CSS의 선 및 수직 정렬 예에 대한 자세한 설명
- 零下一度원래의
- 2017-06-24 11:57:111855검색
인라인 요소의 형식 지정 순서: 글꼴 크기-->em 상자-->콘텐츠 영역-->인라인 상자-->기준선을 기준으로 인라인 상자 배치-->라인 상자의 높이 결정
관련 개념 :
leading(줄 간격): 텍스트의 두 줄 사이를 채우는 리드 바를 의미하며, 이는 행 높이와 글꼴 크기의 차이와 동일합니다. 텍스트 위에 나머지 절반은 텍스트 아래에 추가되며 대체되지 않은 요소에만 사용됩니다.
emBox: em 상자는 줄 간격 없이 기준선 사이의 거리를 나타냅니다. 문자 사이의 경계는 지정되지 않습니다. 실제 문자 모양은 em 상자보다 크거나 짧을 수 있습니다.
font-size : 주어진 글꼴에 대한 em 상자의 높이를 결정하지만 실제 표시되는 문자가 이 크기일 것이라는 보장은 없습니다. 글꼴 크기 속성과 실제 글꼴 크기 간의 특정 대응 관계는 글꼴 디자이너에 의해 결정됩니다.
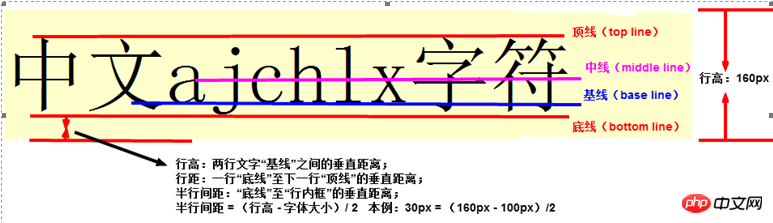
기준선: 대부분의 문자가 "앉는" 선과 그 아래로 디센더가 확장되는 선은 한자의 아래쪽 가장자리가 아니라 영문자 "x"의 아래쪽 가장자리입니다.
콘텐츠 영역(콘텐츠 영역): 비대체 요소는 글꼴 크기에 의해 간접적으로 결정되는 em 상자로 구성된 상자입니다. 요소의 고유 높이와 가능한 여백 및 상자가 포함됩니다.
인라인 상자(inline box): 가상 직사각형 상자, 표시할 수 없으며 크기는 콘텐츠 영역에 행간을 더한 값입니다. 대체되지 않은 요소의 경우 줄 높이 값과 같고, 대체된 요소의 경우 콘텐츠 영역의 높이와 같습니다. 동일한 줄 내의 여러 요소는 줄 높이와 인라인 상자 높이가 다를 수 있습니다.
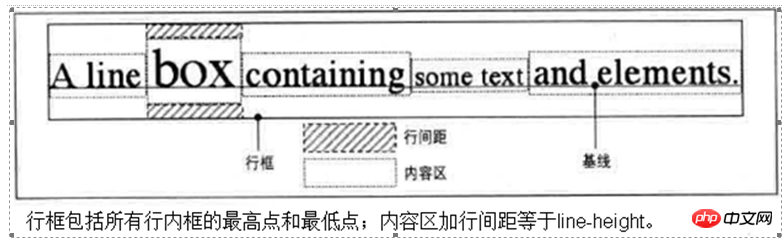
라인 상자(line box): 라인의 모든 인라인 상자 중 가장 높은 점과 가장 낮은 점을 포함하는 가장 작은 상자입니다. 이 줄의 요소 및 line- 높이는 직접적인 관계가 없으며 상위 요소의 높이와도 관련이 없습니다. 인라인 상자는 수직 정렬 속성 값에 따라 줄 내에서 수직으로 정렬됩니다.
익명 텍스트: 는 인라인 요소에 포함되지 않은 모든 문자열을 나타냅니다.
line-height: 각 요소 상자의 증가 또는 감소 정도를 결정하는 텍스트 줄의 기준선 사이의 거리를 나타냅니다. 기본값은 요소 자체의 글꼴 크기의 1.2배입니다.
line-height 값이 상위 요소에서 상속되면 하위 요소(em 등)에서 계산된 값이 아닌 상위 요소에서 계산된 값을 상속받습니다. 배율 인수(단위가 없는 순수한 숫자 값)인 경우 배율 인수와 하위 요소의 글꼴 크기의 곱이 계산되는 것이 아니라 배율 인수가 상속됩니다.
그림 1:

그림 2: CSS의 줄

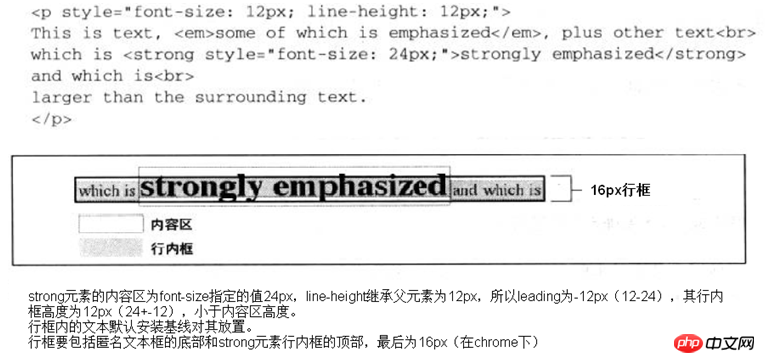
그림 3: 줄 상자 높이 결정

요소 교체
여백과 테두리 교체된 요소가 영향을 미칩니다. 해당 요소는 라인 상자의 높이에 영향을 미치는 인라인 상자입니다. , ,

