기본값으로 남겨두는 속성 중 하나일 수 있습니다. 오늘은 줄 간격을 변경하는 방법에 대해 소개하겠습니다. 이는 특정 참조 효과가 있으며 도움이 되길 바랍니다.
【추천 과정: CSS 튜토리얼】
줄 간격
줄 간격은 렌더링된 HTML 페이지에서 텍스트 줄 사이의 세로 높이를 나타냅니다. 이 간격 값은 브라우저나 렌더링 엔진에 의해 적절한 값으로 설정되며, 이는 일반적으로 페이지가 렌더링되는 글꼴 및 기타 요인에 따라 달라집니다.기본값 수정
대부분의 최신 브라우저에서 줄 간격은 일반적으로 픽셀 크기나 글꼴 크기의 110% 또는 120%로 설정됩니다. 이는 거의 모든 상황에서 잘 작동하여 텍스트를 명확하고 읽기 쉽게 만듭니다. 기본 줄 간격을 수정하려면 일반적으로 CSS(Cascading Style Sheet)에서 line-height 속성 값을 사용하여 수정합니다.CSS의 다른 크기와 마찬가지로 line-height 값을 지정할 수 있습니다. 숫자, 픽셀 크기(백분율일 수도 있음)상대 숫자 사용
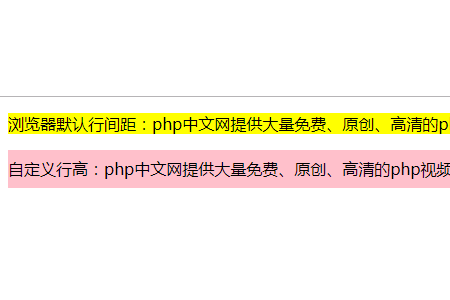
값을 숫자로 지정할 때 현재 글꼴 크기를 기준으로 합니다. 현재 글꼴 크기에 지정한 숫자를 곱하여 줄 높이나 줄 사이의 간격을 계산합니다.<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
렌더링은 다음과 같습니다.

픽셀 크기 사용
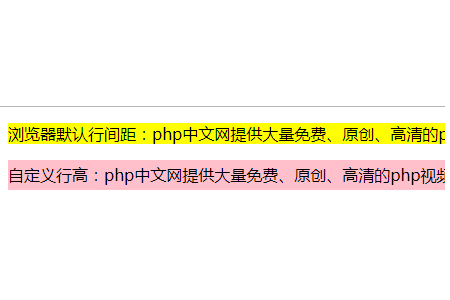
픽셀 크기를 사용하여 줄 높이를 지정할 수도 있습니다. 이렇게 하면 사용 중인 글꼴과 관계없이 간격이 만들어집니다.<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
렌더링은 다음과 같습니다:

백분율 사용
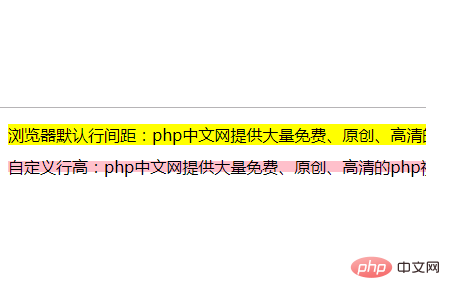
백분율을 사용할 때는 요소의 현재 글꼴 크기를 기반으로 한다는 점에서 숫자를 사용하는 것과 유사합니다. 백분율은 실제로 다른 사양 방식입니다.<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
렌더링은 다음과 같습니다.

위 내용은 HTML에서 줄 간격을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 기본 구문은 무엇입니까다음 기사:CSS의 기본 구문은 무엇입니까

