CSS에서 텍스트의 위 첨자와 아래 첨자를 표시하는 방법
- 青灯夜游원래의
- 2018-12-20 10:53:4710626검색
CSS에서는 수직 정렬 속성의 sub, super 또는 text-top, text-bottom 속성 값을 사용하여 텍스트의 위 첨자와 아래 첨자를 표시할 수 있습니다. 이제 CSS의 수직 정렬 속성과 텍스트의 위 첨자 및 아래 첨자를 표시하는 방법을 소개하겠습니다.

css 수직 정렬 속성
vertical-align 속성은 요소의 수직 정렬을 설정하는 데 사용됩니다. 이는 상위 요소의 기준선을 기준으로 인라인 요소 기준선의 수직 정렬을 정의합니다. 요소가 위치한 요소입니다. [동영상 튜토리얼 추천: CSS 튜토리얼]
vertical-align 속성은 테이블의 셀 내용 정렬을 설정할 수 있으며 모든 브라우저와 호환됩니다.
text-top 및 text-bottom 속성 값을 사용하세요
css의 Vertical-align 속성에서 text-top 속성 값을 설정하면 인라인 요소의 상단을 글꼴의 상단과 정렬할 수 있습니다. 상위 요소의 텍스트 설정 -bottom 속성 값은 인라인 요소의 하단을 상위 요소의 글꼴 하단과 정렬합니다.
text-top 및 text-bottom 속성 값이 텍스트의 위 첨자와 아래 첨자를 어떻게 설정하는지 간단한 예를 들어 보겠습니다.
<style type="text/css">
.demo{
font-size: 20px;
}
.super span{
vertical-align: text-top;
font-size: 12px;
color: red;
}
.sub span{
vertical-align: text-bottom;
font-size: 12px;
color: red;
}
</style>
<div class="demo">
<p class="super">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>먼저 수직 정렬 속성의 text-top 및 text-bottom 속성 값을 사용하여 상위 요소의 텍스트를 기준으로 위쪽 및 아래쪽 위치에 태그의 텍스트를 고정합니다. 그런 다음 태그 내에서 텍스트의 글꼴 크기를 설정하면 위 첨자 또는 아래 첨자가 생깁니다.
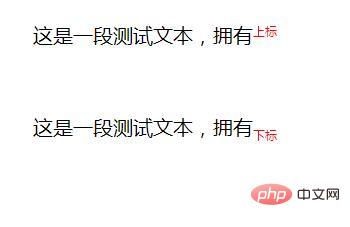
렌더링:

하위 및 상위 속성 값 사용
CSS 수직 정렬 속성에서 super 속성 값을 설정하면 인라인 요소가 상위 요소를 기준으로 특정 거리만큼 떠오를 수 있습니다. 요소가 있는 위치에서는 수직으로 정렬된 텍스트의 위 첨자를 형성합니다. 그러나 하위 속성 값을 설정하면 인라인 요소가 해당 요소가 있는 상위 요소에 대해 특정 거리에 싱크되어 수직으로 정렬된 텍스트의 아래 첨자를 형성할 수 있습니다.
구체적인 효과를 살펴보겠습니다.
<style type="text/css">
.demo{
font-size: 20px;
}
.sup span{
vertical-align: super;
color: red;
}
.sub span{
vertical-align: sub;
color: red;
}
</style>
<div class="demo">
<p class="sup">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>렌더링:

현재 위 첨자와 아래 첨자는 상위 요소의 텍스트와 크기가 동일하여 보기에 좋지 않습니다. 위 첨자와 아래 첨자의 글꼴 크기를 12px로 설정하고 효과를 확인하세요:

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS에서 텍스트의 위 첨자와 아래 첨자를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

