JavaScript의 주요 기능 중 하나는 표시된 웹 사이트를 동적으로 다시 작성하는 것이며, 이 기능을 지원하는 것이 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법(Documan Object Model)이므로 이 기사에서는 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 작동하는 방법을 소개합니다.

JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 이해하기 전에 window 객체를 살펴보겠습니다.
Window 객체는 브라우저의 정보를 저장하는 곳으로 '브라우저 자체'라고 할 수 있습니다.
좀 이해하기 어려울 수도 있는데, 실제로 개체의 내용을 살펴보겠습니다.
기본 HTML 파일을 기반으로 console.log를 사용하여 Window 객체를 호출합니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
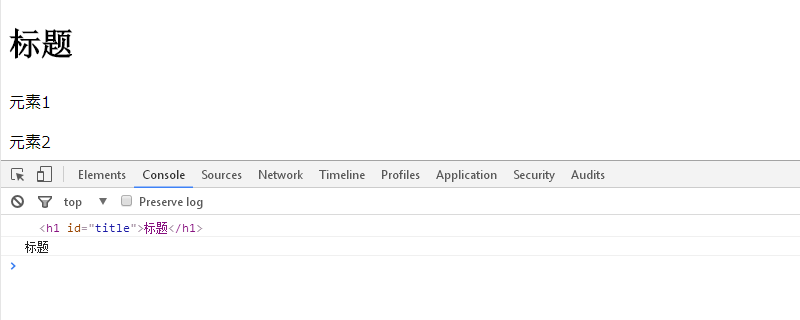
</html>실행 효과는 다음과 같습니다

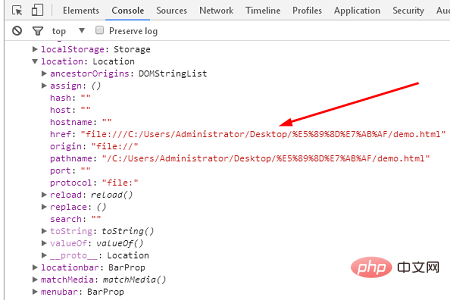
창을 가리키는 삼각형을 열면 결과는 다음과 같습니다

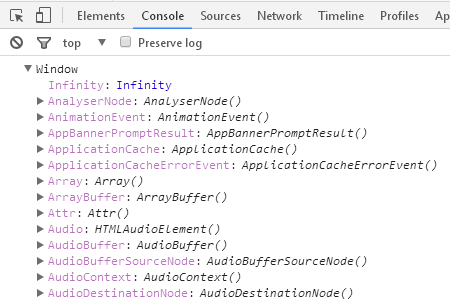
이런 식으로 의 모든 속성과 메서드는 Window 객체가 나타납니다.
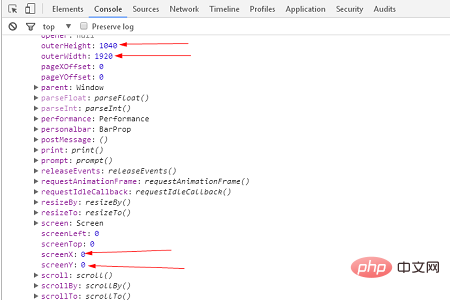
간단한 속성에는 다음이 포함됩니다.

outerHeight → 브라우저 높이 속성
outerWidth → 브라우저 너비 속성
screenX → 브라우저 왼쪽 상단의 X 좌표를 나타내는 속성
screenY → 왼쪽 상단을 나타냅니다. 브라우저 모서리 모서리 Y 좌표 속성
또한 위치 속성이 켜져 있으면 위치 속성이 소유한 객체에 이 탭의 현재 액세스 위치가 표시됩니다.

예를 들어 href 속성에는 이 탭이 액세스하는 웹페이지의 URL이 포함됩니다.
이런 방식으로 Window 개체는 현재 열려 있는 탭에 있는 모든 정보를 저장합니다.
다음으로 document 개체를 살펴보겠습니다.
문서 속성은 이 Window 개체의 매우 중요한 속성입니다. 또한 문서 객체에는 문서 속성이 있습니다.
문서 객체라고 불리는 것은 HTML로 표현된 내용을 저장하는 객체입니다.
간단히 말하면 Window 개체는 브라우저 자체이고, 문서 개체는 방문 중인 웹 사이트 자체입니다.
속을 살펴보면 다양한 속성이 있습니다. 예를 들어 body는 HTML body 태그의 내용을 나타냅니다.
일부 속성은 HTML에 표시되지 않지만 문서 개체에도 분산됩니다.
마지막으로 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법으로 돌아갑니다. 이름에서 알 수 있듯이 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법(문서 개체 모델)을 사용하면 문서 개체를 통해 개별 요소를 얻고 조작할 수 있습니다.
실제로 웹사이트의 개별 요소를 가져오고 삭제하고 추가하는 등의 기본 작업을 수행할 수 있습니다.
JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법 트리 구조
JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 어떻게 운영하는지 살펴보겠습니다.
개별 작업 방법에 앞서 먼저 '트리 구조' JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법의 구조를 살펴보겠습니다.
HTML을 문서 개체로 변환할 때 Window 개체는 정보를 트리 구조 형태로 저장합니다.
즉, 상위 요소에는 여러 하위 요소가 있고 하위 요소는 상위 요소 역할을 하며 여러 하위 요소가 있습니다...
기본 HTML 파일에서
일부 요소를 추가했습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
</html>실행 결과는 다음과 같습니다

HTML로 변환된 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 뷰어(요소)에서 쉽게 확인할 수 있습니다.
부모 요소 아래에
와 라는 두 가지 요소가 명확하게 표시됩니다.
요소가 있고, <h1><script>요소가 있습니다. <p><p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/134/605/827/1544768827201970.png" class="lazy" title="1544768827201970.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/>이런 방식으로 각 하위 요소는 상위 요소가 되고 하위 요소도 갖게 됩니다... 이는 중첩 구조를 더욱 형성합니다. <p><br/>마지막으로 JavaScript에서 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 조작하는 방법<p><strong><br/>요소를 가져오는 방법: getElementById(id);<p><strong>우선 요소를 가져오는 편리한 방법인 getElementById(id)를 자세히 살펴보겠습니다. getElementById(id) ;<p>요소에 제공된 ID(ById)를 기반으로 해당 ID(get)를 가진 요소를 가져옵니다. <p>특정 코드 예를 살펴보겠습니다. <p><pre class="brush:js;toolbar:false;"><script>
var h1 = document.getElementById("title");
console.log(h1);
</script></pre><br/>이것은 제목 ID를 가진 h1 요소를 가져옵니다<p>실행 결과는 다음과 같습니다<p><p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/895/498/483/1544770020246002.png" class="lazy" title="1544770020246002.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/><p><strong>元素内文本的取得和改变:textContent属性<p>如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。<p>代码如下<pre class="brush:js;toolbar:false;"><script>
var h1 = document.getElementById("title");
console.log(h1);
var title = h1.textContent;
console.log(title);
</script></pre><p>运行结果如下<p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/448/683/365/1544770706237334.png" class="lazy" title="1544770706237334.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/><p>通过这种方式,你就可以看到仅获取了文本部分的“标题”。<p>还可以使用textContent属性改变文本的内容。<p>代码如下<pre class="brush:html;toolbar:false"><script>
var h1 = document.getElementById("title");
console.log(h1);
h1.textContent="标题改变了";
</script></pre><p>运行结果如下<p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/942/383/608/1544770974536452.png" class="lazy" title="1544770974536452.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/><p><strong>创建元素的方法:createElement(tag_type);和createTextNode(text);<p>元素具有h1和p等标签类型。它也被指定为字符串。<p>此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;<p>已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。<p>首先,我们这样写<pre class="brush:html;toolbar:false"><!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
</script>
</body>
</html></pre><p>运行效果如下<p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/633/869/907/1544771416818608.png" class="lazy" title="1544771416818608.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/><p>但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。<p>所以,下面我们就来看看<strong>添加元素的方法:appendChild(element);<p>在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。<p>为了在特定的父母要素下追加子元素的方法是苹果。<p>(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。<p>指定父母,把制作了的p要素作为孩子要素进行追加。<p>这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。<p>我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。<p><strong>在特定的父元素下添加子元素的方法是appendChild(element);<p>下面将指定父元素并尝试将创建的p元素添加为子元素。<p>在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。<p>代码如下<pre class="brush:html;toolbar:false"><!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
document.body.appendChild(p).appendChild(text);
</script>
</body>
</html></pre><p>运行结果如下<p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/310/295/667/1544772193182301.png" class="lazy" title="1544772193182301.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/><p><br/><p> </script></h1>
위 내용은 JavaScript를 사용하여 DOM을 조작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!