네이티브 JS는 흰색 블록 게임을 밟지 마세요(5)를 구현합니다.
- 藏色散人원래의
- 2018-12-28 11:41:455935검색
네이티브 JS로 Don't Step on White Blocks 게임을 구현하는 방법에 대해서는 이전 기사 " Don't Step on White Blocks Game 구현"의 내용을 계속 따르겠습니다. with Native JS (4)"를 통해 CDiv 방식의 구체적인 코드 분석을 만나보실 수 있습니다.

Don't Step on White Blocks 게임 소스 코드의 관련 js 부분은 다음과 같습니다.
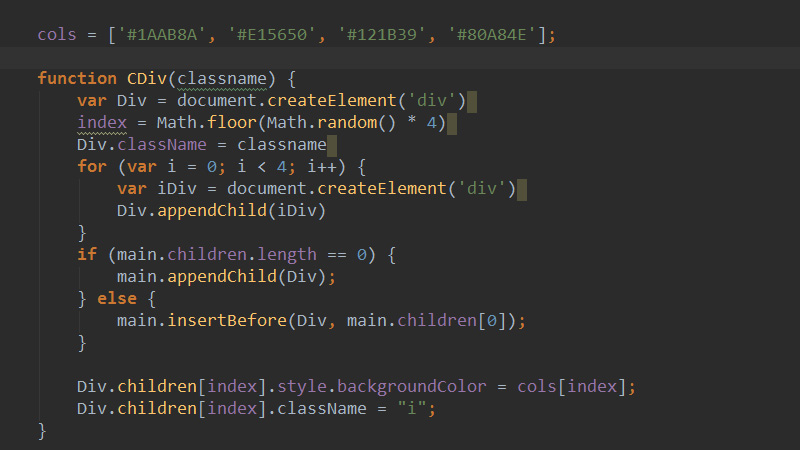
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>이 코드에서는 document.createElement('div')를 통해 변수 iDiv를 정의합니다. for 루프 body 를 사용한 다음,appendChild() 메서드를 반복하여 이전에 동적으로 생성된 Div에 하위 요소(예: iDiv)를 추가합니다.
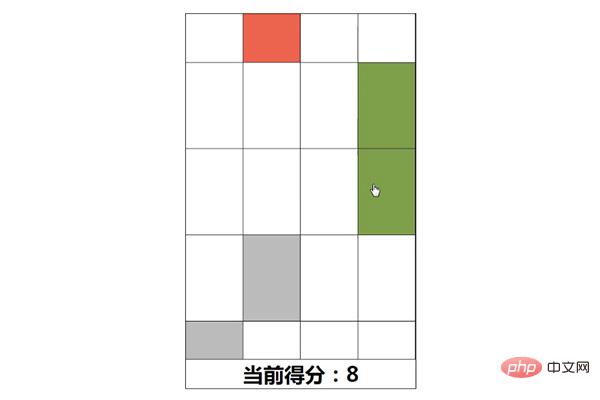
여기서 동적으로 생성된 Div는 게임의 행을 나타내고, 추가된 iDiv는 연속된 4개의 사각형을 나타냅니다.
그런 다음 if 판단 문을 사용하여 main 아래에 하위 요소가 있는지 확인하고, 존재하지 않는 경우appendChild 메소드를 통해 하위 노드를 추가하고, insertBefore를 통해 기존 하위 노드 앞에 새 하위 노드를 삽입합니다. .
마지막으로 난수를 생성하여 연속된 블록에 무작위로 배경색을 추가하고 "i" 클래스를 추가합니다. 여기서는 변수 cols를 네 가지 색상으로 정의합니다. ㅋㅋ
 appendChild()
appendChild()
insertBefore()
메서드는 지정한 기존 하위 노드 앞에 새 하위 노드를 삽입합니다.이 섹션은 Don't Step on White Blocks 게임의 CDiv 방법에 대한 자세한 소개입니다. 기사가 길기 때문에 나머지 js 코드는 이후 기사에서 계속 분석하겠습니다.
위 내용은 네이티브 JS는 흰색 블록 게임을 밟지 마세요(5)를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

