form-create는 어떻게 vue 구성 요소를 동적으로 생성합니까? (코드 예)
- 不言앞으로
- 2019-01-18 10:28:513612검색
이 기사의 내용은 form-create가 Vue 구성 요소를 동적으로 생성하는 방법에 관한 것입니다. (코드 샘플)에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
Example

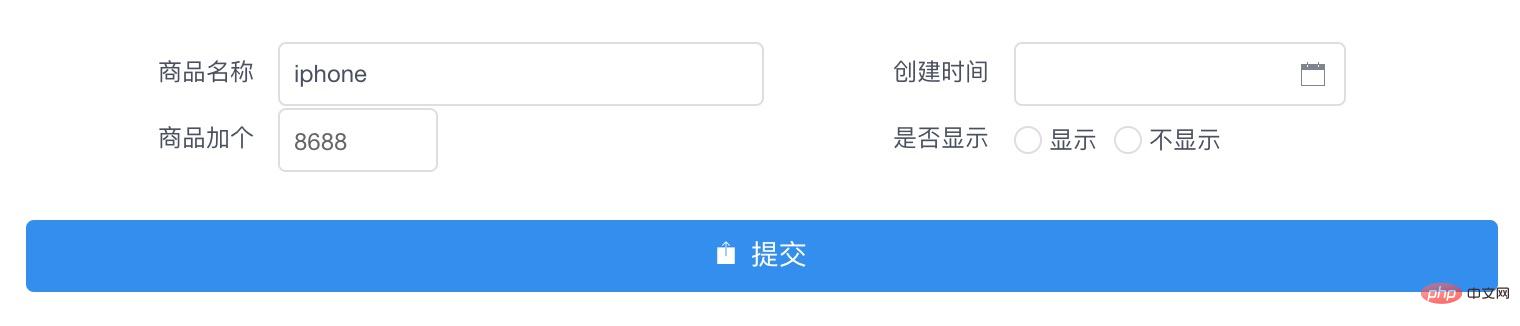
let rule = [
{
type:'row',
children:[
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.input('商品名称','goods_name','iphone'),
formCreate.maker.number('商品加个','goods_price',8688)
]
},
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.dateTime('创建时间','create_at'),
formCreate.maker.radio('是否显示','is_show').options([
{value:1,label:'显示'},
{value:0,label:'不显示'}
])
]
}
]
}
]maker.create
가상 DOM을 생성하여 사용자 정의 구성 요소 생성
Generate
Maker
let rule = [
formCreate.maker.create('i-button').props({
type:'primary',
field:'btn'
loading:true
})
]
$f = formCreate.create(rule); 위 코드는 maker 생성기에 의해 동적으로 생성됩니다. 로딩 생성 iview 버튼 구성 요소 maker 生成器动态生成一个正在加载的 iview 按钮组件
Json
let rule = [
{
type:'i-button',
field:'btn'
props:{
type:'primary',
field:'btn',
loading:true
}
}
]
$f = formCreate.create(rule); 上面的代码是通过json方式动态生成一个iview 按钮组件
修改
可以通过一下两种方式动态修改组件的配置项
通过rule修改组件生成规则
rule[0].props.loading = false;
通过$f.component()方法获取组件的生成规则并修改
$f.component().btn.props.loading = false;
maker.template
通过模板的方式生成自定义组件,maker.createTmp方法是该方法的别名
生成
Maker
let rule = [
formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({
data:{
loading:true,
text:'正在加载中...'
}
}))
]上面的代码是通过 maker 生成器动态生成一个正在加载的 iview 按钮组件
Json
let rule = [
{
type:'template',
template:'<i-button :loading="loading">{{text}}<i-button>',
vm:new Vue({
data:{
loading:true,
text:'正在加载中'
}
})
}
]
$f = formCreate.create(rule);上面的代码是通过Json方式动态生成一个iview 按钮组件
修改
可以通过一下两种方式动态修改vm组件内部的值
通过rule获取自定义组件的vm并修改
rule[0].vm.text = '加载完毕'; rule[0].vm.loading = false;
通过$f.component()方法获取自定义组件的vm
$f.component().btn.vm.text = '加载完毕'; $f.component().btn.vm.loading = false;🎜 위 코드는
json 메서드 Modification🎜🎜을 통해 iview 버튼 구성 요소 🎜🎜를 동적으로 생성할 수 있습니다. 다음 두 가지 방법으로 컴포넌트의 구성 항목을 동적으로 수정합니다🎜🎜rule을 통해 컴포넌트 생성 규칙을 수정합니다🎜rrreee🎜$f.comComponent() 메서드를 통해 컴포넌트 생성 규칙을 가져와 수정합니다🎜 rrreee 🎜maker.template🎜🎜템플릿을 통해 사용자 정의 구성 요소를 생성합니다. maker.createTmp 메서드는 이 메서드의 별칭입니다. 🎜🎜Generate 🎜🎜Maker🎜rrreee🎜위 코드는 maker를 통해 전달됩니다. 생성기는 로딩 iview 버튼 구성 요소를 동적으로 생성합니다. 🎜🎜Json🎜rrreee🎜위 코드는 Json 메소드 코드를 통해 iview를 동적으로 생성합니다. >버튼 구성요소🎜🎜수정🎜🎜다음 두 가지 방법으로 <code>vm 구성요소 내부의 값을 동적으로 수정할 수 있습니다.🎜🎜규칙을 통해 사용자 정의 구성요소의 <code>vm /code>를 수정하고 🎜rrreee🎜 <code>$f.comComponent() 메소드를 통해 사용자 정의 구성 요소의 vm을 가져오고 🎜rrreee를 수정합니다.위 내용은 form-create는 어떻게 vue 구성 요소를 동적으로 생성합니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

