margin-left은 무슨 뜻인가요?
- 不言원래의
- 2019-01-09 17:00:0134923검색
margin 속성은 요소의 외부 여백을 설정하는 데 사용되므로 margin-left 속성은 요소의 왼쪽 여백을 설정하는 데 사용됩니다. margin-left의 세부사항을 살펴보겠습니다.

margin-left 속성은 margin 속성과 동일합니다. 모든 주류 브라우저는 이 속성을 지원합니다(관련 권장 사항: CSS Manual)
margin-left 속성의 속성 값은 음수 값을 사용할 수 있습니다. 아래에서 살펴보겠습니다. margin-left에 사용할 수 있는 값은 무엇인가요?
auto: 브라우저에서 설정한 왼쪽 여백입니다.
길이: 고정된 왼쪽 여백을 정의합니다. 기본값은 0입니다.
%: 왼쪽 여백을 상위 개체의 전체 높이를 기준으로 백분율로 정의합니다.
inherit: 왼쪽 여백이 상위 요소에서 상속되도록 지정합니다.
구문은
margin-left: auto|length
구체적인 예를 살펴보겠습니다
margin-left를 사용하여 왼쪽 여백을 설정하세요
<html>
<head>
<style type="text/css">
p.leftmargin {margin-left: 2cm}
</style>
</head>
<body>
<p>这段文字没有指定外边距。</p>
<p class="leftmargin">这段文字有左外边距。</p>
</body>
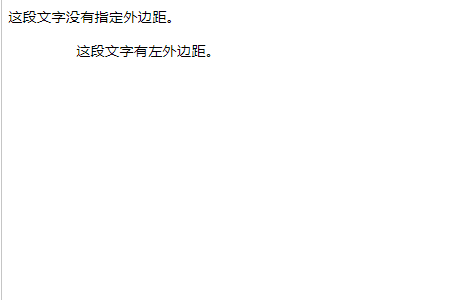
</html>효과는 다음과 같습니다

분명히 할 수 있습니다 그림에서 확인하세요. margin-left 속성이 설정된 텍스트는 왼쪽에서 여백을 갖습니다.
위 내용은 margin-left은 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

