디스플레이테이블이란? 디스플레이 적용 방법:table-cell
- 云罗郡主원래의
- 2018-10-30 16:04:3718370검색
디스플레이를 처음 접하는 사람들은 디스플레이테이블이 무엇인지, 어떻게 사용하는지 모르는 사람들이 많습니다. 사실 디스플레이:테이블셀을 이해한다면 사용법은 어렵지 않습니다. 디스플레이:테이블-셀의 속성, 그러면 디스플레이:테이블-셀을 적용하는 방법은 무엇입니까? display:table-cell을 적용하는 방법을 설명하겠습니다.

1: 디스플레이 속성:table-cell
display:table-cell 이 속성은 td 태그와 매우 유사합니다. 이제 많은 브라우저가 display:table-cell 속성을 지원합니다. 우리 모두는 테이블에 몇 가지 특별한 속성이 있다는 것을 알고 있습니다. 유용하지만 다른 표시 속성과 비교할 때 table-cell은 다른 CSS에 의해 파괴됩니다. 일반적으로 display:table-cell을 사용할 때는 float 속성을 사용하지 말고 표시를 사용하지 않는 것이 좋습니다. table-cell은 특히 너비에 민감하며 여백 값은 의미가 없습니다.
2: 디스플레이:테이블 셀 및 고정되지 않은 요소 적용
웹 페이지를 만들 때 디스플레이:테이블 셀을 사용합니다. 크기가 고정되지 않은 요소는 수직으로 중앙에 배치됩니다.
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}브라우저에 표시되는 효과는 다음과 같습니다.
 #🎜🎜 ##🎜🎜 #
#🎜🎜 ##🎜🎜 #
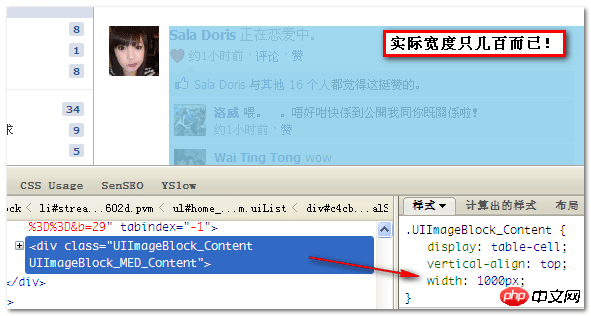
Facebook의 친숙한 동적 목록과 같은 일부 대형 웹사이트에서는 display:table-cell 두 개의 열은 그림과 같이 조정됩니다.

일반적인 상황에서는 레이아웃에 부동 소수점을 사용하지만, 레이아웃에 부동 소수점을 사용하는 경우에는 부동 효과를 지워야 합니다. display:table-cell 아래의 목록 레이아웃은 가로 레이아웃을 나타냅니다. table-cell은 독립된 레이블로 래핑되므로,peat가 출력되면 두 개의 루프가 수행되고 열 수는 고정됩니다. 일반적인 단순 스타일의 경우 display:table-cell을 사용하지 않습니다. .
위는 디스플레이테이블이 무엇인지에 대한 내용입니다. display:table-cell 적용 방법에 대한 전체 설명
CSS tutorial
에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 디스플레이테이블이란? 디스플레이 적용 방법:table-cell의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

