CSS의 상자 모델에 대한 자세한 설명
- 零下一度원래의
- 2017-06-24 11:57:491761검색
1. 박스 모델
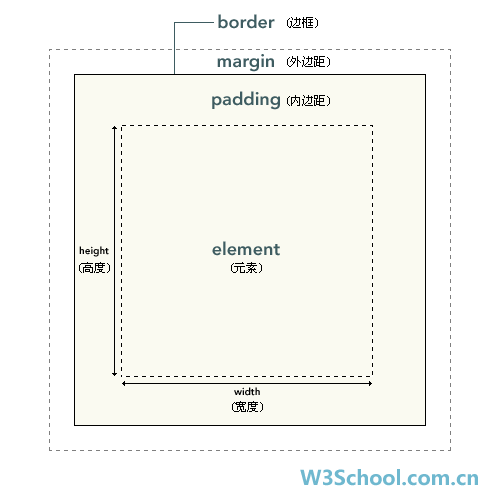
소위 박스 모델은 HTML 페이지의 요소를 콘텐츠를 담는 컨테이너인 직사각형 상자로 취급합니다. 각 직사각형은 요소의 내용, 패딩, 테두리 및 여백으로 구성됩니다.

공식은 다음과 같습니다. 상자 = 테두리 + 내부 여백 + 콘텐츠 영역 + 외부 여백
요소 상자의 가장 안쪽 부분은 실제 콘텐츠이며 내부 여백은 콘텐츠를 직접 둘러쌉니다. 패딩은 요소의 배경을 나타냅니다. 패딩의 가장자리가 테두리입니다. 테두리 외부에는 여백이 있는데, 이는 기본적으로 투명하므로 뒤에 있는 요소를 가리지 않습니다.
참고: 배경은 콘텐츠와 패딩, 테두리로 구성된 영역에 적용됩니다.


배경색이 콘텐츠 영역, 패딩 영역, 테두리까지 침투하는 것을 볼 수 있습니다.
패딩, 테두리 및 여백은 모두 선택 사항이며 기본값은 0입니다. 그러나 많은 요소에는 사용자 에이전트 스타일 시트에 의해 설정된 여백과 패딩이 있습니다. 이러한 브라우저 스타일은 요소의 여백과 패딩을 0으로 설정하여 재정의할 수 있습니다. 이 작업은 개별적으로 수행하거나 모든 요소에 대해 범용 선택기를 사용하여 수행할 수 있습니다.
* {margin: 0;padding: 0;
}CSS에서 너비와 높이는 콘텐츠 영역의 너비와 높이를 나타냅니다. 패딩, 테두리 및 여백을 늘리면 콘텐츠 영역의 크기에는 영향을 미치지 않지만 요소 상자의 전체 크기는 늘어납니다.
2. 패딩
테두리와 콘텐츠 영역 사이의 빈 영역을 패딩이라고 하며, 이는 CSS의 패딩 속성에 의해 정의됩니다. 길이 값이나 백분율 값을 사용할 수 있지만 음수 값은 허용되지 않습니다. (설정이 유효하지 않습니다.)
다음 네 가지 개별 속성을 사용하여 위쪽, 오른쪽, 아래쪽 및 왼쪽 패딩(시계 방향)을 설정할 수 있습니다. -left
예:
- padding 속성은 복합 속성입니다
- padding:10px는 위쪽, 아래쪽, 왼쪽 및 오른쪽의 10px 패딩을 의미합니다
- padding:10px 12px;
padding:10px 12px 13px 14px는 각각 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백의 너비를 

padding:10px 20px 5px; 상단 여백은 10px, 왼쪽 및 오른쪽 여백은 20px, 하단 여백은 5px임을 의미합니다.
3. Border
요소의 테두리는 콘텐츠를 둘러싸는 하나 이상의 줄입니다. 그리고 요소의 패딩. CSS 테두리 속성을 사용하면 요소 테두리의 스타일, 너비 및 색상을 지정할 수 있습니다. 3.1. 테두리 스타일
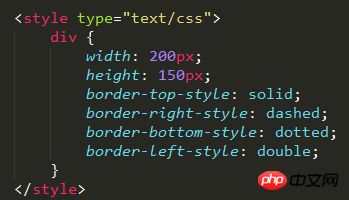
다음 네 가지 속성을 사용하여 위쪽, 오른쪽, 아래쪽 및 왼쪽 테두리의 스타일을 각각(시계 방향) 설정할 수 있습니다.- border-top-style
- border-right -style
border-bottom-style
border-left-style
일반적인 테두리 스타일은 없음(기본값), 단일 실선, 점선 점선, 점선, 이중 이중 실선입니다. line
- 동일한 border 스타일 border-style도 복합 속성으로 내부 여백 패딩 설정
3.2, 테두리 너비
다음 4가지 속성을 사용하여 상단을 설정할 수 있습니다. 오른쪽, 아래쪽, 왼쪽 테두리 각각 너비(시계 방향) - border-top-width
border-right-width

border-bottom-width
border-left-width
일반적으로 테두리의 너비를 나타내기 위해 픽셀 값을 사용합니다. 테두리의 너비를 설정하기 전에 테두리의 너비를 설정해야 합니다. border border-width 는 패딩 설정과 동일한 복합 속성입니다
- 배경색이 상자의 테두리를 관통하는 것을 여기서도 볼 수 있습니다.
3.3 테두리 색상
은 다음과 같습니다. 테두리 스타일과 테두리 너비는 4가지 속성을 사용하여 위쪽과 오른쪽 테두리 너비(시계 방향)를 각각 설정할 수도 있습니다. right-color- border-bottom-color
border-left-color

마찬가지로 테두리 색상 border-color도 복합 속성으로 설정은 테두리 스타일 및 테두리와 동일합니다. 너비
- 4. 요소 테두리 사이의 빈 영역은 CSS 여백에 의해 결정되는 외부 여백입니다. 속성은 길이 단위, 백분율 값 또는 음수 값을 사용하여 정의할 수 있습니다.
패딩과 유사하게 다음 네 가지 개별 속성을 사용하여 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백(시계 방향)을 설정할 수 있습니다.
margin-left
margin도 패딩과 같은 방식으로 설정된 복합 속성입니다.
5. 마진 병합
마진 병합은 두 개의 수직 마진이 만나 하나의 마진을 형성한다는 의미입니다. 병합된 여백의 높이는 병합된 두 여백의 높이 중 더 큰 것과 같습니다.
여백 병합(겹침)은 상당히 간단한 개념입니다. 그러나 실제로 웹페이지를 레이아웃할 때 많은 혼란을 야기할 수 있습니다.
간단히 말하면 마진 병합은 두 개의 수직 마진이 만나 하나의 마진을 형성한다는 의미입니다. 병합된 여백의 높이는 병합된 두 여백의 높이 중 더 큰 것과 같습니다.
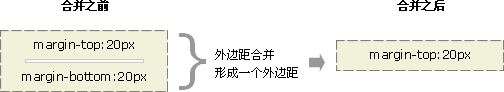
한 요소가 다른 요소 위에 나타나면 첫 번째 요소의 아래쪽 여백과 두 번째 요소의 위쪽 여백이 병합됩니다. 아래 이미지를 살펴보세요.

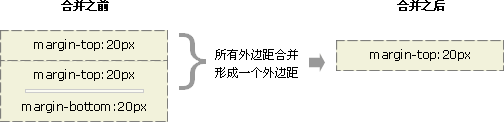
한 요소가 다른 요소 내에 포함되어 있으면(여백을 구분하는 패딩이나 테두리가 없다고 가정) 해당 요소의 위쪽 및/또는 아래쪽 여백도 병합됩니다. 아래 이미지를 살펴보세요.

조금 이상해 보이지만 여백은 자체적으로 합쳐질 수도 있습니다.
빈 요소가 있고 여백은 있지만 테두리나 패딩은 없다고 가정해 보세요. 이 경우 위쪽 여백과 아래쪽 여백이 함께 만나 병합됩니다.

이 여백이 다른 요소의 여백과 만나면 이것도 병합됩니다.

이것이 일련의 단락 요소는 모든 여백이 함께 병합되어 작은 여백을 형성하기 때문에 공간을 거의 차지하지 않습니다.
마진 병합은 처음에는 조금 이상하게 보일 수 있지만 실제로는 의미가 있습니다. 여러 단락으로 구성된 일반적인 텍스트 페이지를 예로 들어 보겠습니다. 첫 번째 단락 위의 공간은 단락의 위쪽 여백과 같습니다. 여백 병합을 사용하지 않으면 모든 후속 단락 사이의 여백은 인접한 위쪽 및 아래쪽 여백의 합이 됩니다. 이는 단락 사이의 공간이 페이지 상단의 두 배라는 것을 의미합니다. 여백 병합이 발생하면 단락 사이의 위쪽 및 아래쪽 여백이 함께 병합되어 모든 곳의 거리가 일관됩니다.

참고: 여백 병합은 일반적인 문서 흐름에서 블록 상자의 세로 여백에 대해서만 발생합니다. 인라인 상자, 부동 상자 또는 절대 위치 상자 사이의 여백은 병합되지 않습니다.
위 내용은 CSS의 상자 모델에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

