JavaScript의 클로저 원리에 대한 자세한 소개
- 不言앞으로
- 2019-01-18 10:08:582302검색
이 글은 JavaScript의 클로저 원리에 대해 자세히 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
JS의 클로저 메커니즘을 이해하려면 먼저 전역 실행 환경, 블록 수준 실행 환경, 함수 실행 환경, 변수 개체, 환경 스택, 범위 체인 및 실행 환경 파괴를 이해해야 합니다.
전역 실행 환경
전역 실행 환경은 가장 바깥쪽 실행 환경을 의미합니다. 웹에서는 전역 실행 환경을 윈도우 객체로 간주하므로 전역 환경에서 생성하는 변수와 함수는 해당 객체의 속성과 메소드가 됩니다.
함수 실행 환경
함수 실행 환경은 함수 본체를 의미합니다.
블록 수준 실행 환경
블록 수준 실행 환경은 블록 수준 정의 영역을 의미합니다.
'use strict';
// 全局执行环境
// .....
{
// 块级执行环境
// 代码 ....
}
function func() {
// 函数执行环境
//...
}
변수 개체
각 실행 환경에는 이와 관련된 변수 개체가 있습니다. 변수 개체에는 현재 환경에 정의된 변수와 함수가 저장됩니다. 변수나 함수를 사용할 때 멤버는 변수 개체에서 발견됩니다. 이 개체는 접근할 수 없지만 범위 체인[scope]에서 정의된 멤버를 볼 수 있습니다. (사용하지 않으면 볼 수 없을 수도 있습니다. 이는 최적화와 관련이 있습니다.)
환경 스택
각 기능이나 블록에는 고유한 실행 환경이 있습니다. 실행 흐름이 함수에 들어가면 함수의 환경이 "환경 스택"으로 푸시됩니다. 함수가 실행된 후 스택은 함수를 팝하고 변수 개체를 삭제한 다음 이전 실행 환경으로 제어를 반환합니다. 내부 실행 환경의 변수 객체가 외부 실행 환경에서 참조되는 경우, 내부 환경 변수 객체는 소멸(클로저 등)될 수 없다.
스코프 체인
스코프 체인은 실행 환경과 관련된 변수 개체를 저장하는 목록입니다. 변수 개체 목록은 [scope] 속성을 통해 볼 수 있습니다.
관계 다이어그램

예를 통한 설명
// 예 1: 공통 함수 중첩
'use strict';
function a() {
let x = 2;
return function() {
return x;
}
}
let func = a(); // 返回a函数体内的 匿名函数
console.log(func()); // 在全局执行环境中,访问a函数内部变量。 如果是非闭包函数,那么执行完后
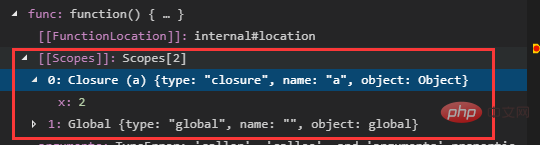
보자 보자 함수 본문에 있는 익명 함수의 범위 체인에서 a.

[Scopes]: 현재 익명 함수의 범위 체인입니다.
인덱스가 0인 경우: 함수 a의 실행 환경의 변수 객체이고, x는 변수 객체를 나타냅니다.
색인 1: 전역 실행 환경 변수 개체.
// 예시 2: 블록 내부 변수에 액세스
1: 전역 실행 환경에서 블록 수준 콘텐츠 변수에 액세스하려면 블록 수준 콘텐츠 함수를 반환합니다.
'use strict';
let func = null;
{
let x = "你好";
func = function () {
return x;
}
}
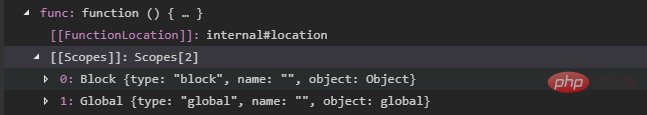
// 返回块级内容函数 实现在全局执行环境中访问块级内容变量。
console.log(func());
스코프 체인 다이어그램:

위 내용은 JavaScript의 클로저 원리에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

