CSS 줄 간격을 설정하는 방법
- 不言원래의
- 2018-10-31 10:15:5121406검색
CSS 줄 간격 설정 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 콘텐츠를 정의하고 마지막으로 줄 높이 "줄 높이"를 통해 줄 간격을 설정합니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
웹 페이지의 레이아웃에서는 여러 개의 큰 단락이 함께 빽빽이 들어차면 항상 보기 흉해집니다. 이때 텍스트가 덜 혼잡해 보이도록 줄 간격을 설정해야 합니다. 페이지 전체가 깔끔하게 보이는데 줄 간격은 어떻게 설정하나요? 이번 글에서는 CSS 줄 간격을 설정하는 방법을 소개하겠습니다.
우선 CSS에는 줄 간격을 직접 설정할 수 있는 속성이 없으므로 줄 간격을 설정하려면 line-height를 사용해야 합니다. -height, 그러면 줄 간격이 더 높아집니다.
Line-height 값은 특정 값으로 설정되며, 이는 상대값일 수도 있고 절대값일 수도 있습니다. 정적 페이지에서는 텍스트 크기가 고정될 때 절대값이 자주 사용됩니다. 그러나 포럼과 블로그의 경우 이러한 페이지에는 사용자 정의 가능한 글꼴 크기가 있으며 일반적으로 상대 값으로 설정되므로 줄 간격은 사용자 정의 글꼴 크기에 따라 변경됩니다.
CSS에서 line-height를 사용하여 줄 간격을 설정하는 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
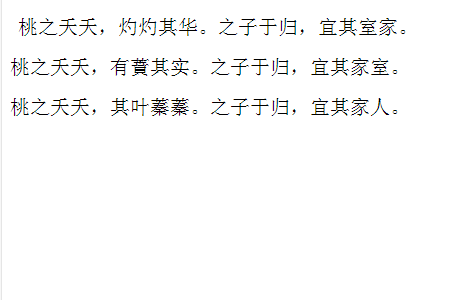
</html>CSS에서 줄 간격을 설정하는 효과는 다음과 같습니다. #🎜 🎜 #

위 내용은 CSS 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

