js와 jquery의 차이점은 무엇입니까
- 云罗郡主원래의
- 2019-02-27 16:09:3923160검색
js와 jquery의 차이점: 1. js는 웹 스크립트 언어인 반면 jquery는 js 언어를 기반으로 캡슐화된 프런트엔드 프레임워크입니다. 2. jquery 객체는 js 객체보다 더 많은 "$()"를 갖습니다. js의 작업 스타일 키워드는 style이고 jquery의 작업 스타일에 대한 키워드는 css입니다.

JavaScript와 jQuery의 차이점:
1. 본질적인 차이점:
js는 웹 스크립팅 언어인 반면, jQuery는 js 언어를 기반으로 캡슐화된 프런트 엔드 프레임워크입니다. 즉, js는 언어이고, jQuery는 이 언어를 기반으로 한 프레임워크입니다. [추천 자료: JavaScript Tutorial]
2. 사용법의 차이점:
외관상 jQuery 객체는 js 객체보다 "$()"가 더 많습니다. 이것이 가장 직관적인 차이점입니다.
비형식 요소(텍스트인 경우 텍스트 방법을 사용하고, html 코드인 경우 html 방법을 사용합니다): 예:
div.text() - 매개변수가 없는 경우 값은
입니다.div.text("aaaa");——매개변수가 있는 경우 할당
div.html();——매개변수가 없는 경우 값
div.html("aaaa");——매개변수가 있는 경우
양식 요소:
JavaScript: div.value; - value; div.value = xxx; - 할당;
jQuery: div.val();
속성 조작JavaScript에서 속성을 조작하는 데 사용되는 방법: div.setAttribute("","");——속성 설정, 속성 수정
div.removeAttribute("");——이동 제외 속성, 속성 이름을 따옴표 안에 작성
div.getAttribute();——속성 가져오기
jQuery에서 속성을 조작하는 데 사용되는 방법:
속성 추가: div.attr("test","aa"); ——이 attr 메소드에 매개변수를 추가합니다. 속성 이름은 test이고 속성 값은 aa
속성 제거: div.removeAttr("test") ——테스트 속성 제거
속성 가져오기: div. attr ("test") —— attr 메소드에 직접 속성 이름을 작성하세요
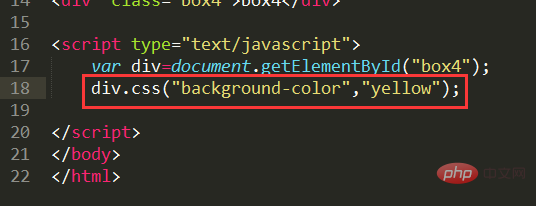
스타일 조작JavaScript에서 운영 스타일에 대한 키워드는 style예: div.style.BackgroundColor = " red입니다. ";——이 div의 배경색을 빨간색으로 설정하세요
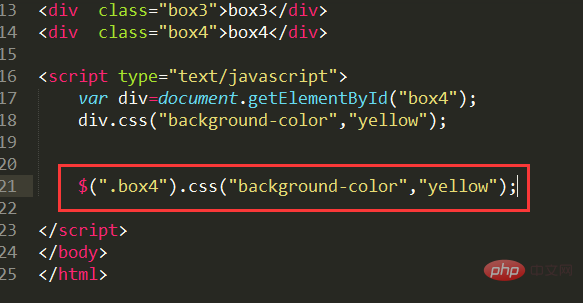
jQuery의 운영 스타일 키워드는 css입니다 예: div.css ("Background-color", "yellow");—— 변경 이 div의 배경색은 노란색입니다. 여기 CSS의 모든 스타일은 변경 사항 없이 CSS 스타일 시트의 스타일과 정확히 동일합니다.
예: div.css ("Background-color", "yellow");—— 변경 이 div의 배경색은 노란색입니다. 여기 CSS의 모든 스타일은 변경 사항 없이 CSS 스타일 시트의 스타일과 정확히 동일합니다.
 jQuery의 운영 스타일 방법은 인라인이거나 임베디드일 수 있습니다.
jQuery의 운영 스타일 방법은 인라인이거나 임베디드일 수 있습니다.
위 내용은 js와 jquery의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

