CSS margin-left 및 margin-right 사용 방법 요약
- 伊谢尔伦원래의
- 2017-06-01 14:40:319319검색
일반적으로 CSS 스타일에서는 여백 속성을 사용하여 여백을 설정합니다. 한쪽에만 여백이 필요한 경우 단면 여백 속성을 사용하여 요소 한쪽의 여백 값을 설정할 수 있습니다. 요소의 왼쪽 여백을 설정하려면 margin-left 속성을 사용하세요. 요소의 오른쪽 여백을 설정하려면 margin-right 속성을 사용하세요. 기본값은 0입니다. 특정 실제 사용에서는 특정 단위 값을 설정하거나 백분율 형식으로 설정할 수 있습니다. 이 기사에서는 margin-left 및 margin-right의 사용법을 요약합니다.
1. margin-left 속성 사용에 대하여
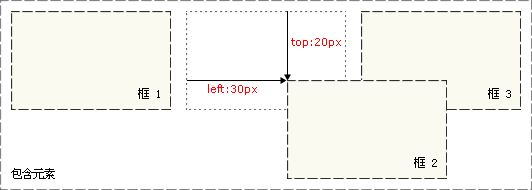
margin-left 음수 값을 플로팅과 결합하여 DOM을 변경하지 않는 유동적인 레이아웃을 구현합니다. 구조. 여백 속성의 값이 백분율인 경우 항상 상위 요소의 너비를 기준으로 계산됩니다.
여백 설정: margin-top, margin-left, margin-right, margin-bottom
p배경 전단지 오버레이 설정: 너비: 30px 높이: 30px; height: 30px; background-image: url(../image/lzhf/one.png); background-repeat: no-repeat; background-size: 100% 자동;
margin- 왼쪽 인스턴스 사용 파라미터 소개auto : 반대쪽의 값으로 설정됩니다. 길이: 부동 소수점 숫자와 단위 식별자 또는 백분율로 구성된 길이 값입니다. 백분율은 상위 개체의 높이를 기준으로 합니다. 설명
개체 왼쪽의 확장된 여백을 검색하거나 설정합니다.인라인 개체에서 이 속성을 사용하려면 먼저 개체의 높이 또는 너비 속성을 설정하거나 위치 속성을 절대값으로 설정해야 합니다. IE4+에서는 td 및 tr 객체에 여백 속성을 사용할 수 없습니다. 확장된 여백은 항상 투명합니다.
해당 스크립트 기능은 marginLeft 입니다.
2. margin-right 속성 사용에 대하여 1.
CSS의 세 가지 기본 위치 지정 메커니즘(margin-right, margin-left)에 대한 자세한 설명 기본 여백 CSS에서 요소를 수평으로 중앙에 배치하는 방법은 margin 속성을 사용하는 것입니다. 요소의 margin-left 및 margin-right 속성을 auto로 설정하면 됩니다. 실제 사용에서는 중앙에 정렬해야 하는 요소에 대한 컨테이너 역할을 하는 p를 만들 수 있습니다. 특히 주의할 점은 컨테이너의 너비를 지정해야 한다는 것입니다.
기본 여백 CSS에서 요소를 수평으로 중앙에 배치하는 방법은 margin 속성을 사용하는 것입니다. 요소의 margin-left 및 margin-right 속성을 auto로 설정하면 됩니다. 실제 사용에서는 중앙에 정렬해야 하는 요소에 대한 컨테이너 역할을 하는 p를 만들 수 있습니다. 특히 주의할 점은 컨테이너의 너비를 지정해야 한다는 것입니다.
2.
CSS 레이아웃의 다양한 센터링 요약(margin-right, margin-left) 센터링은 CSS를 레이아웃에 사용할 때 자주 접하는 상황입니다. CSS를 사용하여 중앙에 맞추는 경우 단일 속성으로 이를 수행할 수 있으며 때로는 모든 브라우저와 호환되기 위해 특정 기술이 필요합니다. 특히 요소의 margin-left 및 margin-right를 자동으로 설정합니다. 메소드는 수평 중심 정렬만 수행할 수 있으며 부동 요소나 절대 위치 요소에는 유효하지 않습니다.
센터링은 CSS를 레이아웃에 사용할 때 자주 접하는 상황입니다. CSS를 사용하여 중앙에 맞추는 경우 단일 속성으로 이를 수행할 수 있으며 때로는 모든 브라우저와 호환되기 위해 특정 기술이 필요합니다. 특히 요소의 margin-left 및 margin-right를 자동으로 설정합니다. 메소드는 수평 중심 정렬만 수행할 수 있으며 부동 요소나 절대 위치 요소에는 유효하지 않습니다.
3.
페이지의 다양한 열 레이아웃(오른쪽 여백, 왼쪽 여백)의 CSS 구현 예열 레이아웃에는 3가지 지식 포인트, 즉 블록 수준 요소와 행도 포함하는 표준 문서 흐름을 마스터해야 합니다. -level 요소 및 margin 속성을 구현하는 핵심 코드는 margin 속성으로 구현된다고 할 수 있습니다. 브라우저의 너비에 따라 양쪽에. 여백을 설정하려면 먼저 p와 같은 상자 모델이 있어야 하며, 길이와 너비를 고정된 크기로 설정하여 센터링을 달성해야 합니다.
Double Flying Wing Layout 메인 컬럼의 왼쪽 및 오른쪽 여백이 왼쪽 및 오른쪽 컬럼의 너비보다 약간 더 넓기 때문에 메인 컬럼과 서브 컬럼 사이의 간격을 설정할 수 있습니다. .
Margin-left 및 margin-right 속성 관련 질문 및 답변
1.css("margin-left") 비트 null??? 혼란스럽습니다3. 다음 코드는 margin-left:auto를 사용했는데 왜 중앙에 위치할 수 없나요?
【관련 추천】
2. CSS margin-top
사용 시 자주 발생하는 문제 요약
위 내용은 CSS margin-left 및 margin-right 사용 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

